Решение задач на кодирование графической информации — Студопедия
Поделись с друзьями:
Пример 1. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Как уменьшился его информационный объем?
Решение.
Глубина цвета исходного изображения 2I1 = 65536; 2I1 = 216 Þ I1 = 16 бит.
Глубина цвета преобразованного изображения: 2I2 = 16; 2I2 = 4 Þ 4 бит.
.
Ответ: информационный объем уменьшился в 4 раза.
Пример 2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
Решение.
В палитре два цвета, следовательно, глубина цвета I = 1 бит (2I = 2 ÞI = 1 бит). Информационный объем найдем по формуле:
Ответ: 100 бит.
Пример 4. Для хранения растрового изображения размером 128 128 пикселей отвели 4 КБ памяти.
Решение.
Определим количество точек изображения. 128 128 = 27 27.
Объем памяти 4 Кб выразим в бит, 4 Кб = 4 210 байт = 22 210 23 бит.
Найдем глубину цвета . Из формулы N = 2I найдем число цветов N: N = 22 = 4 цвета.
Ответ: максимально возможное количество цветов в палитре – 4
Пример 5. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 256 пикселей, если известно, что в изображении используется палитра из 2
Решение.
Из формулы N = 2I найдем глубину цвета I: 216 = 2 I Þ I = 16. Тогда объем памяти будет равен
Ответ: 128 Кб.
Контрольные вопросы и задания
1. В чём состоит принцип растровой графики?
В чём состоит принцип растровой графики?
2. Что обозначают понятия пиксель, видеопиксель, точка?
3. Почему растровая графика эффективно представляет изображения фотографического качества?
4. Почему для хранения растровых изображений требуется большой объём памяти?
5. Почему растровое изображение искажается при масштабировании?
6. Как хранится описание векторных изображений?
8. Почему векторные изображения могут быть легко масштабированы без потери качества?
9. Почему векторная графика не позволяет получать изображений фотографического качества?
10. Для решения каких задач используются растровые программы?
11. Почему векторные программы называют программами рисования?
12. Почему в растровых и векторных программах выделение фрагментов изображения выполняется по-разному?
13. Какие программы предоставляют возможность улучшать резкость изображения, осветлять или затемнять отдельные его фрагменты?
14. Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
15. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
16.В процессе преобразования растрового графического файла количество цветов уменьшилось с 1024 до 32. Во сколько раз уменьшился информационный объем файла?
17. Разрешение экрана монитора – 1024 х 768
18.Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
19. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов?
Понравилась статья? Добавь ее в закладку (CTRL+D) и не забудь поделиться с друзьями:
Еще пример задания:
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:=3.14/N;
поднять перо
сместиться в точку (0,0)
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку(A, L*A*A)
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) фрагмента параболы
3)фрагмента гиперболы 4) спирали
Решение:
приведенная программа записана на школьном алгоритмическом языке (он реализован в системе КуМир)
все команды достаточно очевидны, за исключением цикла, в котором переменная I изменяется от 1 до N (с шагом 1, по умолчанию):
нц для I от 1 до N
.
кц
рассмотрим строчки внутри цикла
A:=A+S
сместиться в точку(A, L*A*A)
видим, что с каждым шагом цикла переменная A увеличивается на величину S, которая примерно равна ; это следует из операторов присваивания в начале программы:
N:=100; S:=3.14/N;
в цикле переменная L не меняется, ее можно считать постоянной
из команды
сместиться в точку(A, L*
следует, что строится график функции , то есть фрагмент параболы
отметим, что в вопросе совершенно верно говорится о «приближенном изображении», потому что при построении на экране компьютера происходит дискретизация, в результате которой гладкая кривая (парабола) представлена в виде ломаной, состоящей из маленьких отрезков
правильный ответ – 2
Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти.
 Каково
максимально возможное число цветов в
палитре изображения?
Каково
максимально возможное число цветов в
палитре изображения?
1) 16 2) 2 3) 256 4) 1024
Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
1) 8 2)2 3) 16 4) 4
В процессе преобразования растрового графического файла количество цветов уменьшилось с 1024 до 32. Во сколько раз уменьшился информационный объем файла?
1) 5 2) 2 3) 3 4) 4
Монитор позволяет получать на экране 224 цветов. Какой объем памяти в байтах занимает 1 пиксель?
1) 2 2) 3 3) 4 4) 5
Разрешение экрана монитора – 1024 х 768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима?
1) 6 Мбайт 2) 256 байт 3) 4 Кбайта 4) 1,5 Мбайт
Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 Кбайт памяти.
 Каково максимально возможное число
цветов в палитре изображения?
Каково максимально возможное число
цветов в палитре изображения?
1) 16 2) 64 3) 32 4) 128
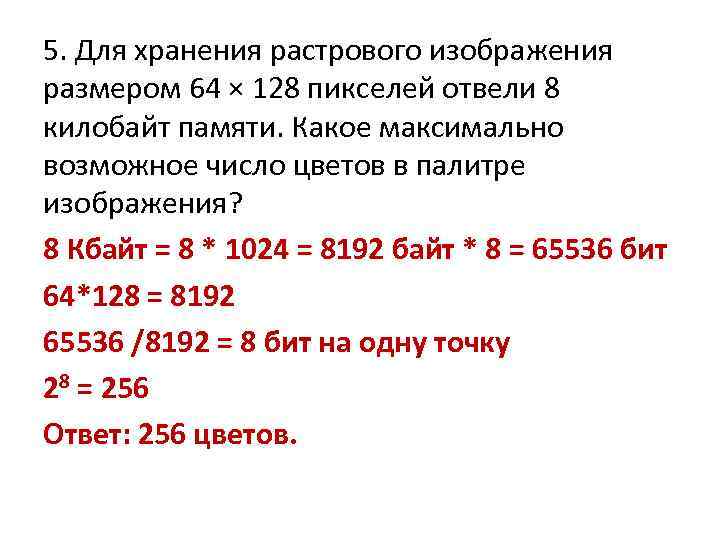
Для хранения растрового изображения размером 128 х 128 пикселей используется 8 Кбайт памяти. Каково максимально возможное количество цветов в палитре данного изображения?
1) 8 2) 16 3) 32 4) 4
В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
1) 5 2) 2 3) 3 4) 4
После преобразования растрового 256-цветного графического файла в черно-белый формат (2 цвета) его размер уменьшился на 70 байт. Каков был размер исходного файла?
1) 70 байт 2) 640 бит 3) 80 бит 4) 560 бит
В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
1) 2 2) 4 3) 8 4) 64
Сколько памяти нужно для хранения 64-цветного растрового графического изображения размером 32 на 128 точек?
1) 32 Кбайта 2) 64 байта 3) 4096 байт 4) 3 Кбайта
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 Какой цвет будет у
страницы, заданной тэгом <body
bgcolor=»#00FF00″>?
Какой цвет будет у
страницы, заданной тэгом <body
bgcolor=»#00FF00″>?
1) белый 2) зеленый 3)красный 4) синий
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом <body bgcolor=»#0000FF»>?
1) белый 2) зеленый 3)красный 4) синий
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#999999″>?
1) белый 2) серый 3)желтый 4) фиолетовый
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#992299″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#992299″>?
1) белый 2) серый 3)желтый 4) фиолетовый
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#999900″>?
1) белый 2) серый 3)желтый 4) фиолетовый
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#40FF40″>?
1) темно-фиолетовый 2) светло-зеленый 3)желтый 4) светло-желтый
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#FFFF40″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#FFFF40″>?
1) темно-фиолетовый 2) светло-зеленый 3)желтый 4) светло-желтый
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#800080″>?
1) темно-фиолетовый 2) светло-зеленый 3)желтый 4) светло-желтый
Какова ширина (в пикселях) прямоугольного 64-цветного неупакованного растрового изображения, занимающего на диске 1,5 Мбайт, если его высота вдвое меньше ширины?
1) 256 2) 512 3) 1024 4) 2048
Какова ширина (в пикселях) прямоугольного 16-цветного неупакованного растрового изображения, занимающего на диске 1 Мбайт, если его высота вдвое больше ширины?
1) 256 2) 512 3) 1024 4) 2048
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#008000″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#008000″>?
1) черный 2) темно-синий 3)темно-зеленый 4) темно-красный
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#00FFFF»>?
1) красный 2) желтый 3) фиолетовый 4) голубой
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#FF8080″>?
1) желтый 2) розовый 3) светло-зеленый 4) светло-синий
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#80FF80″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#80FF80″>?
1) желтый 2) розовый 3) светло-зеленый 4) светло-синий
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#F20FF2″>?
1) фиолетовый 2) серый 3) белый 4) черный
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#999999″>?
1) фиолетовый 2) серый 3) желтый 4) черный
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели.
 К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#747474″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#747474″>?
1) серый 2) белый 3) черный 4) фиолетовый
Какой минимальный объем памяти (в Кбайтах) необходим для хранения 4-х страниц экранного изображения, если разрешающая способность экрана 640 480 пикселей, а количество используемых цветов равно 64?
1) 64 2) 640 3) 800 4) 900
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#F00F0F»>?
1) красный 2) синий 3) серый 4) зелёный
На цифровой камере установлено разрешение 768 на 576 точек при глубине представления 24 бита. Для записи и хранения отснятых изображений используется сжатие видеоданных в среднем в 6 раз.
 Сколько
кадров может хранить встроенная память
видеокамеры объемом 2 Мбайта?
Сколько
кадров может хранить встроенная память
видеокамеры объемом 2 Мбайта?
1) 1 2) 9 3) 18 4) 27
Видеопамять имеет объем, в котором может храниться восьмицветное изображение размером 1024 на 768 точек. Изображение какого размера можно хранить в том же объеме видеопамяти, если использовать 256-цветную палитру, и длина изображения больше ширины в 4,5 раза?
1) 128576 2) 2561152 3) 5122304 4) 7683456
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=»#ХХХХХХ», где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. К какому цвету будет близок цвет страницы, заданной тэгом <body bgcolor=»#0FF00F»>?
1) красный 2) синий 3) зеленый 4) белый
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=3.14/10; L:=2; N:=100; S:=2*3.14/N;
поднять перо
сместиться в точку (A,L/A)
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку(A, L/A)
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) фрагмента параболы
3)фрагмента гиперболы 4) спирали
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:= 3.14/N;
поднять перо
сместиться в точку (L*cos(A),L*sin(A))
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку(L*cos(A),L*sin(A))
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) дуги окружности
3)фрагмента синусоиды 4) спирали
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=0.2; N:=100; S:= 3.14/N;
поднять перо
сместиться в точку (L*cos(A),L*sin(A))
опустить перо
нц для I от 1 до N
A:=A+S
L:=L+S
сместиться в точку(L*cos(A),L*sin(A))
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) дуги окружности
3)фрагмента синусоиды 4) спирали
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, M, S
цел N, I
A:=0; L:=2; M:=1; N:=100; S:= 3.14/N;
поднять перо
сместиться в точку (L*cos(A),M*sin(A))
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку(L*cos(A),M*sin(A))
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) дуги окружности
3)фрагмента синусоиды 4) спирали
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:= 3.14/N;
поднять перо
сместиться в точку (0,0)
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку(A,L*sin(A))
кц
кон
Указанный алгоритм наиболее подходит для приближенного изображения
1) дуги эллипса 2) дуги окружности
3)фрагмента синусоиды 4) спирали
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:= 2*3.14/N;
поднять перо
сместиться в точку ( )
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку( )
кц
кон
Что нужно вставить в скобки (где оставлены пустые места в рамках) , чтобы после выполнения алгоритма появилось приближенное изображение окружности:
1) L*cos(S), L*sin(S) 2) L*cos(A), L*sin(A)
3) L*L, A*A 4) L+sin(A), L+cos(A)
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:= 2*3.14/N;
поднять перо
сместиться в точку ( )
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку( )
кц
кон
Что нужно вставить в скобки (где оставлены пустые места в рамках) , чтобы после выполнения алгоритма появилось приближенное изображение эллипса, не являющегося окружностью:
1) L*cos(S), L*sin(S) 2) 2*L+cos(A), L+sin(A)
3) L*L, A*A 4) L*sin(A), 2*L*cos(A)
Исполнитель Чертёжник умеет выполнять следующие команды:
поднять перо
опустить перо
сместиться в точку(x, y) – переместиться из текущей точки в заданную
Изначально текущей точкой считается
точка (0,0), совпадающая с центром
прямоугольного листа бумаги. Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Координатные
оси направлены вдоль сторон листа.
Масштаб по обеим осям одинаковый. После
выполнения команды текущей считается
новая позиция пера.
Для Чертежника задан алгоритм:
использовать Чертежник
алг Фигура
нач
вещ A, L, S
цел N, I
A:=0; L:=2; N:=100; S:= 2*3.14/N;
поднять перо
сместиться в точку (0,0)
опустить перо
нц для I от 1 до N
A:=A+S
сместиться в точку( )
кц
кон
Что нужно вставить в скобки (где оставлены пустые места в рамках) , чтобы после выполнения алгоритма появилось приближенное изображение фрагмента синусоиды:
1) L*sin(A) 2) L, S*sin(A)
3) A, L*sin(A) 4) A, sin(S)
1
В задачах ЕГЭ место на хранение палитры
и служебной информации не учитывается. Кроме того, все популярные графические
форматы используют сжатие данных,
так что фактический объем файла будет
значительно меньше, чем мы тут считаем.
Но на ЕГЭ про это лучше забыть, этот тот
случай, когда много знать вредно.
Кроме того, все популярные графические
форматы используют сжатие данных,
так что фактический объем файла будет
значительно меньше, чем мы тут считаем.
Но на ЕГЭ про это лучше забыть, этот тот
случай, когда много знать вредно.
2 Источники заданий:
Демонстрационные варианты ЕГЭ 2004-2011 гг.
Гусева И.Ю. ЕГЭ. Информатика: раздаточный материал тренировочных тестов. — СПб: Тригон, 2009.
Крылов С.С., Ушаков Д.М. ЕГЭ 2010. Информатика. Тематическая рабочая тетрадь. — М.: Экзамен, 2010.
Якушкин П.А., Ушаков Д.М. Самое полное издание типовых вариантов реальных заданий ЕГЭ 2010. Информатика. — М.: Астрель, 2009.
М.Э. Абрамян, С.С. Михалкович, Я.М. Русанова, М.И. Чердынцева. Информатика. ЕГЭ шаг за шагом. – М.: НИИ школьных технологий, 2010.
Самылкина Н.Н., Островская Е.М. ЕГЭ 2011. Информатика. Тематические тренировочные задания. — М.
 : Эксмо, 2010.
: Эксмо, 2010.
13http://kpolyakov.narod.ru
Растровая графика, хранение и сжатие изображений
| Растровая графика Растровая графика — это изображения, состоящие из прямоугольника из маленьких точек, называемых пикселями. Почти все изображения, с которыми вы имеете дело на компьютере, являются примерами растровых изображений. Чем больше количество пикселей в изображении, тем выше разрешение изображения и тем больше деталей оно может содержать. Базовое редактирование растровых изображений можно выполнять во многих программах, однако Adobe Photoshop является коммерческой программой, которую предпочитают многие фотографы. Хранение изображений В приведенной ниже презентации PowerPoint показано одно и то же изображение в формате jpg с пятью различными разрешениями. Скачать Microsoft pptx Битовая глубина Учебное пособие по битовой глубине — cambridgeincolor
Требования к памяти Если вы знаете разрешение и битовую глубину изображения, вы можете относительно легко вычислить его требования к памяти: ширина x высота x битовая глубина (в байтах).  Schloss — BIS (щелкните изображение, чтобы открыть оригинал) Это изображение является полноцветным 24-битным (см. далее, как это сделать). Вычисление будет следующим: 3648 x 2056 x 3 = 22 500 864 байта 22 500 864/1024 = 21 973,5 КБ 21 973,5/1024 = 21,5 МБ (т. е. размеры в пикселях вверху экрана размера изображения) На самом деле, этот расчет дает только максимальные требования к объему памяти, но фактическое требуемое пространство часто намного меньше Объяснение информации о поле Размер изображения в Photoshop Сжатие Сжатие без потерь 20 x 20 x 1 = 400 байт
Предположим, что для упрощения используется только пять цветов. Мы можем предположить, что для обозначения каждого цвета на изображении используется одно число, и назначить их, как показано в таблице ниже.
 Итак, вместо того, чтобы хранить первую строку изображения как: Итак, вместо того, чтобы хранить первую строку изображения как: 3 3 4 4 4 4 4 4 4 3 4 4 4 4 4 4 4 4 4 4 Может храниться как: «два пикселя черного цвета, семь пикселей серого цвета, один пиксель черного цвета, десять пикселей серого цвета». т. е. 2, 3, 7, 4, 1, 3, 10, 4 Первое число представляет количество пикселей, второе число — цвет пикселя. Это уменьшает количество цифр (байтов), необходимых для хранения этой части изображения, с 20 до 8. Этот метод можно применить ко всему изображению, таким образом сжимая размер файла, но не теряя никаких данных — мы можем легко восстановить полное изображение обратно.
Сжатие с потерями Сжатие с потерями — это компромисс: качество изображения снижается в обмен на уменьшение объема памяти. Он делает это, отбрасывая данные, которые «вероятно» не будут упущены. Например, если два соседних пикселя на изображении имеют почти одинаковый цвет, сжатие с потерями может сделать их абсолютно одинаковыми. Затем он может применить стандартные методы без потерь к этим новым блокам непрерывного цвета. Однако после того, как данные были удалены, их невозможно восстановить снова. Наиболее популярным форматом файла изображения для сжатия с потерями является JPEG. Сжатие JPEG в действии
классная утилита. Одна из мощных идей в медиа-вычислениях — это данные.
абстракция: видимые манипуляции с изображениями производятся путем изменения
низкоуровневые, почти невидимые объекты — пиксели. Pixel Spreadsheet позволяет загружать изображения, извлекать пиксельные данные и сохранять их в
электронная таблица. Используя эту утилиту, вы сразу увидите, насколько прост Photoshop
эффекты могут быть достигнуты. Испытания, чтобы проверить нашу способность выражать манипуляции с данными в виде формул в электронной таблице Попробуйте повернуть или отразить изображение
Невероятные интерактивные изображения
Фото или Генерируется компьютером? Думаешь, у тебя хороший глаз? Можете ли вы отличить реальную фотографию от объекта, сгенерированного компьютером? Попробуйте подделку или фото-викторину Назначение: Различные форматы файлов Markscheme |
растровое изображение — Что такое формат BMP для изображений в оттенках серого?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 38 тысяч раз
Что такое формат BMP для изображений в оттенках серого (особенно для 16 бит на пиксель)?
Википедия как раз говорит о цветных изображениях для bmp.
Обновление:
Просто для обновления и информации для будущих посетителей, я выбираю PGM, поскольку он несжатый и может поддерживать 16-битные оттенки серого. Другим вариантом было использование PNG, но он сжимает данные (чего я не хочу), как обсуждалось здесь. Также обратите внимание, что изображение может выглядеть искаженным, так как большинство мониторов поддерживают 256 цветов, а не 409.6 для 16 бит. Таким образом, изображение будет насыщенным.
Однако было удивительно узнать, что BMP почти беспомощен в случае шкалы серого для 16-битных изображений.
Спасибо людям, которые помогли мне разобраться в проблеме.
- изображение
- растровое изображение
- формат файла
Для изображений в градациях серого я бы использовал 8-битный BMP. 8-битные BMP могут кодировать цвета с помощью палитры. Однако, если вы его не используете, вы можете просто интерпретировать значения цвета [0. как цвета от черного (0) до белого (255). ..255]
..255]
Редактировать: Я бы не стал использовать BMP для 16-битных изображений в градациях серого. Технически вы можете использовать формат BMP с 16 битами на пиксель для кодирования 16-битных данных в градациях серого (http://en.wikipedia.org/wiki/BMP_file_format#Pixel_format). Однако на практике это плохая идея (читай: хакерская), поскольку эта глубина предназначена для кодирования альфа-, красных, зеленых и синих образцов пикселей.
Лучший формат для хранения 16-битных данных в градациях серого на пиксель — PNG.
Также спросите себя, действительно ли вам нужна такая сверхточность? Для большинства приложений вполне достаточно 8 бит на пиксель (= если у вас нет особых требований к точности, это будет именно так).
2 Вы правы, BMP знает только о цветах. Способ сделать это — создать палитру из 256 элементов, где каждый элемент имеет одинаковое значение для R, G, B: первый элемент (0,0,0), второй элемент (1,1,1) и т. д. Теперь сделать изображение 8 бит на пиксель, используя палитру.
д. Теперь сделать изображение 8 бит на пиксель, используя палитру.
Редактировать: учитывая ваши новые требования к 16-битным оттенкам серого, я думаю, у вас есть 2 варианта: преобразовать в 8-битный или использовать другой формат, кроме BMP. Если вы конвертируете в 8-битное изображение, вы можете использовать сглаживание, чтобы сделать результат визуально неотличимым от вашего исходного 16-битного изображения.
2Судя по всему, TIFF и PNG изначально поддерживают 16-битные оттенки серого.
http://en.wikipedia.org/wiki/Grayscale
Я предполагаю, что эти изображения, которые вы хотите сохранить, предназначены не только для отображения, но и для какой-то постобработки, где вам нужна дополнительная точность? Если нет, то я бы предложил удалить наименее значимые 8 бит и сохранить более простую 8-битную растровую карту с картой цветов для сопоставления каждого значения с RGB со значением -> (значение, значение, значение) сопоставление RGB.
Что такое формат BMP для изображений в оттенках серого
Помимо использования палитры, вы можете создать BMP в градациях серого (8 бит на пиксель), написав BMP с BITMAPV4HEADER . и установите bV4RedMask , bV4GreenMask и bV4BlueMask на одно и то же значение. Однако минимальное значение bcBitCount для такого формата равно 16, поэтому каждый пиксель все равно должен будет занимать два байта. Однако вы можете использовать второй байт для альфа-канала (прозрачности).
специально для 16 бит на пиксель
Похоже, ни одна версия BMP не поддерживает 16-битную глубину цвета. Несмотря на то, что формат файла вроде бы это позволяет ( bcBitCount=16 и bV4…Mask=0xFFFF ), графические редакторы и библиотеки отбрасывают лишние биты.
Некоторые документы ссылаются на файлы BMP 64-BPP, однако неясно, как это будет соответствовать полям BITMAPV4HEADER , поскольку все поля маски имеют размер 32 бита (поэтому невозможно указать маску канала для 64 BPP) .

 Каково
максимально возможное число цветов в
палитре изображения?
Каково
максимально возможное число цветов в
палитре изображения? Каково максимально возможное число
цветов в палитре изображения?
Каково максимально возможное число
цветов в палитре изображения? Какой цвет будет у
страницы, заданной тэгом <body
bgcolor=»#00FF00″>?
Какой цвет будет у
страницы, заданной тэгом <body
bgcolor=»#00FF00″>? К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#992299″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#992299″>? К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#FFFF40″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#FFFF40″>? К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#008000″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#008000″>? К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#80FF80″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#80FF80″>? К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#747474″>?
К какому цвету будет
близок цвет страницы, заданной тэгом
<body bgcolor=»#747474″>? Сколько
кадров может хранить встроенная память
видеокамеры объемом 2 Мбайта?
Сколько
кадров может хранить встроенная память
видеокамеры объемом 2 Мбайта? : Эксмо, 2010.
: Эксмо, 2010.
 В каждом пикселе один байт (8 бит) используется для представления уровня красного, один байт для уровня синего и один байт для уровня зеленого.
В каждом пикселе один байт (8 бит) используется для представления уровня красного, один байт для уровня синего и один байт для уровня зеленого. Из-за огромного объема данных, необходимых для хранения изображений, видео и других мультимедийных данных, только несколько форматов файлов хранят данные с использованием этого несжатого подхода (BMP и TIFF являются двумя наиболее распространенными примерами).
Из-за огромного объема данных, необходимых для хранения изображений, видео и других мультимедийных данных, только несколько форматов файлов хранят данные с использованием этого несжатого подхода (BMP и TIFF являются двумя наиболее распространенными примерами).  д.
д. 
 Отсюда вы можете применить простую формулу для управления
ценности. Установка значения одного цвета на 0 приведет к окрашиванию изображения, т.к.
пример. Вычитание каждого значения из 255 создает негативное изображение и
усреднение трех цветов приведет к отображению оттенков серого. После перезагрузки новый
значения могут отображаться как новое изображение и сравниваться с оригиналом.
Отсюда вы можете применить простую формулу для управления
ценности. Установка значения одного цвета на 0 приведет к окрашиванию изображения, т.к.
пример. Вычитание каждого значения из 255 создает негативное изображение и
усреднение трех цветов приведет к отображению оттенков серого. После перезагрузки новый
значения могут отображаться как новое изображение и сравниваться с оригиналом.
Leave A Comment