Вопросы и ответы по Amazon Kinesis Data Streams
Вопрос: Что такое приложение Amazon Kinesis?
Приложение Amazon Kinesis – это потребитель данных, который считывает и обрабатывает данные из потока Amazon Kinesis. Такие приложения можно создавать с помощью Amazon Kinesis Data Analytics, API Amazon Kinesis или с помощью клиентской библиотеки Amazon Kinesis (KCL).
Вопрос: Что такое клиентская библиотека Amazon Kinesis (KCL)?
Клиентская библиотека Amazon Kinesis (KCL) для Java | Python | Ruby | Node.js | .NET – это встроенная библиотека, которая позволяет легко создавать приложения Amazon Kinesis для считывания и обработки данных из потока Amazon Kinesis.
KCL берет на себя такие сложные задачи, как адаптация к изменениям объема потока, балансировка нагрузки потоковых данных, координация распределенных сервисов и отказоустойчивая обработка данных. Благодаря этому разработчик может сосредоточить внимание на бизнес-логике создаваемого приложения.
Вопрос: Как обновить KCL с 1.x до 2.x, чтобы можно было использовать SubscribeToShard и дополнительные копии данных?
Ознакомьтесь с документацией пользователя Kinesis Data Streams, чтобы узнать, как обновить KCL 1.x до версии 2.x.
Вопрос: Что представляет собой API SubscribeToShard?
API SubscribeToShard – это API высокопроизводительной потоковой передачи, который обеспечивает доставку данных из сегментов к потребителям с помощью постоянного подключения, не требующего циклических запросов со стороны клиента. API SubscribeToShard использует протокол HTTP/2 для доставки данных зарегистрированным потребителям каждый раз, когда новые данные поступают в сегмент, что происходит обычно в течение 70 мс. По сравнению с использованием API GetRecords это ускоряет доставку данных на 65 %. Никакого снижения производительности доставки, даже если несколько зарегистрированных потребителей считывают данные из одного и того же сегмента.
По сравнению с использованием API GetRecords это ускоряет доставку данных на 65 %. Никакого снижения производительности доставки, даже если несколько зарегистрированных потребителей считывают данные из одного и того же сегмента.
Вопрос: Можно ли использовать SubscribeToShard без создания дополнительных копий данных?
Нет. Для работы SubscribeToShard требуется использование дополнительных копий данных. Также необходимо зарегистрировать потребителя в сервисе Kinesis Data Streams, прежде чем использовать SubscribeToShard.
Вопрос: Как долго поддерживается постоянное соединение SubscribeToShard?
Постоянное соединение может поддерживаться до 5 минут.
Вопрос: Поддерживает ли библиотека Kinesis Client Library (KCL) использование SubscribeToShard?
Да, библиотека KCL версии 2.x использует SubscribeToShard и возможность создания дополнительных копий для извлечения данных из потока Kinesis с высокой производительностью.
Вопрос: Нужно ли платить за использование SubscribeToShard?
Нет, дополнительная плата за использование SubscribeToShard не взимается. Однако SubscribeToShard нужно использовать с дополнительными копиями данных, за которые начисляется почасовая плата для каждой комбинации потребитель-сегмент и плата за каждый гигабайт данных, доставленный с использованием дополнительных копий данных.
Вопрос: Нужно ли создавать дополнительные копии данных для использования SubscribeToShard?
Да, для использования SubscribeToShard необходимо зарегистрировать потребителей, при этом создание дополнительных копий данных активируется после регистрации. По умолчанию, если данные запрашиваются с помощью SubscribeToShard, потребитель автоматически использует создание дополнительных копий данных.
Вопрос: Что такое связующая библиотека Amazon Kinesis?
Связующая библиотека Amazon Kinesis – это встроенная библиотека, которая позволяет легко интегрировать Amazon Kinesis Data Streams с другими сервисами AWS и инструментами сторонних разработчиков.
Вопрос: Что такое Amazon Kinesis Storm Spout?
Amazon Kinesis Storm Spout – это встроенная библиотека, позволяющая легко интегрировать Amazon Kinesis Data Streams с Apache Storm. Текущая версия Amazon Kinesis Storm Spout извлекает данные из потока Amazon Kinesis и выводит их в виде кортежей. Чтобы использовать Amazon Kinesis Data Streams в качестве надежного и масштабируемого сервиса захвата потока, его хранения и воспроизведения, необходимо добавить Spout в топологию Storm.
Вопрос: Для каких языков программирования доступны клиентская библиотека Amazon Kinesis (KCL), связующая библиотека Amazon Kinesis и библиотека Amazon Kinesis Storm Spout?
Клиентская библиотека Amazon Kinesis в настоящее время доступна для Java, Python, Ruby, Node. js и .NET. Связующая библиотека Amazon Kinesis и Amazon Kinesis Storm Spout в настоящее время доступны только для Java, но планируется добавить поддержку других языков программирования.
js и .NET. Связующая библиотека Amazon Kinesis и Amazon Kinesis Storm Spout в настоящее время доступны только для Java, но планируется добавить поддержку других языков программирования.
Вопрос: Необходимо ли для создания приложений Amazon Kinesis использовать клиентскую библиотеку Amazon Kinesis (KCL)?
Нет, с помощью API Amazon Kinesis также можно создавать приложения Amazon Kinesis. Тем не менее рекомендуется использовать клиентскую библиотеку Amazon Kinesis для Java | Python | Ruby | Node.js | .NET, поскольку она берет на себя выполнение трудоемких задач по распределенной обработке потоков, делая процесс разработки приложений более эффективным.
Вопрос: Как клиентская библиотека Amazon Kinesis взаимодействует с приложениями Amazon Kinesis?
Клиентская библиотека Amazon Kinesis (KCL) для Java | Python | Ruby | Node.js | .NET выступает как посредник между сервисом Amazon Kinesis Data Streams и приложением Amazon Kinesis. Она взаимодействует с приложением через интерфейс IRecordProcessor. Приложение выполняет этот интерфейс, и посредством методов последнего библиотека KCL обращается к коду приложения.
Она взаимодействует с приложением через интерфейс IRecordProcessor. Приложение выполняет этот интерфейс, и посредством методов последнего библиотека KCL обращается к коду приложения.
Дополнительную информацию о создании приложений с помощью KCL см. в руководстве Разработка приложений-потребителей для Amazon Kinesis с помощью клиентской библиотеки Amazon Kinesis.
Вопрос: Что собой представляют исполнитель и обработчик записей, создаваемые клиентской библиотекой Amazon Kinesis?
Приложение Amazon Kinesis может состоять из множества экземпляров, а исполнитель – это модуль обработки, привязываемый к каждому из этих экземпляров. Обработчик записей – это модуль обработки, выполняющий обработку данных из сегмента потока Amazon Kinesis. Один исполнитель может быть привязан к одному или нескольким обработчикам записей. Один обработчик записей может быть привязан к одному сегменту и выполнять обработку записей из него.
Вначале приложение обращается к клиентской библиотеке Amazon Kinesis (KCL) для Java | Python | Ruby | Node.
Вопрос: Каким образом клиентская библиотека Amazon Kinesis продолжает отслеживать записи данных во время обработки приложением Amazon Kinesis?
Клиентская библиотека Amazon Kinesis (KCL) для Java | Python | Ruby | Node.js | .NET автоматически создает таблицу Amazon DynamoDB для каждого приложения Amazon Kinesis, чтобы отслеживать и обрабатывать информацию о состоянии, такую как события изменения числа сегментов и контрольные точки порядковых номеров. Имя этой таблицы DynamoDB будет совпадать с именем приложения, поэтому убедитесь, что имя вашего приложения не конфликтует с именами существующих таблиц DynamoDB того же аккаунта в том же регионе.
Все исполнители, связанные с одним именем приложения, работают с одним и тем же потоком данных Amazon Kinesis. При запуске дополнительного инстанса с кодом того же приложения, но с другим именем библиотека KCL будет рассматривать его как отдельное приложение, которое также работает с этим потоком данных.
Обратите внимание на то, что использование таблиц Amazon DynamoDB не входит в стоимость пользования сервисом Amazon Kinesis Data Streams и оплачивается дополнительно.
Дополнительные сведения о том, как KCL контролирует состояние приложения, см. в разделе Контроль состояния приложения Amazon Kinesis.
Вопрос: Как автоматически масштабировать обрабатывающие ресурсы приложения Amazon Kinesis с помощью клиентской библиотеки Amazon Kinesis?
Вы можете создать множество экземпляров вашего приложения Amazon Kinesis, которые будут выполняться некоторым набором инстансов Amazon EC2, входящих в группу Auto Scaling. При возникновении потребности в дополнительных обрабатывающих ресурсах инстанс Amazon EC2, на котором работает экземпляр приложения, будет автоматически инстанцирован. Клиентская библиотека Amazon Kinesis (KCL) для Java | Python | Ruby | Node.js | .NET сгенерирует исполнитель для этого нового инстанса и автоматически переместит обработчики записей с существующих перегруженных инстансов на новый инстанс.
При возникновении потребности в дополнительных обрабатывающих ресурсах инстанс Amazon EC2, на котором работает экземпляр приложения, будет автоматически инстанцирован. Клиентская библиотека Amazon Kinesis (KCL) для Java | Python | Ruby | Node.js | .NET сгенерирует исполнитель для этого нового инстанса и автоматически переместит обработчики записей с существующих перегруженных инстансов на новый инстанс.
Вопрос: Почему вызов GetRecords возвращает пустой результат, хотя поток данных Amazon Kinesis содержит данные?
Причина может быть в отсутствии записей на позиции, указанной текущим итератором сегмента. Это может произойти даже в случае использования итератора типа TRIM_HORIZON. Поток данных Amazon Kinesis является непрерывным. Необходимо выполнять вызов API GetRecords в цикле, и при перемещении итератора сегмента на позицию, где находится запись, она будет возвращена.
Вопрос: Что представляет собой значение ApproximateArrivalTimestamp, возвращаемое в результате операции GetRecords?
Каждая запись содержит метку времени, называемую ApproximateArrivalTimestamp. Эта метка устанавливается при успешном получении и сохранении записи потоком Amazon Kinesis. Метка устанавливается с точностью до миллисекунд, однако полное соответствие действительности не гарантируется. К примеру, метки времени записей в отдельном сегменте или во всем потоке данных могут быть не упорядочены.
Эта метка устанавливается при успешном получении и сохранении записи потоком Amazon Kinesis. Метка устанавливается с точностью до миллисекунд, однако полное соответствие действительности не гарантируется. К примеру, метки времени записей в отдельном сегменте или во всем потоке данных могут быть не упорядочены.
Вопрос: Что произойдет, если при считывании данных приложением Amazon Kinesis из потока Amazon Kinesis будет превышен предел пропускной способности потока данных?
Пропускная способность потока данных Amazon Kinesis определяется числом сегментов в нем. Предел пропускной способности может быть превышен за счет скорости передачи данных либо числа запросов чтения. При превышении предела запрос чтения данных будет отклонен с выдачей исключения ProvisionedThroughputExceeded. Если причина заключается во временном повышении скорости передачи исходящих данных, то выполнение запроса будет успешно завершено после очередной попытки чтения приложением Amazon Kinesis. Если причина в устойчивом повышении скорости передачи исходящих данных, следует увеличить число сегментов в потоке данных, чтобы обеспечить достаточную пропускную способность для успешного выполнения всех запросов чтения данных. В обоих случаях можно воспользоваться метриками Amazon CloudWatch, чтобы узнать об изменении скорости передачи исходящих данных и о ситуациях исключений типа ProvisionedThroughputExceeded.
Если причина в устойчивом повышении скорости передачи исходящих данных, следует увеличить число сегментов в потоке данных, чтобы обеспечить достаточную пропускную способность для успешного выполнения всех запросов чтения данных. В обоих случаях можно воспользоваться метриками Amazon CloudWatch, чтобы узнать об изменении скорости передачи исходящих данных и о ситуациях исключений типа ProvisionedThroughputExceeded.
некоторые сегменты сети Интернет состоит из 1000 сайтов.Поисковый сервер в автоматическом режиме составил таблицу ключевых слов для сайтов этого сегмента
Shama200301 / 10 авг. 2014 г., 22:01:20
букв) и десятичных цифр в любом порядке. Каждый символ кодируется одинаковым и минимально возможным количеством бит, а каждый номер — одинаковым и минимально возможным количеством байт. Определите объем памяти, необходимый для хранения 32 автомобильных номеров.
2.Для кодирования сообщений решено использовать последовательности разной длины, состоящие из знаков «+» и «-». Сколько различных сообщений можно закодировать, используя в каждом из них не менее 3-х и не более 7 знаков?
Сколько различных сообщений можно закодировать, используя в каждом из них не менее 3-х и не более 7 знаков?
3.В корзине лежат черные и белые шары. Среди них 18 черных шаров. Сообщение о том, что достали белый шар, несет 2 бита информации. Сколько всего шаров в корзине?
4. Перевести 38(10) в (7)…
5. Вася и Петя передают друг другу сообщения, используя синий, красный и зеленый фонарики. Это они делают, включая по одному фонарику на одинаковое короткое время в некоторой последовательности. Количество вспышек в одном сообщении — 3 или 4, между сообщениями — паузы. Сколько различных сообщений могут передавать мальчики?
6. Некоторый алфавит содержит 4 различных символа. Сколько трехбуквенных слов можно составить из символов этого алфавита, если символы в слове могут повторяться?
7. Для кодирования секретного сообщения используются 12 специальных значков-символов. При этом символы кодируются одним и тем же минимально возможным количеством бит. Чему равен информационный объем сообщения длиной в 256 символов?
8. Объем сообщения равен 11 Кбайт. Сообщение содержит 11264 символа. Какова мощность алфавита?
Объем сообщения равен 11 Кбайт. Сообщение содержит 11264 символа. Какова мощность алфавита?
9. В некоторой стране автомобильный номер состоит из 8 символов. Первый символ — одна из 26 латинских букв, остальные семь — десятичные цифры. Пример номера — A1234567. Каждый символ кодируется одинаковым и минимально возможным количеством бит, а каждый номер — одинаковым и минимально возможным количеством байт. Определите объем памяти, необходимый для хранения 30 автомобильных номеров.
Локальные сети | Экономическая информатика
3.1. Сетевые технологии. Локальные вычислительные сети
3.1.4. Способы построения локальных сетей
Компьютерная сеть – это сложный комплекс взаимосвязанных и согласованно функционирующих программных и аппаратных компонентов.
Компьютерную сеть можно представить многослойной моделью, состоящей из слоев:
- компьютеры;
- коммуникационное оборудование;
- операционные системы;
- сетевые приложения.

Компьютеры
Основой любой локальной сети являются ПК, которые подключаются к сети с помощью сетевой карты. Все компьютеры локальных сетей можно разделить на два класса: серверы и рабочие станции.
Коммуникационное оборудование
Сетевой адаптер – это специальное устройство, которое предназначено для сопряжения компьютера с локальной сетью и для организации двунаправленного обмена данными в сети. Сетевая карта вставляется в свободный слот расширения на материнской плате и оборудована собственным процессором и памятью, а для подключения к сети имеет разъем типа RJ-45. Наиболее распространены карты типа PCI, которые вставляются в слот расширения PCI на материнской плате. В зависимости от применяемой технологии Ethernet, Fast Ethernet или Gigabit Ethernet и сетевой карты скорость передачи данных в сети может быть: 10, 100 или 1000 Мбит/с.
Сетевые кабели
В качестве кабелей соединяющих отдельные ПК и коммуникационное оборудование в локальных сетях применяются:
- Витая пара – передающая линия связи, которая представляет собой два провода, перекрученных друг с другом с определенным шагом с целью снижения влияния электромагнитных полей.

- Коаксиальный кабель – кабель, который состоит из одного центрального проводника в изоляторе и второго проводника расположенного поверх изолятора.
- Оптический кабель – это кабель, в котором носителем информации является световой луч, распространяющийся по оптическому волокну.
Кроме того, в качестве передающей среды в беспроводных локальных сетях используются радиоволны в микроволновом диапазоне.
К коммуникационному оборудованию локальных сетей относятся: трансиверы, повторители, концентраторы, мосты, коммутаторы, маршрутизаторы и шлюзы.
Часть оборудования (приемопередатчики или трансиверы, повторители или репитеры и концентраторы или hubs) служит для объединения нескольких компьютеров в требуемую конфигурацию сети. Соединенные с концентратором ПК образуют один сегмент локальной сети, т.е. концентраторы являются средством физической структуризации сети, так как, разбивая сеть на сегменты, упрощают подключение к сети большого числа ПК.
Другая часть оборудования (мосты, коммутаторы) предназначены для логической структуризации сети. Так как локальные сети являются широковещательными (Ethernet и Token Ring), то с увеличением количества компьютеров в сети, построенной на основе концентраторов, увеличивается время задержки доступа компьютеров к сети и возникновению коллизий. Поэтому в сетях построенных на хабах устанавливают мосты или коммутаторы между каждыми тремя или четырьмя концентраторами, т.е. осуществляют логическую структуризацию сети с целью недопущения коллизий.
Третья часть оборудования предназначена для объединения нескольких локальных сетей в единую сеть: маршрутизаторы (routers), шлюзы (gateways). К этой части оборудования можно отнести и мосты (bridges), а также коммутаторы (switches).
Повторители (repeater) – устройства для восстановления и усиления сигналов в сети, служащие для увеличения ее длины.
Приемопередатчики (трансиверы) – это устройства, предназначенные для приема пакетов от контроллера рабочих станций сети и передачи их в сеть. Трансиверы (конверторы) могут преобразовывать электрические сигналы в другие виды сигналов (оптические или радиосигналы) с целью использования других сред передачи информации.
Трансиверы (конверторы) могут преобразовывать электрические сигналы в другие виды сигналов (оптические или радиосигналы) с целью использования других сред передачи информации.
Концентраторы или хабы (Hub) – устройства множественного доступа, которые объединяет в одной точке отдельные физические отрезки кабеля, образуют общую среду передачи данных или сегменты сети, т.е. хабы используются для создания сегментов и являются средством физической структуризации сети.
Мосты (bridges) – это программно – аппаратные устройства, которые обеспечивают соединение нескольких локальных сетей между собой. Мосты предназначены для логической структуризации сети или для соединения в основном идентичных сетей, имеющих некоторые физические различия.
Коммутаторы (switches) — программно – аппаратные устройства являются быстродействующим аналогом мостов, которые делят общую среду передачи данных на логические сегменты. Логический сегмент образуется путем объединения нескольких физических сегментов с помощью одного или нескольких концентраторов. Каждый логический сегмент подключается к отдельному порту коммутатора. При поступлении данных с компьютера — отправителя на какой-либо из портов коммутатор передаст эти данные, но не на все порты, как в концентраторе, а только на тот порт, к которому подключен сегмент, содержащий компьютер — получатель данных.
Логический сегмент образуется путем объединения нескольких физических сегментов с помощью одного или нескольких концентраторов. Каждый логический сегмент подключается к отдельному порту коммутатора. При поступлении данных с компьютера — отправителя на какой-либо из портов коммутатор передаст эти данные, но не на все порты, как в концентраторе, а только на тот порт, к которому подключен сегмент, содержащий компьютер — получатель данных.
Маршрутизаторы (routers). Эти устройства обеспечивают выбор маршрута передачи данных между несколькими сетями, имеющими различную архитектуру или протоколы. Они обеспечивают сложный уровень сервиса, так как могут выполнять “интеллектуальные” функции: выбор наилучшего маршрута для передачи сообщения, адресованного другой сети; защиту данных; буферизацию передаваемых данных; различные протокольные преобразования. Маршрутизаторы применяют только для связи однородных сетей.
Шлюзы (gateway) – устройства (компьютер), служащие для объединения разнородных сетей с различными протоколами обмена. Шлюзы выполняют протокольное преобразование для сети, в частности преобразование сообщения из одного формата в другой.
Шлюзы выполняют протокольное преобразование для сети, в частности преобразование сообщения из одного формата в другой.
Эффективность функционирования ЛВС определяется параметрами, выбранными при конфигурировании сети. Конфигурация сети базируется на существующих технологиях и мировом опыте, а также на принятых во всем мире стандартах построения ЛВС и определяется требованиями, предъявляемыми к ней, а также финансовыми возможностями организаций.
Исходя из существующих условий и требований, в каждом отдельном случае выбирается топология сети, кабельная структура, коммуникационное оборудование, протоколы и методы передачи данных, способы организации взаимодействия устройств, сетевая операционная система.
Далее …>>> Тема: 3.1.5. Программное обеспечение ЛВС
Задачи «Круги Эйлера» — Информатика — практика — ИНФОРМАТИКА — Каталог файлов
Круги Эйлера в Википедии
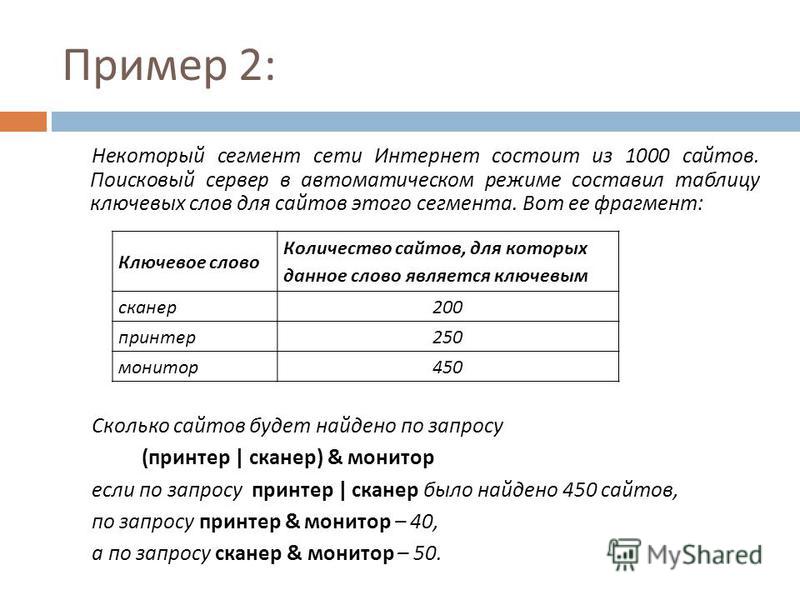
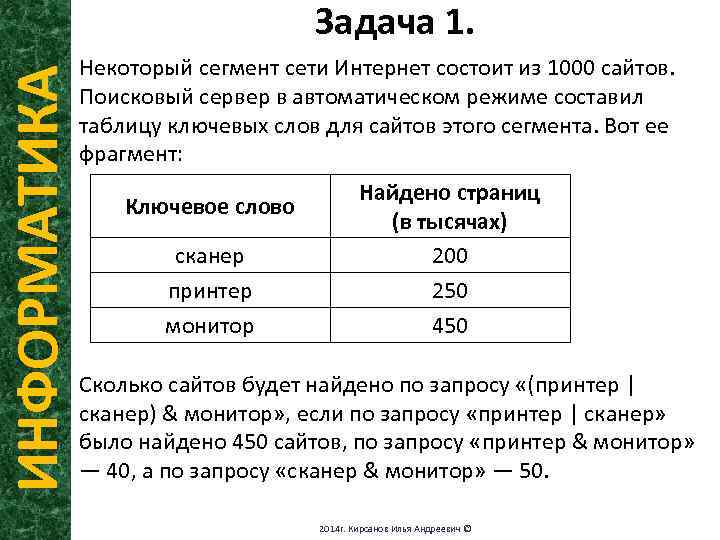
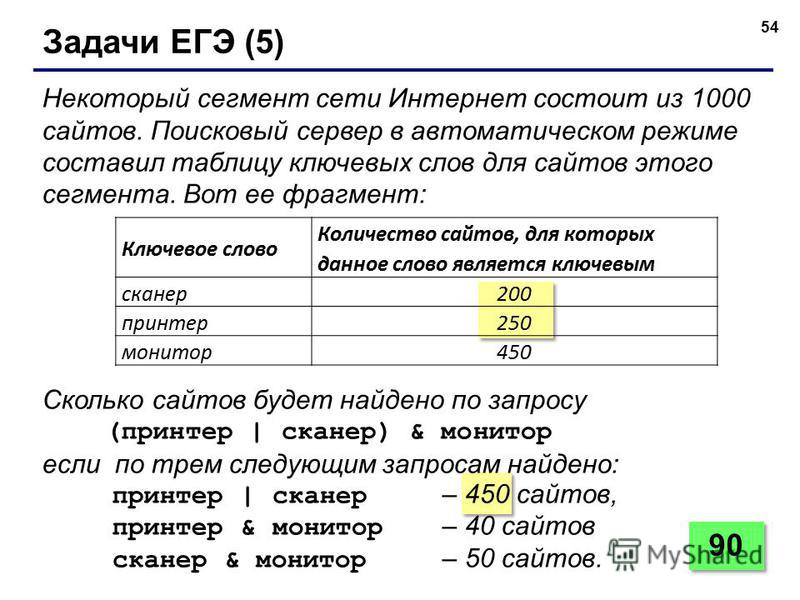
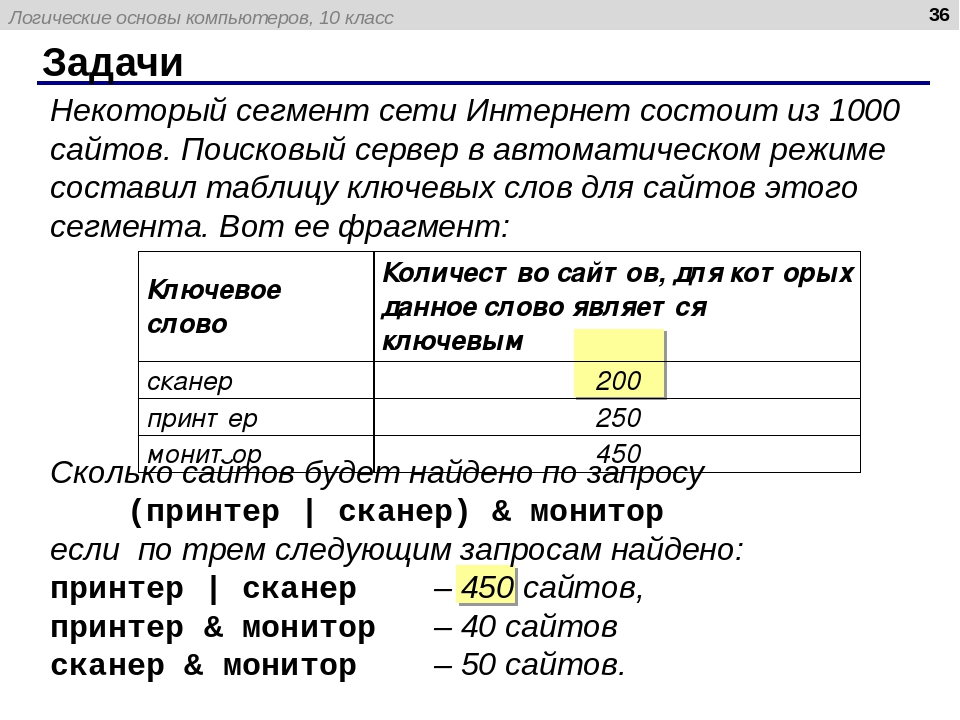
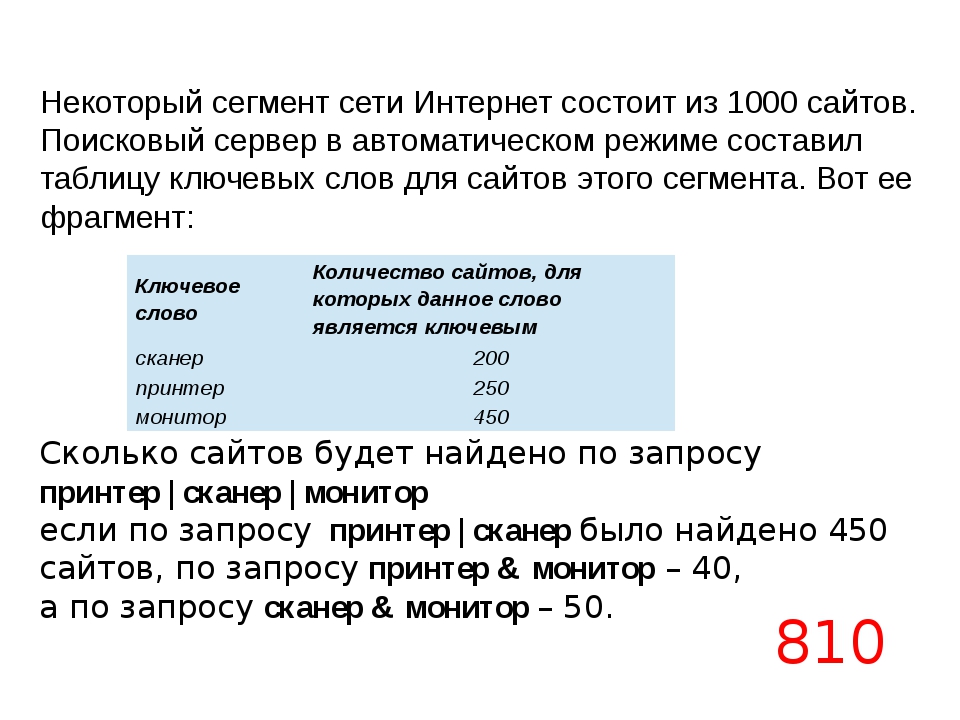
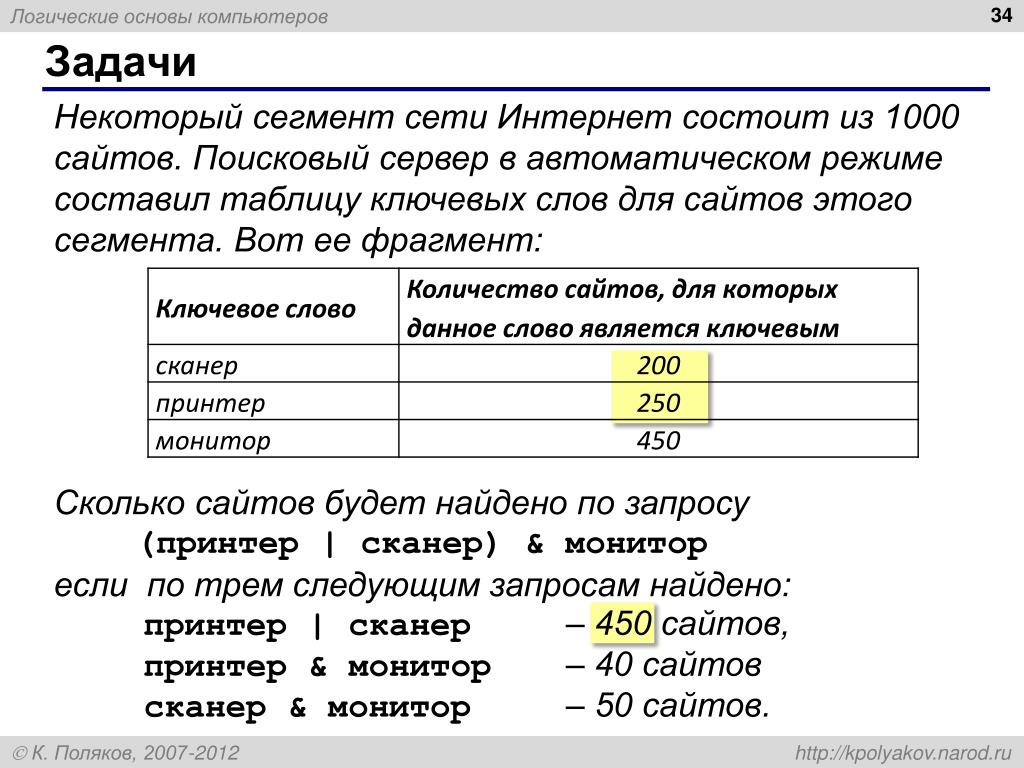
1. Некоторый сегмент сети Интернет состоит из 1000 сайтов. Поисковый сервер в автоматическом режиме составил таблицу ключевых слов для сайтов этого сегмента.
Поисковый сервер в автоматическом режиме составил таблицу ключевых слов для сайтов этого сегмента.
Вот ее фрагмент:
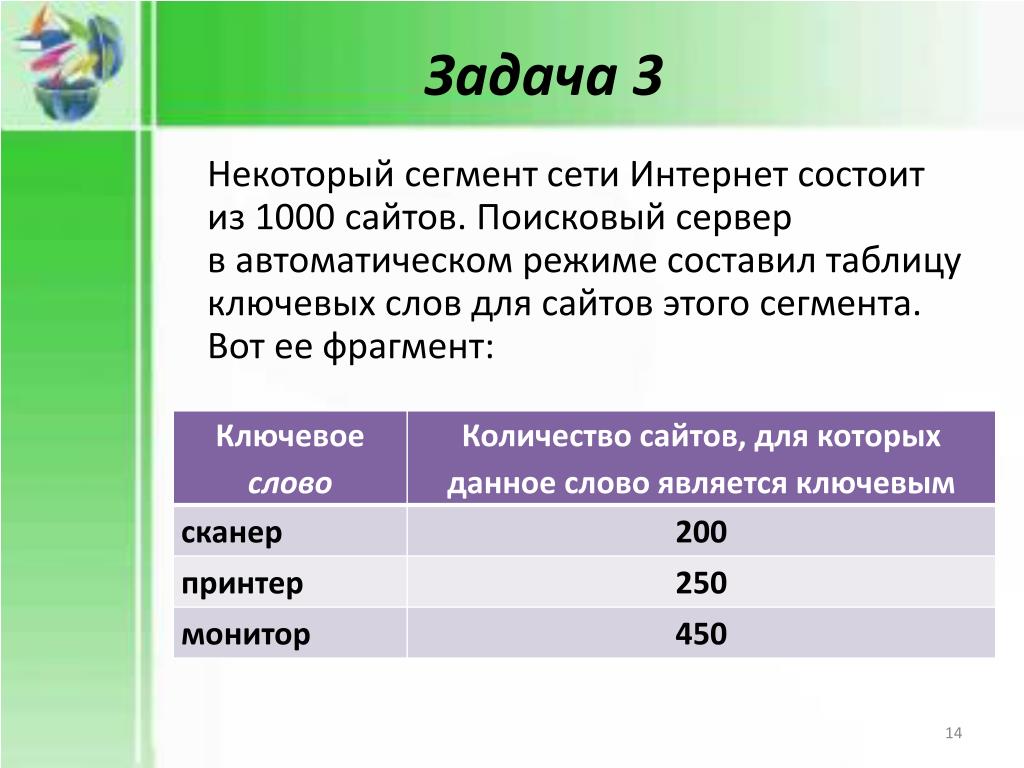
Ключевое слово | Найдено страниц |
сканер | 200 |
принтер | 250 |
монитор | 450 |
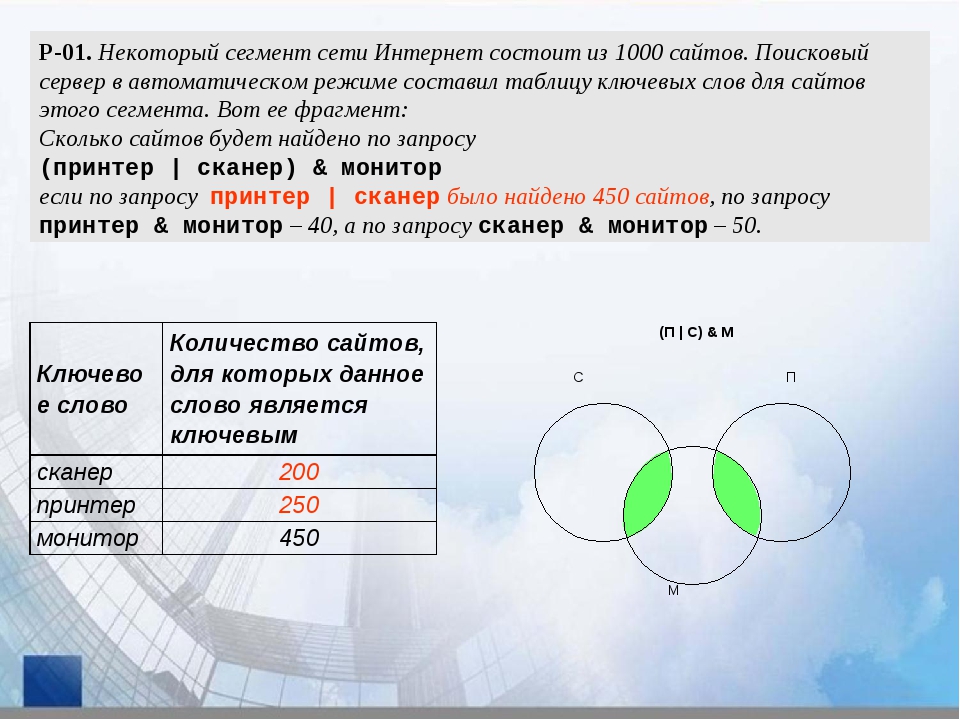
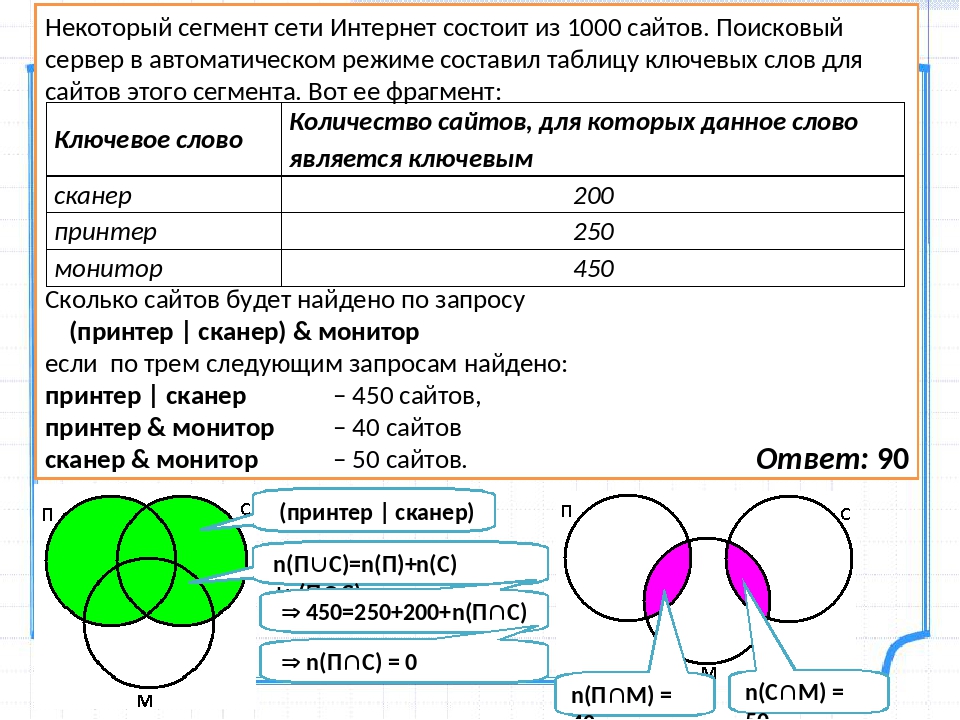
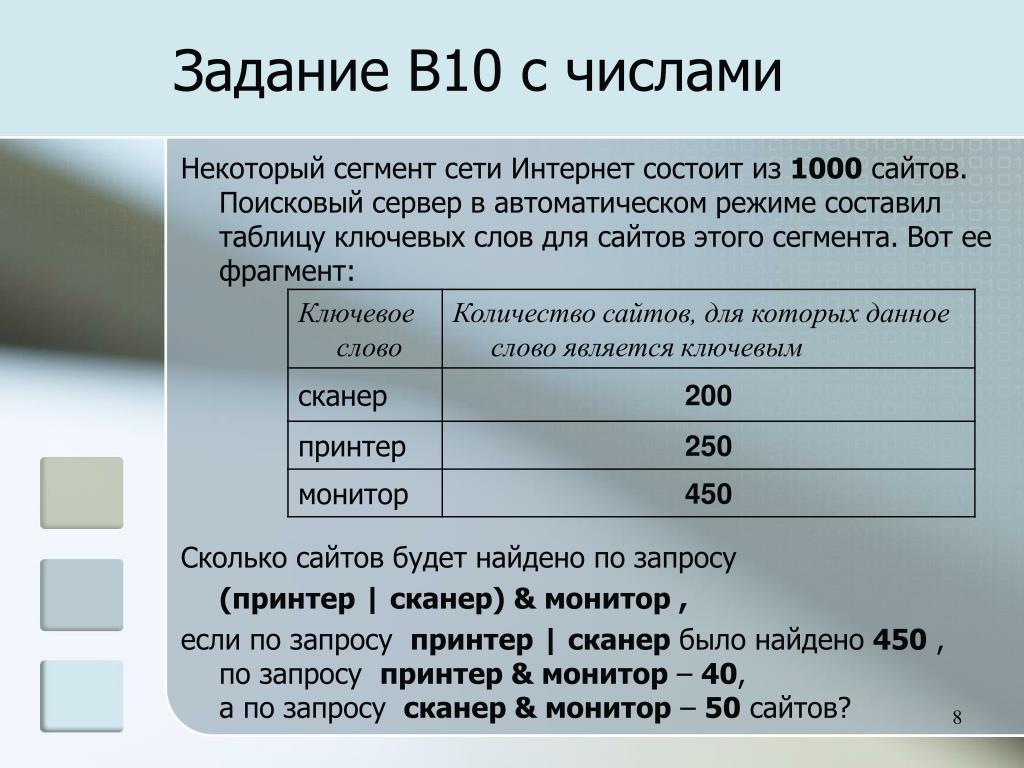
Сколько сайтов будет найдено по запросу «(принтер | сканер) & монитор», если по запросу «принтер | сканер» было найдено 450 сайтов,
по запросу «принтер & монитор» — 40, а по запросу «сканер & монитор» — 50.
2. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс. |
крейсер | линкор | 7000 |
крейсер | 4800 |
линкор | 4500 |
Сколько страниц (в тыс.) будет найдено по запросу крейсер & линкор
3. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс.) |
шахматы | теннис | 7770 |
теннис | 5500 |
шахматы & теннис | 1000 |
Сколько страниц (в тысячах) будет найдено по запросу шахматы
4. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс.) |
фрегат | эсминец | 3000 |
фрегат | 2000 |
эсминец | 2500 |
Сколько страниц в тысячах будет найдено по запросу фрегат & эсминец
5. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс. |
пирожное | выпечка | 14200 |
пирожное | 9700 |
пирожное & выпечка | 5100 |
Сколько страниц (в тысячах) будет найдено по запросу выпечка
6. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс.) |
фрегат & эсминец | 500 |
фрегат | эсминец | 4500 |
эсминец | 2500 |
Сколько страниц (в тысячах) будет найдено по запросу фрегат
7. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс.) |
торты | пироги | 12000 |
торты & пироги | 6500 |
пироги | 7700 |
Сколько страниц (в тысячах) будет найдено по запросу торты
8. В таблице приведены запросы и количество страниц, которые нашел поисковый сервер по этим запросам в некотором сегменте Интернета:
Запрос | Количество страниц (тыс.) |
фрегат & эсминец | 500 |
фрегат | 2000 |
эсминец | 2500 |
Сколько страниц (в тысячах) будет найдено по запросу фрегат | эсминец
9. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Пушкин | 3500 |
Лермонтов | 2000 |
Пушкин |Лермонтов | 4500 |
Какое количество страниц (в тысячах) будет найдено по запросу Пушкин & Лермонтов?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц,
содержащих все искомые слова, не изменялся за время выполнения запросов.
10. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ
Запрос | Количество страниц (тыс.) |
Сербия & Хорватия | 500 |
Сербия|Хорватия | 3000 |
Сербия | 2000 |
Какое количество страниц (в тысячах) будет найдено по запросу Хорватия? Считается, что все запросы выполнялись практически одновременно,
так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
11. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Фрегат | Эсминец | 3400 |
Фрегат & Эсминец | 900 |
Фрегат | 2100 |
Какое количество страниц (в тысячах) будет найдено по запросу Эсминец?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц,
содержащих все искомые слова, не изменялся за время выполнения запросов.
12. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|»,
а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Швеция | 3200 |
Финляндия | 2300 |
Швеция & Финляндия | 100 |
Какое количество страниц (в тысячах) будет найдено по запросу Швеция | Финляндия?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова,
не изменялся за время выполнения запросов.
13. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Мороз | Солнце | 3300 |
Солнце | 2000 |
Мороз & Солнце | 200 |
Какое количество страниц (в тысячах) будет найдено по запросу Мороз? Считается, что все запросы выполнялись практически одновременно,
так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
14. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Пушкин | Лермонтов | 5200 |
Лермонтов | 2100 |
Пушкин & Лермонтов | 300 |
Какое количество страниц (в тысячах) будет найдено по запросу Пушкин? Считается, что все запросы выполнялись практически одновременно,
так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
15. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|»,
а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Лебедь & (Рак | Щука) | 320 |
Лебедь & Рак | 200 |
Лебедь & Рак & Щука | 50 |
Какое количество страниц (в тысячах) будет найдено по запросу Лебедь & Щука
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова,
не изменялся за время выполнения запросов.
16. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|»,
а для логической операции «И» – символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Пекин & (Москва | Токио) | 338 |
Пекин & Москва | 204 |
Пекин & Москва & Токио | 50 |
Какое количество страниц (в тысячах) будет найдено по запросу Пекин & Токио?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова,
не изменялся за время выполнения запросов.
17. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Москва & (Париж | Лондон) | 427 |
Москва & Париж | 222 |
Москва & Париж & Лондон | 50 |
Какое количество страниц (в тысячах) будет найдено по запросу Москва & Лондон?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
18. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Крейсер | Линкор | 4700 |
Крейсер & Линкор | 600 |
Крейсер | 2500 |
Какое количество страниц (в тысячах) будет найдено по запросу Линкор?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
19. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Крейсер | Линкор | 3700 |
Крейсер & Линкор | 400 |
Линкор | 1800 |
Какое количество страниц (в тысячах) будет найдено по запросу Крейсер?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
20. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц, тыс. |
Ростов & (Орёл & Курск | Белгород) | 370 |
Ростов & Белгород | 204 |
Ростов & Орёл & Курск & Белгород | 68 |
Какое количество страниц (в тыс.) будет найдено по запросу Ростов & Орёл & Курск?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
21. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц, тыс. |
Пилот | 700 |
Пилот | Вертолёт | Акула | 1200 |
Пилот & Вертолёт & Акула | 0 |
Пилот & Акула | 110 |
Пилот & Вертолёт | 220 |
Вертолёт & Акула | 330 |
Какое количество страниц (в тыс.) будет найдено по запросу Вертолёт | Акула?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
22. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» — символ «&». В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц, тыс. |
Пчела & Улей & Город | 0 |
Пчела | Улей | Город | 1100 |
Пчела & Город | 120 |
Пчела & Улей | 210 |
Улей & Город | 290 |
Пчела | 700 |
Какое количество страниц (в тыс.) будет найдено по запросу Улей | Город?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
23. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в сотнях тысяч) |
Зима | 650 |
Мороз | 500 |
Жаворонок | 380 |
Зима | Мороз | Жаворонок | 1000 |
Мороз & Жаворонок | 0 |
Зима & Мороз | 250 |
Какое количество страниц (в сотнях тысяч) будет найдено по запросу Зима & Жаворонок?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
24. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в сотнях тысяч) |
Золото | 540 |
Лихорадка | 350 |
Нефть | 120 |
Золото | Лихорадка | Нефть | 700 |
Золото & Лихорадка | 300 |
Лихорадка & Нефть | 0 |
Какое количество страниц (в сотнях тысяч) будет найдено по запросу Золото & Нефть?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
25. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Новосибирск & (Красноярск & Хабаровск | Норильск) | 570 |
Новосибирск & Красноярск & Хабаровск | 436 |
Новосибирск & Красноярск & Хабаровск & Норильск | 68 |
Какое количество страниц (в тысячах) будет найдено по запросу Новосибирск & Норильск
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
26. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Англия & (Уэльс & Шотландия | Ирландия) | 450 |
Англия & Уэльс & Шотландия | 213 |
Англия & Уэльс & Шотландия & Ирландия | 87 |
Какое количество страниц (в тысячах) будет найдено по запросу Англия & Ирландия?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
27. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Мадрид & Берлин | 245 |
Мадрид & Берлин & Париж | 120 |
Мадрид & Париж | 235 |
Компьютер печатает количество страниц (в тысячах), которое будет найдено по следующему запросу: Мадрид & (Берлин | Париж)
Укажите целое число, которое напечатает компьютер. Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
28. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Марс & Юпитер | 274 |
Юпитер & (Марс | Сатурн) | 467 |
Марс & Юпитер & Сатурн | 108 |
Какое количество страниц (в тысячах) будет найдено по запросу Юпитер & Сатурн ?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
29. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для обозначения логической операции «И» — символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Марс & Юпитер | 274 |
Юпитер & (Марс | Сатурн) | 467 |
Марс & Юпитер & Сатурн | 119 |
Какое количество страниц (в тысячах) будет найдено по запросу Юпитер & Сатурн ?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
30. В языке запросов поискового сервера для обозначения логической операции «ИЛИ» используется символ «|», а для логической операции «И» – символ «&».
В таблице приведены запросы и количество найденных по ним страниц некоторого сегмента сети Интернет.
Запрос | Найдено страниц (в тысячах) |
Юпитер & (Марс | Сатурн) | 467 |
Марс & Юпитер | 274 |
Марс & Юпитер & Сатурн | 119 |
Какое количество страниц (в тысячах) будет найдено по запросу Юпитер & Сатурн?
Считается, что все запросы выполнялись практически одновременно, так что набор страниц, содержащих все искомые слова, не изменялся за время выполнения запросов.
Задачи подобраны по материалам
Что такое сегментация в цифровой аналитике?
Сегментация — это процесс сегментирования данных в соответствии с потребностями вашей компании с целью уточнения анализа на основе определенного контекста с использованием инструмента для перекрестных расчетов анализов. Цель сегментации — лучше понять ваших посетителей и получить действенные данные для улучшения вашего веб-сайта или мобильного приложения. Говоря конкретнее, сегмент позволяет фильтровать анализ по определенным элементам (отдельным или комбинированным).Сегментация может выполняться по элементам, связанным с посещением, а также по элементам, связанным с несколькими посещениями в течение исследуемого периода. В последнем случае мы называем эту сегментацию «сегментацией посетителей».
Несколько примеров возможных сегментов:
- Посещения, исходящие только от прямого трафика и сделанные с использованием браузера Firefox;
- Точная совокупность посетителей, приносящих высокий (или низкий) доход;
- посещений с главной страницы вашего сайта;
- Посетителей, которые оставались на вашем сайте более 2 минут.
AT Internet Analytics Suite делает возможной стандартную сегментацию (на сайтах уровня 2 и во всех анализах, доступных в меню), а также предлагает расширенный модуль сегментации, содержащий инструмент для перекрестных вычислений ваших анализов, позволяющий уточнить ваши отчеты, а также предварительно рассчитанные сегменты, включающие определенные элементы вашего анализа.
Аналогичные определения:
Посетитель : этот термин позволяет узнать, посещал ли пользователь Интернет ваш сайт несколько раз в день.Это число меньше (или равно) количеству посещений…
Конверсия : Термин «конверсия» используется для обозначения количества посещений с конверсией, которые, в свою очередь, соответствуют посещениям, которые достигли своей цели…
Профилирование : Профилирование, как определено в GDPR, представляет собой автоматизированную обработку персональных данных, которая заключается в использовании этих персональных данных для оценки…
nishida-newreno-Modification-01 — Модификация NewReno для плавного восстановления после быстрой повторной передачи
[Документы] [txt | pdf | xml | html] [Tracker] [Электронная почта] [Diff1] [Diff2] [Nits]Версии: 00 01 02
Сетевая рабочая группа Y.Нисида
Интернет-проект WIDE
Предполагаемый статус: Standards Track 10 августа 2009 г.
Истекает: 11 февраля 2010 г.
Модификация NewReno для плавного восстановления после быстрой повторной передачи
draft-nishida-newreno-модификация-01
Статус этого меморандума
Этот Интернет-проект представлен в IETF в полном соответствии с
положения BCP 78 и BCP 79.
Интернет-проекты - это рабочие документы Интернет-инжиниринга.
Целевая группа (IETF), ее направления и рабочие группы.Обратите внимание, что
другие группы могут также распространять рабочие документы как Интернет-
Черновики.
Интернет-проекты - это проекты документов, срок действия которых составляет не более шести месяцев.
и могут быть обновлены, заменены или исключены другими документами в любое время
время. Использовать Интернет-черновики в качестве справочника неуместно.
материала или цитировать их иначе, как «незавершенная работа».
Со списком текущих Интернет-проектов можно ознакомиться по адресу
http://www.ietf.org/ietf/1id-abstracts.txt.
Список Интернет-черновиков теневых каталогов можно найти по адресу
http: // www.ietf.org/shadow.html.
Срок действия этого Интернет-проекта истекает 11 февраля 2010 года.
Уведомление об авторских правах
Авторские права (c) 2009 IETF Trust и лица, указанные как
авторы документа. Все права защищены.
Этот документ подпадает под действие BCP 78 и Правового регулирования IETF Trust.
Положения, относящиеся к документам IETF, действующие на дату
публикация этого документа (http://trustee.ietf.org/license-info).
Пожалуйста, внимательно ознакомьтесь с этими документами, поскольку они описывают ваши права.
и ограничения в отношении этого документа.Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 1]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
Абстрактный
Эта памятка описывает слабую сторону алгоритма быстрого восстановления в
NewReno определен в RFC3782 и предлагает простую модификацию
решать проблему.
Оглавление
1. Введение . . . . . . . . . . . . . . . . . . . . . . . . . 3
2. Условные обозначения и терминология. . . . . . . . . . . .. . . . . 4
3. Описание проблемы. . . . . . . . . . . . . . . . . . . . . 5
4. Возможные сценарии. . . . . . . . . . . . . . . . . . . . . . 6
4.1. Случай 1. Малый размер окна отправки у отправителя. . . . . . . 6
4.2. Случай 2: Объявление нулевого окна от получателя. . . . . 6
4.3. Случай 3: Потеря сегментов ACK. . . . . . . . . . . . . . . 7
5. Обсуждение. . . . . . . . . . . . . . . . . . . . . . . . . . 9
6. Предлагаемое исправление. . . . . . . . . . . . . . .. . . . . . . . . . 10
7. Соображения безопасности. . . . . . . . . . . . . . . . . . . 11
8. Соображения IANA. . . . . . . . . . . . . . . . . . . . . 12
9. Нормативные ссылки. . . . . . . . . . . . . . . . . . . . . 13
Адрес автора. . . . . . . . . . . . . . . . . . . . . . . . . 14
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 2] Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. 1.Вступление В некоторых ситуациях NewReno не может быстро восстановиться после успех быстрой ретрансляции. Эта проблема возникла в результате слабая точка в алгоритме Fast Recovery в NewReno, определенном в RFC3782 [RFC3782]. В этом документе описывается момент быстрого восстановления и представлены возможные сценарии. В этой памятке также предлагается простой модификация для устранения этой проблемы. Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 3]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. 2.Условные обозначения и терминология Ключевые слова «ДОЛЖНЫ», «НЕ ДОЛЖНЫ», «ОБЯЗАТЕЛЬНО», «ДОЛЖНЫ», «НЕ ДОЛЖНЫ», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «РЕКОМЕНДУЕТСЯ», «МОЖЕТ» и «ДОПОЛНИТЕЛЬНО» в этом документ следует интерпретировать, как описано в [RFC2119]. Поскольку этот документ описывает потенциальный риск в NewReno, он использует та же терминология и определения в RFC3782 [RFC3782]. Который означает, что в этом документе предполагается, что читатель знаком с термины МАКСИМАЛЬНЫЙ РАЗМЕР СЕГМЕНТА ОТПРАВИТЕЛЯ (SMS), ОКНО ЗАГРЯЗНЕНИЯ (cwnd), и РАЗМЕР ПОЛЕТА (FlightSize), определенный в [RFC2581].Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 4]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
3. Описание проблемы
В этом разделе описывается потенциальный риск в Fast Retransmit и Fast
Алгоритм восстановления в RFC3782.
Раздел 3 в RFC3782 описывает быструю повторную передачу и быстрое восстановление.
Алгоритм в NewReno. Алгоритм состоит из 6 шагов. В
следующие строки - описание пятых шагов, которые
описывает поведение при поступлении первого полного ACK после
первая ретрансляция.5) Когда приходит ACK, подтверждающий новые данные, этот ACK может быть
подтверждение, вызванное повторной передачей с шага 2, или
вызванный более поздней ретрансляцией.
Полное признание:
Если этот ACK подтверждает все данные до включительно
"восстановить", тогда ACK подтверждает все промежуточные
сегменты, отправленные между исходной передачей потерянных
сегмент и получение третьего дубликата ACK. Установите cwnd на
либо (1) min (ssthresh, FlightSize + SMSS), либо (2) ssthresh
где ssthresh - значение, установленное на шаге 1; это называется
"сдувание" окна.(Мы отмечаем, что "FlightSize" на шаге 1
относится к объему данных, ожидающих выполнения на шаге 1, когда Fast
Было введено восстановление, в то время как "FlightSize" на шаге 5 относится к
объем данных, ожидающих выполнения на шаге 5, когда быстрое восстановление
вышел.)
Согласно этому описанию, cwnd после первого FULL ACK
прием будет одним из следующих.
(1) мин (ssthresh, FlightSize + SMSS)
(2) ssthresh
Однако в (1) есть риск, который может снизить производительность.
деградация.В (1), если FlightSize равен нулю, результат (1) будет
быть 1 смс. (ssthresh должен быть больше 1) Это означает, что TCP может
в этом случае передать только 1 сегмент. Это может вызвать задержку
Передача ACK на стороне получателя, если получатель использует задержанный ACK
алгоритм. FlightSize в (1) представляет количество данных.
выдающийся на пятом этапе: момент, когда новый Full ACK
прибывает. В следующем разделе описывается несколько сценариев, в которых
FlightSize становится равным нулю.
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 5]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
4.Возможные сценарии
Есть несколько возможных ситуаций, когда FlightSize становится равным нулю.
когда приходит первый новый полный ACK после быстрой повторной передачи. Этот
В разделе описывается несколько возможных случаев.
4.1. Случай 1: малый размер окна отправки у отправителя
Это пример случая с tcpdump. Этот журнал записан в A.
1 10: 41: 00.000001 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
2 10: 41: 00.001001 A> B:. 2000: 3000 (1000) подтверждение 1 победа 32768
3 10: 41: 00.002001 A> B:.3000: 4000 (1000) подтверждение 1 выигрыш 32768
4 10: 41: 00.003001 A> B:. 4000: 5000 (1000) подтверждение 1 выигрыш 32768
5 10: 41: 00.010001 B> A:. ack 1000 побед 16384
6 10: 41: 00.011001 B> A:. ack 1000 побед 16384
7 10: 41: 00.012001 B> A:. ack 1000 побед 16384
8 10: 41: 00.013001 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
9 10: 41: 00.014001 A> B:. 5000: 6000 (1000) подтверждение 1 выигрыш 32768
10 10: 41: 00.024001 B> A:. ack 6000 выиграть 16384
11 10:41:00.025001 A> B:. 6000: 7000 (1000) подтверждение 1 выигрыш 32768
В этом примере A отправляет сегменты данных в B. В начале
log, cwnd для A составляет 4 SMSS, следовательно, A отправляет 4 сегмента на B (строка
1-4). Здесь, если сегмент, отправленный в строке 1 (сегмент 1000: 2000), равен
потерян, B отправляет 3 дублированных ACK для потерянного сегмента (строки 5-7) на
попросить ретрансляцию. В строке 8 A получает 3 дублированных ACK, затем он
передает потерянный сегмент. В строке 9 A устанавливает cwnd на ssthresh plus
3 * SMSS (как определено на вторых шагах алгоритма NewReno) и cwnd
в результате становится 5 SMS.Это раздувание окна позволяет А
передать один новый сегмент.
Поскольку два сегмента в строке 8 и 9 обычно передаются почти
при этом получатель может отправить обратно только один ACK для этих
два сегмента (строка 10) ACK, полученный в строке 10, является первым полным
ACK, и на данный момент нет никаких выдающихся данных. Следовательно, новые
cwnd установлен на 1 SMSS, и отправляется только один новый сегмент (строка 11)
4.2. Случай 2: Объявление нулевого окна от получателя
Это пример случая с tcpdump.Этот журнал записан в A.
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 6]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
1 11: 42: 00.000001 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
2 11: 42: 00.001001 A> B:. 2000: 3000 (1000) подтверждение 1 победа 32768
3 11: 42: 00.002001 A> B:. 3000: 4000 (1000) подтверждение 1 выигрыш 32768
4 11: 42: 00.003001 A> B:. 4000: 5000 (1000) подтверждение 1 выигрыш 32768
5 11:42:00.004001 A> B:. 5000: 6000 (1000) подтверждение 1 выигрыш 32768
6 11: 42: 00.005001 A> B:. 6000: 7000 (1000) подтверждение 1 выигрыш 32768
7 11: 42: 00.010001 B> A:. подтверждение 1000 выигрыш 0
8 11: 42: 00.011001 B> A:. подтверждение 1000 выигрыш 0
9 11: 42: 00.012001 B> A:. подтверждение 1000 выигрыш 0
10 11: 42: 00.012201 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
11 11: 42: 00.013001 B> A:. подтверждение 1000 выигрыш 0
12 11: 42: 00.014001 B> A:. подтверждение 1000 выигрыш 0
13 11: 42: 00.022001 B> A:.ack 7000 выиграть 16384
14 11: 42: 00.023001 A> B:. 7000: 8000 (1000) подтверждение 1 выигрыш 32768
В этом примере A отправляет сегменты данных в B. В начале
log, cwnd A составляет 6 SMSS, следовательно, A отправляет 6 сегментов B (строка
1-6). Здесь, если сегмент, отправленный в строке 1 (сегмент 1000: 2000), равен
потерян, B отправляет дублированные ACK для потерянного сегмента (строки 7-9 и
11-12), чтобы запросить ретрансляцию. Однако эти дублированные ACK отправили
из B имеют нулевое анонсируемое окно из-за переполнения буфера.В
в этом случае, хотя cwnd в A завышается при приеме
дублированные ACK, он не может передавать новые сегменты. Следовательно, только
потерянный сегмент передается повторно (строка 10). Когда B получает
повторно переданный сегмент, буфер становится пустым, затем B отправляет полный
ACK с ненулевым объявленным окном. ACK, полученный в строке 13,
первый полный ACK, и на данный момент нет никаких выдающихся данных.
Следовательно, для нового cwnd установлено значение 1 SMSS, и отправляется только один новый сегмент.
(строка 14)
4.3. Случай 3: потеря ACK-сегментов.
Это пример случая с tcpdump. Этот журнал записан в A.
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 7]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
1 12: 43: 00.000001 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
2 12: 43: 00.001001 A> B:. 2000: 3000 (1000) подтверждение 1 победа 32768
3 12: 43: 00.002001 A> B:. 3000: 4000 (1000) подтверждение 1 выигрыш 32768
4 12:43:00.003001 A> B:. 4000: 5000 (1000) подтверждение 1 выигрыш 32768
5 12: 43: 00.004001 A> B:. 5000: 6000 (1000) подтверждение 1 выигрыш 32768
6 12: 43: 00.005001 A> B:. 6000: 7000 (1000) подтверждение 1 выигрыш 32768
7 12: 43: 00.010001 B> A:. ack 1000 побед 16384
8 12: 43: 00.011001 B> A:. ack 1000 побед 16384
9 12: 43: 00.012001 B> A:. ack 1000 побед 16384
10 12: 43: 00.012201 A> B:. 1000: 2000 (1000) подтверждение 1 победа 32768
11 12: 43: 00.022001 B> A:. ack 7000 выиграть 16384
12 12:43:00.023001 A> B:. 7000: 8000 (1000) подтверждение 1 выигрыш 32768
В этом примере A отправляет сегменты данных в B. В начале
log, cwnd A составляет 6 SMSS, следовательно, A отправляет 6 сегментов B (строка
1-6). Здесь, если сегмент, отправленный в строке 1 (сегмент 1000: 2000), равен
потерян, B генерирует 5 дублированных ACKS, однако 2 сегмента ACK потеряны
в этом случае. Затем только 3 дублированных ACK поступают в A (строки 7-9).
В строке 10 A передает потерянный сегмент и устанавливает для cwnd значение ssthresh.
плюс 3 * СМС. В результате cwnd становится 6 SMS.Однако это
cwnd не позволяет A передавать новые сегменты. В строке 11, A
получает первый полный ACK, и в этом нет никаких выдающихся данных
момент. Следовательно, новый cwnd установлен на 1 SMSS, и только один новый сегмент
отправлено (строка 12)
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 8] Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. 5. Обсуждение Некоторые реализации TCP, такие как Linux, сетевой симулятор NS-2, не есть эта проблема.Это потому, что эти реализации всегда передать более 1 MSS сразу после быстрого восстановления. В этих реализаций, когда TCP выходит из Fast Recovery (когда первый FULL ACK получен) одновременно вызывает функцию "open cwnd" и выполняет алгоритм медленного запуска или предотвращения перегрузки. Следовательно, даже если для cwnd установлено значение 1 MSS после быстрого восстановления, как описано в В разделе 3 cwnd будет увеличен на 1 MSS при медленном старте. (С ssthresh должен быть больше 1 MSS в данный момент, Slow Start - это всегда использовал для увеличения cwnd) Однако такое поведение может быть спорным, потому что оно входит в Медленно. Запускать после быстрого восстановления без получения пакетов.Несмотря на то что этот момент неясен в RFC3782, мы считаем, что это скорее агрессивное поведение и TCP не должен открывать cwnd после быстрого восстановления без получения других ACK. Фактически, несколько реализаций не выполнять медленный запуск сразу после быстрого восстановления. С этими реализациях, может наблюдаться серьезное снижение производительности сети с потерями. Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 9]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
6.Предлагаемое исправление
Чтобы решить указанную выше проблему, мы предлагаем простое решение
пятый шаг в NewReno.
Предлагаемое решение изменяет текущую настройку cwnd:
(1) мин (ssthresh, FlightSize + SMSS)
к
(1) мин (ssthresh, max (FlightSize, SMSS) + SMSS)
Это исправление гарантирует, что cwnd всегда больше 1 SMSS. Следовательно,
отправитель TCP всегда может передать как минимум два сегмента сразу после
первый прием полного ACK. Это поможет избежать задержки ACK.
передачи, вызванные отложенным алгоритмом ACK.Новый алгоритм
увеличивает 1 SMSS только когда FlightSize становится равным нулю и ведет себя
полностью то же самое, что и предыдущий алгоритм, в других
ситуации. Новый алгоритм может добавить небольшой всплеск, поскольку он
требует дополнительного увеличения cwnd. Однако мы верим в это
всплеск может быть практически незначительным.
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 10] Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. 7.Соображения безопасности Этот документ предлагает только простую модификацию RFC3782. Есть нет никаких известных дополнительных проблем безопасности для этого алгоритма. Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 11]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. 8. Соображения IANA Этот документ не создает никаких новых реестров и не изменяет правила. для любых существующих реестров, управляемых IANA.Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 12]
Интернет-проект модификации NewReno для плавного восстановления, август 2009 г.
9. Нормативные ссылки
[RFC2119] Брэднер, С., «Ключевые слова для использования в RFC для обозначения
Уровни требований », BCP 14, RFC 2119, март 1997 г.
[RFC2581] Оллман, М., Паксон, В., и У. Стивенс, «Перегрузка TCP.
Control », RFC 2581, апрель 1999 г.
[RFC3782] Флойд, С., Хендерсон, Т., и А. Гуртов, "NewReno"
Модификация алгоритма быстрого восстановления TCP », RFC 3782,
Апрель 2004 г.
Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 13] Интернет-проект модификации NewReno для плавного восстановления, август 2009 г. Адрес автора Ёсифуми Нисида ШИРОКИЙ ПРОЕКТ Эндо 5322 Фудзисава, Канагава 252-8520 Япония Электронная почта: [email protected] Срок действия Нисиды истекает 11 февраля 2010 г. [Страница 14]
Разметка HTML, созданная rfcmarkup 1.129d, доступно с https://tools.ietf.org/tools/rfcmarkup/
MTU, пропускная способность и биллинг | Документация сегмента
Что такое MTU?
MTU означает «ежемесячно отслеживаемый пользователь». (Продолжайте читать, чтобы узнать, как сегмент подсчитывает MTU.)
Что такое вызов API?
Когда вы используете сегмент для сбора данных, вы используете методы отслеживания сегмента (отслеживание, страница, экран, идентификация, группа и псевдоним), которые собирают данные в структурированном виде, а затем отправляют их на api.сегмент.io . Если вы используете Segment HTTP API или отправляете пакетные данные с помощью облачного источника, эти данные также проходят через эту конечную точку Segment API.
Каждый большой двоичный объект данных (со своими свойствами или характеристиками) проходит через эту конечную точку и считается одним «вызовом API».
Что такое пропускная способность?
В зависимости от типа учетной записи сегмента ваш план может включать ограничение пропускной способности. Предел пропускной способности говорит вам, сколько вызовов API и объектов Segment позволяет вам на MTU.
Например, если предел пропускной способности вашей рабочей области установлен на 250, это означает, что вы можете отправлять в общей сложности 250 вызовов API и объектов в сегмент каждый месяц за каждый MTU, за который вы заплатили в рамках своего плана. Если у вас тарифный план на 10 000 MTU, это означает, что вы можете отправлять до 2,5 миллионов вызовов API и объектов каждый месяц.
Эти объекты и вызовы API не привязаны к конкретному пользователю, а являются совокупным числом, применяемым к вашей рабочей области. Большинство клиентов никогда не достигают этого предела, а планы уровня Business часто имеют индивидуальные ограничения.
Пределы дозирования и пропускной способности
Иногда можно «пакетировать» вызовы API, чтобы сократить время отправки, однако пакетная обработка не снижает использования пропускной способности. Пакетные вызовы распаковываются по мере их поступления, а объекты и вызовы, содержащиеся в пакете, подсчитываются индивидуально. Хотя пакетирование не снижает пропускную способность, оно снижает вероятность ошибок ограничения скорости.
Как сегмент вычисляет MTU?
Сегмент подсчитывает количество уникальных userId s, а затем добавляет уникальных anonymousId s, которые не были связаны с userId в течение расчетного периода.Сегмент считает эти идентификаторы по всем вызовам, сделанным из всех источников в вашей рабочей области, за месяц выставления счета. Сегмент учитывает каждого пользователя только один раз в месяц, даже если они выполняют более одного действия или активны в нескольких источниках.
Пример подсчета MTU
Представьте, что у вас есть и веб-сайт, и мобильное приложение. И на веб-сайте, и в мобильном приложении есть страницы, которые можно использовать без входа в систему, и оба отправляют вызовы Identify, когда пользователь выполняет вход .
Дедупликация между источниками
В качестве простого примера представьте, что пользователь уже вошел в систему как на веб-сайте, так и в мобильном приложении.Когда действия пользователя создают события на веб-сайте, эти события отправляются с помощью Analytics.js и включают userId пользователя . Когда они что-то делают в мобильном приложении, эти события отправляются из мобильного источника и также включают userId . Когда сегмент подсчитывает MTU, все события от одного и того же userId генерируют только один MTU, независимо от источника, из которого оно пришло.
Дедупликация после входа в систему
А теперь представьте нового пользователя, который никогда не входил в систему.Сначала у них есть два anonymousId , один для мобильного приложения и один для веб-сайта. Однако, если они войдут в систему в течение месяца, вы теперь знаете, кто они, и можете привязать свой anonymousId к userId .
Если пользователь входит в систему только приложения, вы все равно увидите два MTU: один anonymousId для источника веб-сайта и один anonymousId с прикрепленным userId из источника мобильного приложения.Если пользователь входит в систему на как на , так и на приложении и на веб-сайте, они будут считаться одним MTU: два разных anonymousId s привязаны к одному userId .
Как посмотреть данные об использовании?
Если у вас есть вопросы об использовании данных или о том, как это связано с вашим счетом, войдите в рабочую область «Сегмент», нажмите «Настройки »> «Использование и выставление счетов»> «Использование ».
На странице «Использование» показано, в каком плане находится рабочая область, какой объем данных включает в себя этот план и сколько данных вы уже использовали в текущем расчетном периоде.Если вы использовали больший объем данных, чем включает ваш план, на странице отображается информация о том, какой объем данных является избыточным.
Щелкните раскрывающийся список расчетного периода в верхней части страницы, чтобы просмотреть совокупный ежедневный отчет об объемах данных (по источникам) за текущий расчетный период. Также доступны последние пять расчетных периодов и обзор объемов данных за последние двенадцать месяцев.
В чем разница между событием и объектом?
Мы знаем, что это звучит как непоследовательность, но понимание разницы между событиями и объектами помогает понять, как рассчитываются MTU.
Событие — это сбор данных, запускаемый в ответ на действие пользователя: вызов отслеживания (или вызов страницы / экрана, если действие заключалось в переходе на новую страницу). События происходят в один момент времени и включают имя, временную метку и свойств . Когда событие происходит более одного раза, оно создает новую запись события (с новой меткой времени), а не обновляет существующую. Например, пользователь, просматривающий каталог продуктов, может сгенерировать несколько событий «Просмотр продукта», которые могут включать название продукта, цену и категорию.
В этом отличие от «Объектов», которые представляют собой одну вещь, которая сохраняется с течением времени и может быть обновлена. У объектов есть «черты» (вместо свойств), которые записывают информацию об этом объекте и которые могут изменяться со временем. Например, объект «пользователь» может иметь черту «электронная почта», которая не часто меняется, но может также иметь вычисляемую черту, такую как logged_in_last_7_days , которая изменяется между истинным и ложным в зависимости от того, сколько они используют ваш сайт.
MTU, пропускная способность объекта и облачные источники
Если вы используете облачные источники для извлечения данных из сторонних сервисов (в дополнение к отслеживанию пользователей с помощью источников библиотеки сегментов), данные из этих облачных приложений могут увеличить ваши значения MTU и количество объектов.
Существует два типа облачных источников: источников объектов и источников событий . Источники объектов несут информацию о сущностях, таких как человек или компания, которые могут изменяться, а их свойства обновляются с течением времени.События происходят один раз во времени, поэтому, хотя их свойства не меняются, они также могут происходить более одного раза с течением времени. (Подробнее об объектах и событиях см. Выше.)
Источники объектов не увеличивают счетчик MTU , потому что включенные данные обычно не содержат идентификатора. Источники объектов могут отправлять только на склады, а значения – влияют на общее количество объектов, которое используется для расчета пропускной способности. Некоторые примеры объектов-источников: Salesforce, Zendesk и Stripe.
Источники событий могут создавать новые MTU , потому что каждое событие, исходящее из этого источника, включает в себя userId или anonymousId , связанный с событием. Некоторые примеры источников событий: Vero, Drip и Youbora.
Совет! Вы можете проверить раздел Коллекции в документации по сегменту облачного источника, чтобы узнать, какой тип данных он отправляет. В таблице «Коллекции» перечислены все типы данных, отправленные из облачного источника, и указано, являются ли эти данные объектом или событием.
MTU и протоколы
Протоколы— это функция бизнес-уровня. Если у вас бесплатный или командный план, этот раздел к вам не относится.
ПродуктSegment’s Protocols позволяет выборочно фильтровать и блокировать входящие данные, чтобы предотвратить попадание искаженных данных в места назначения, включая хранилища данных и другие решения для хранения.
Блокировка плана отслеживания: заблокированные события блокируются для отправки во все пункты назначения сегмента, включая склады и пункты назначения потоковой передачи.Им заблокирован доступ ко всему конвейеру данных сегмента. Когда вы блокируете событие с помощью плана отслеживания, оно не учитывается в вашем пределе MTU.
Заблокированных событий (иногда называемых «нарушениями») засчитываются в ваш предел MTU, только если вы включили пересылку заблокированных событий в настройках источника. Вы можете сделать это, чтобы отслеживать проблемы с вашими входящими данными, пока вы продолжаете совершенствовать отслеживание.
Если вы включите переадресацию нарушений, она генерирует один (1) дополнительный MTU в вашей рабочей области, всего.Если вы используете тарифный план API, с вас взимается плата за увеличенный объем API, вызванный перенаправленными нарушениями. Переадресованные нарушения могут также повлечь за собой расходы в последующих пунктах назначения и хранилищах данных, связанных с источником нарушений.
MTU и персонажи
Персон — это функция бизнес-уровня. Если у вас тарифный план Free или Team, этот раздел к вам не относится (потому что у вас нет этой функции).
Все данные Personas не включаются в расчет MTU и пропускной способности API при выставлении счетов, включая вычисленные характеристики, свойства SQL и аудитории.
MTU и повторы
Replay — это функция бизнес-уровня. Если у вас бесплатный или командный план, этот раздел к вам не относится.
повторов влияют на ваш счетчик MTU только в том случае, если вы используете место назначения ретранслятора, которое может отправлять данные, которые еще не были просмотрены в этом месяце, через источник.
Различные инструменты подсчитывают пользователей в разных условиях, поэтому сравнение чисел между любыми двумя инструментами или между Сегментом и инструментом редко дает одно и то же число.Каждый инструмент принимает несколько разные входящие данные, и они часто отклоняют или обрабатывают входящие данные по-разному. Мы привели несколько примеров того, почему вы можете видеть разные числа ниже.
Обратитесь в службу поддержки продуктов Segment, если вам нужна дополнительная информация о конкретном инструменте или если вас беспокоит, что разные числа могут быть вызваны ошибкой реализации.
Google Analytics
Google Analytics требует, чтобы вы включали URL-адрес
Segment не передает данные из вызовов Identify в Google, поскольку передача личной информации (PII) в интерфейс отчетов Google Analytics противоречит условиям использования Google. Если вам нужно передать данные из вызова Identify, вы можете настроить сопоставление специального измерения, чтобы переопределить это.
Чтобы передать
userIdиз вызовов Identify в Google Analytics, перейдите к настройкам назначения Google Analytics в веб-приложении Segment, найдите Advanced Google Analytics settings и включите Send User-ID to GA .
Амплитуда
По умолчанию Segment не отправляет стандартные вызовы страницы или вызовы экрана в Amplitude, что может уменьшить количество уникальных пользователей, которых видит Amplitude.
Чтобы отправить вызовы страниц и экрана в Amplitude, перейдите к настройкам назначения Amplitude в веб-приложении Segment и найдите вкладку Advanced Options .
Amplitude может автоматически связывать анонимного пользователя с вошедшим в систему
userIdтолько в том случае, если события или характеристики поступают из источника, работающего в режиме устройства (например, Analytics.js или мобильная библиотека). Если вы используете серверную библиотеку или Segment HTTP API, Amplitude не сможет автоматически подключить анонимного пользователя к его авторизованному идентификатору. Чтобы обойти это, Amplitude может подключить анонимного и идентифицированного пользователя, сделать ваш вызов Identify, когда пользователь входит в систему, и включить какanonymousId,до того, как пользователь вошел в систему , так и ,userId, который пользователь предоставил в log в.Для того, чтобы Amplitude связала действия на стороне клиента и на стороне сервера с одним и тем же пользователем, вы должны передать в Amplitude один и тот же идентификатор устройства
deviceId пользователя, и другого пользователя, связанного с пользовательским сегментомanonymousId.
Что может вызвать скачок в моем MTU?
Есть несколько причин, по которым вы можете увидеть внезапное увеличение MTU. Большинство из них связано с колебаниями трафика, однако некоторые изменения, которые вы вносите в код, могут также увеличить ваш MTU, обычно потому, что вы (неожиданно) генерируете новый anonymousId или userId для одного пользователя.
Если вы считаете, что проблема реализации вызывает увеличение вашего MTU, как можно скорее обратитесь в службу поддержки Segment Product Support, чтобы получить помощь в поиске и устранении неполадок.
Изменения в движении
MTU обычно увеличивается, когда увеличивается количество пользователей или посетителей частей вашего сайта или приложения, которые используют отслеживание сегментов. Иногда вы видите всплеск, когда публикуете большой пресс-релиз или маркетинговую кампанию, которая приводит к притоку посетителей.Еще одна потенциальная причина значительного роста — добавление отслеживания к тем частям вашего сайта или приложения, для которых раньше не было отслеживания.
Изменения в импортированных источниках
Другая возможность — увеличение количества взаимодействий с вашими пользователями за пределами вашего приложения (электронные письма, справочная служба, push-уведомления и т. Д.), Которые вы импортируете с использованием облачных источников. Отслеживание пользователей, которых вы не отслеживали ранее, увеличивает ваш MTU, если вы не можете передать userId , чтобы их можно было разрешить с существующими пользователями.Если вы уже отслеживаете этих пользователей в другом месте с помощью сегмента, они не учитываются во второй раз.
Поведение пользователя
Пользователи, которые очень заботятся о конфиденциальности, могут заставить ваше отслеживание генерировать больше MTU; однако в большинстве случаев эти пользователи составляют долю процента от общего трафика.
- Если пользователь посещает веб-сайт из другого браузера, каждый браузер генерирует свой
anonymousId. Если они не связаны с идентификатором пользователя - Если пользователь посещает страницу в режиме инкогнито, браузер генерирует новый
anonymousIdдля каждого сеанса инкогнито. Эти идентификаторы сбрасываются в конце сеанса. - Если пользователь вручную очищает файлы cookie своего браузера, это удаляет все данные отслеживания сегментов, которые он мог собрать, включая
userIdиanonymousIds. Когда они в следующий раз посещают ваш сайт, они генерируют все новыеanonymousIds и информацию для отслеживания. Эта новая информация не объединяется с существующими записями отслеживаемых пользователей, пока вы не прикрепите к нимuserId.
Вызов сброса
Проверьте, не изменили ли вы способ вызова analytics.reset () . Этот служебный метод очищает старую идентификационную информацию пользователя и генерирует новый anonymousId каждый раз, когда вы его вызываете. Это создает пользователя, которого сегмент не может разрешить с существующим пользователем, пока он не будет идентифицирован.
Замена существующей идентичности
Библиотеки аналитики Segment включают методы, позволяющие перезаписать как userId (используя identify (xxx) ), так и anonymousId (используя analytics.user (). anonymousId (xxx) ). Использование этих методов для пользователя, информация отслеживания которого уже включает идентификатор, может привести к тому, что пользователь будет подсчитан более одного раза.
Если вы обнаружите, что вам нужно использовать один из этих методов перезаписи, вы должны сначала убедиться, что поле, которое вы изменяете, имеет значение null . Если в поле указано , а не , вы, вероятно, не захотите перезаписывать его и терять исходную отслеживаемую личность пользователя.
Междоменные проблемы
Если отслеживаемые вами страницы относятся к нескольким доменам (например, mydomain.com и mydomain.net ) пользователь генерирует новый anonymousId для каждого домена. Однако, если домен является поддоменом (например, mydomain.com и app.mydomain.com ), они могут совместно использовать файл cookie пользователя и, таким образом, совместно использовать идентификационные данные и считаться только одним MTU.
Если пользователь переходит с одной страницы на другую, а вторая страница загружается в iFrame, страница в iFrame генерирует свой собственный anonymousId .
Core Reporting API — Справочное руководство | Analytics Core Reporting API
Этот документ предоставляет полную справочную информацию как для запроса, так и для ответа для Core Reporting API версии 3.0.
Есть обновленная версия API отчетов Google Analytics. Мы рекомендуем миграция ваш код сегодня, чтобы воспользоваться преимуществами нового API ключевая особенность.Введение
Вы запрашиваете Core Reporting API для получения данных отчета Google Analytics. Для каждого запроса требуется идентификатор представления (профиля), дату начала и окончания и хотя бы один показатель. Вы также можете указать дополнительные параметры запроса, такие как измерения, фильтры и сегменты, для уточнения вашего запроса. Увидеть Обзор Руководство чтобы понять, как все эти концепции работают вместе.
Запрос
API предоставляет единственный метод для запроса данных:
analytics.data.ga.get ()
Этот метод представлен в различных клиентские библиотеки и имеет языковые интерфейсы для установки параметров запроса.
API также может быть запрошен как конечная точка REST:
Авторизация: предъявитель {oauth3-token}
ПОЛУЧИТЬ https://www.googleapis.com/analytics/v3/data/ga
? ids = ga: 12345
& start-date = 2008-10-01
& end-date = 2008-10-31
& metrics = ga: sessions, ga: bounces
Каждый параметр запроса URL указывает параметр запроса API, который должен иметь кодировку URL .
Сводка параметров запроса
В следующей таблице приведены все параметры запроса, принятые Core Reporting API. Щелкните имя каждого параметра для получения подробного описания.
| Имя | Значение | Требуется | Сводка |
|---|---|---|---|
идентификаторов | строка | да | Уникальный идентификатор таблицы формы ga: XXXX, где XXXX — идентификатор представления (профиля) Google Analytics, для которого запрос получит данные. |
дата начала | строка | да | Дата начала получения данных Google Analytics. В запросах можно указать начало
дата в формате ГГГГ-ММ-ДД или как относительная дата
(например, сегодня , вчера или NdaysAgo , где N — положительное целое число). |
конечная дата | строка | да | Дата окончания для получения данных Google Analytics.В запросе можно указать дату окончания
в формате ГГГГ-ММ-ДД или как относительная дата (например, сегодня , вчера или NdaysAgo где N — целое положительное число). |
метрики | строка | да | Список показателей, разделенных запятыми, например ga: sessions, ga: bounces . |
размеры | строка | № | Список разделенных запятыми параметров для данных Google Analytics, например ga: браузер, ga: город . |
сорт | строка | № | Список разделенных запятыми параметры и показатели, указывающие порядок сортировки и направление сортировки возвращаемых данных. |
фильтры | строка | № | Фильтры параметров или показателей, которые ограничить данные, возвращаемые по вашему запросу. |
сегмент | строка | № | Сегментирует данные, возвращаемые для ваш запрос. |
Уровень отбора проб | строка | № | Требуемый уровень выборки. Допустимые значения:
|
включить пустые строки | логический | № | По умолчанию true; если установлено значение false, строки, в которых указаны все значения метрик ноль будет опущен из ответа. |
начальный индекс | целое | № | Первая строка данных для извлечения,
начиная с 1. Используйте этот параметр как механизм нумерации страниц
вместе с параметром max-results . |
макс. Результаты | целое | № | Максимальное количество строк для включить в ответ. |
выход | строка | № | Желаемый тип вывода для данных Analytics, возвращаемых в ответе.
Допустимые значения: json и Таблица данных . По умолчанию: json . |
полей | строка | № | Селектор, определяющий подмножество полей для включения в ответ. |
prettyPrint | строка | № | Возвращает ответ с отступами и переносами строк. По умолчанию false . |
userIP | строка | № | Задает IP-адрес конечного пользователя, для которого выполняется вызов API. Привыкший ограничение использования на IP. |
quotaUser | строка | № | Альтернатива userIp в случаях, когда IP-адрес пользователя неизвестен. |
access_token | строка | № | Один из возможных способов предоставления Токен OAuth 2.0. |
обратный звонок | строка | № | Имя функции обратного вызова JavaScript, которая обрабатывает ответ.Используется в Запросы JavaScript JSON-P. |
ключ | строка | № | Используется для авторизации OAuth 1.0a, чтобы указать приложению для получения квоты. Например: ключ = AldefliuhSFADSfasdfasdfASdf . |
Подробные сведения о параметрах запроса
ids
ids = ga: 12345 ga: с
Идентификатор представления (профиля) Google Analytics. Вы можете получить идентификатор представления (профиля), используя analytics.management.profiles.list метод, который предоставляет id в ресурсе View (Profile)
в
Google
Analytics Management API.дата начала
дата начала = 2009-04-20 дату начала и end-date параметров в запросе, сервер возвращает
ошибка. Значения даты могут относиться к определенной дате с использованием шаблона ГГГГ-ММ-ДД или родственник, используя сегодня , вчера , или шаблон NdaysAgo .
Значения должны совпадать [0-9] {4} - [0-9] {2} - [0-9] {2} | сегодня | вчера | [0-9] + (daysAgo) . — 01.01.2005 .Для даты начала нет ограничения по верхнему пределу.Пример диапазона дат за последние 7 дней (начиная со вчерашнего дня) с использованием относительной даты:
& start-date = 7 дней назад & end-date = вчера
дата окончания
дата окончания = 2009-05-20 дату начала и end-date параметров в запросе, сервер возвращает
ошибка. Значения даты могут относиться к определенной дате с использованием шаблона ГГГГ-ММ-ДД или родственник, используя сегодня , вчера , или шаблон NdaysAgo .
Значения должны совпадать [0-9] {4} - [0-9] {2} - [0-9] {2} | сегодня | вчера | [0-9] + (daysAgo) . 01.01.2005 . Ограничения по верхнему пределу для
дата окончания .Пример диапазона дат за последние 10 дней (начиная с сегодняшнего дня) с использованием относительной даты:
& start-date = 9 дней назад & end-date = сегодня
размеры
размеров = ga: browser, ga: city Параметр разбивает показатели по общим критериям;
например, по ga: browser или ga: city . Пока можно спросить
для общего количества просмотров страниц вашего сайта это может быть больше
интересно узнать количество просмотров страниц с разбивкой по
браузер. В этом случае вы увидите количество просмотров страниц из
Firefox, Internet Explorer, Chrome и т. Д. При использовании размеров в запросе данных имейте в виду
из следующих ограничений:
- В любом запросе можно указать до 7 измерений.
- Вы можете , а не отправить запрос, состоящий только из размеры: вы должны объединить любые требуемые размеры с хотя бы один показатель.
- В одном запросе можно запрашивать только определенные измерения. Использовать действующий комбинированный инструмент в Справочник по параметрам и показателям, чтобы узнать, какие параметры можно использовать вместе.
метрики
метрик = ga: sessions, ga: bounces измерений , возвращаемый
показатели предоставляют агрегированные значения для запрошенного диапазона дат,
например, общее количество просмотров страниц или общее количество отказов. Однако когда
запрашиваются размеры, значения сегментированы по размерности
ценить. Например, ga: pageviews запрошено с ga: country возвращает общее количество просмотров страниц для каждой страны.При запросе показателей помните:- Любой запрос должен содержать хотя бы одну метрику; запрос не может состоят только из размеров.
- Для любого запроса можно указать не более 10 показателей.
- Большинство комбинаций показателей из нескольких категорий могут быть используются вместе, если не указаны размеры.
- Метрика может использоваться в сочетании с другими размерами или метрики, но только в тех случаях, когда для этого показателя применимы допустимые комбинации.Увидеть Размеры и Справочник по метрикам для получения подробной информации.
сорт
sort = ga: country, ga: browser Список показателей и измерений с указанием порядка сортировки и направление сортировки возвращаемых данных.
- Сортировка Порядок задается слева направо порядок перечисленных показателей и параметров.
- Сортировка Направление по умолчанию по возрастанию и может быть
изменено на убывающее с помощью знака минус (
-) префикс в запрошенном поле.
Сортировка результатов запроса позволяет задавать разные
вопросы о ваших данных. Например, чтобы ответить на вопрос
«Какие страны я чаще всего использую и какие браузеры они используют?»
вы можете сделать запрос со следующим параметром. Это сортирует
сначала ga: country , а затем ga: browser , оба в
по возрастанию:
sort = ga: country, ga: browser
Чтобы ответить на связанный вопрос «Какие у меня самые популярные браузеры и в каких странах они используются чаще всего? «, вы можете запросить следующий параметр.Сначала выполняется сортировка по
ga: browser и
затем на ga: country , оба в порядке возрастания:sort = ga: browser, ga: country
При использовании параметра sort имейте в виду
следующий:
- Сортировать только по используемым параметрам или значениям показателей.
в измерениях
показателяхпараметры. Если ваш запрос сортируется по полю, которое не указывается в параметрах «Размеры» или «Показатели», вы получит сообщение об ошибке. - По умолчанию строки отсортированы в возрастающем алфавитном порядке. в en-US locale.
- По умолчанию номера отсортированы в возрастающем числовом порядке.
- По умолчанию даты отсортированы по возрастанию.
фильтры
Filters = ga: medium% 3D% 3Dreferral Параметр строки запроса Filters ограничивает
данные, полученные по вашему запросу.Для использования фильтров параметр, укажите параметр или показатель для фильтрации, а затем
выражением фильтра. Например, следующий запрос
запрашивает ga: pageviews и ga: browser для
вид (профиль) 12134 , где ga: browser измерение начинается со строки Firefox :
https://www.googleapis.com/analytics/v3/data/ga ? ids = ga: 12134 & sizes = ga: browser & metrics = ga: pageviews & filters = ga: browser% 3D ~% 5EFirefox & start-date = 01.01.2007 & end-date = 31 декабря 2007 г.
Отфильтрованные запросы ограничивают строки, которые включаются (или не включаются) в результат.Каждая строка в результате проверяется на соответствие фильтру: если фильтр соответствует, строка сохраняется, а если не совпадает, строка удаляется.
- Кодирование URL : клиентские библиотеки Google API автоматически кодируют операторы фильтра.
- Фильтрация измерений : Фильтрация выполняется до любые измерения агрегируются, так что возвращенные метрики представляют собой сумму только для соответствующих измерений. В приведенном выше примере количество просмотров страниц будет соответствовать только тем просмотрам страниц, в которых Firefox является браузером.
- Фильтрация показателей : выполняется фильтрация показателей после агрегирования показателей.
- Допустимые комбинации : Вы можете отфильтровать параметр или показатель, не входящие в ваш запрос, если все параметры / показатели в запросе и фильтр допустимые комбинации. Например, вы можете запросить датированный список просмотров страниц, фильтрация по конкретному браузеру.Видеть в Размеры и Справочник по метрикам для получения дополнительной информации.
Синтаксис фильтра
Один фильтр использует форму:
ga: имя оператор выражение
В этом синтаксисе:
- имя — имя параметра или показателя, по которому выполняется фильтрация. Например:
ga: pageviewsфильтрует по метрике просмотров страниц. - оператор — определяет тип используемого соответствия фильтру.Операторы относятся к параметрам или показателям.
- выражение — указывает значения, которые должны быть включены или исключены из результатов. В выражениях используется синтаксис регулярных выражений.
Операторы фильтров
Есть шесть операторов фильтрации для измерений и шесть операторов фильтрации для метрики. Операторы должны быть закодированы в URL-адресе, чтобы быть включенными. в строках запроса URL.
Совет : Используйте Канал данных Query Explorer для разработки фильтров, требующих кодирования URL, поскольку Query Explorer автоматически кодирует URL-адреса, содержащие строки и пробелы.
| Оператор | Описание | URL-код формы | Примеры |
|---|---|---|---|
== | равно | % 3D% 3D | Возвращает результаты, в которых время на странице составляет ровно десять секунд: Filters = ga: timeOnPage% 3D% 3D10 |
! = | Не равно | !% 3D | Возвращает результаты, в которых время на странице составляет , а не десять секунд: Filters = ga: timeOnPage!% 3D10 |
> | Больше | % 3E | Возвращает результаты, в которых время на странице строго превышает десять секунд: Filters = ga: timeOnPage% 3E10 |
< | Менее | % 3C | Возвращает результаты, в которых время на странице строго меньше десяти секунд: filters = ga: timeOnPage% 3C10 |
> = | Больше или равно | % 3E% 3D | Возвращает результаты, в которых время на странице составляет десять или более секунд: filters = ga: timeOnPage% 3E% 3D10 |
<= | Меньше или равно | % 3C% 3D | Возвращает результаты, в которых время на странице составляет десять секунд или меньше: Filters = ga: timeOnPage% 3C% 3D10 |
| Оператор | Описание | URL-код формы | Пример |
|---|---|---|---|
== | Точное соответствие | % 3D% 3D | Сводные показатели для города Irvine : Filters = ga: city% 3D% 3DIrvine |
! = | Не соответствует | !% 3D | Сводные показатели для города , а не Irvine : Filters = ga: city!% 3DIrvine |
= @ | Содержит подстроку | % 3D @ | Сводные показатели, в которых город содержит York : Filters = ga: city% 3D @ York |
! @ | Не содержит подстроки | ! @ | Сводные показатели для города, не содержащего York : Filters = ga: city! @York |
= ~ | Содержит совпадение с регулярным выражением | % 3D ~ | Сводные показатели, где город начинается с Новый : filter = ga: city% 3D ~% 5ENew.символ, который привязывает образец к началу строки.) |
! ~ | Не соответствует регулярному выражению | ! ~ | Сводные показатели, в которых город не начинается с Новый : filter = ga: city! ~% 5ENew. * |
Выражения фильтра
Есть несколько важных правил для выражений фильтров:
- Символы, зарезервированные для URL-адресов - Символы, такие как
и, должны кодироваться обычным способом. - Зарезервированные символы - Точка с запятой и запятая должны быть экранированы обратной косой чертой, когда они появляются в выражении:
- Регулярные выражения - Вы также можете использовать регулярные выражения в выражениях фильтров
с использованием операторов
= ~и! ~. Их синтаксис похож на регулярные выражения Perl. и имейте эти дополнительные правила:- Максимальная длина 128 символов - Регулярные выражения
более 128 символов приводят к статусу
400 Bad Requestкод, возвращенный с сервера. - Чувствительность к регистру - При сопоставлении регулярных выражений регистр не учитывается.
- Максимальная длина 128 символов - Регулярные выражения
более 128 символов приводят к статусу
Объединение фильтров
Фильтры можно комбинировать с помощью логической логики ИЛИ и И . Этот
позволяет эффективно расширить ограничение в 128 символов для выражения фильтра.
ИЛИ
Оператор OR определяется с помощью запятой (, ).
Он имеет приоритет над оператором И и НЕ может использоваться.
чтобы объединить параметры и показатели в одном выражении.
Примеры: (каждый должен быть закодирован в URL)
Страна (США ИЛИ Канада):
ga: country == United% 20States, ga: country == Canada
Пользователи Firefox в операционных системах (Windows ИЛИ Macintosh):
ga: browser == Firefox; ga: operatingSystem == Windows, ga: operatingSystem == Macintosh
И
Оператор AND определяется с помощью точки с запятой (; ).Ему предшествует оператор OR , и он может использоваться для комбинирования
параметры и показатели в одном выражении.
Примеры: (каждый должен быть закодирован в URL)
Страна - США И браузер - Firefox:
ga: country == United% 20States; ga: browser == Firefox
Страна - США И язык не начинается с "en":
ga: country == United% 20States; ga: language! ~ ^ En.*
Операционная система (Windows ИЛИ Macintosh) И браузер (Firefox ИЛИ Chrome):
ga: operatingSystem == Windows, ga: operatingSystem == Macintosh; ga: browser == Firefox, ga: browser == Chrome
Страна: США И количество сеансов превышает 5:
ga: country == United% 20States; ga: sessions> 5
сегмент
segment = gaid :: - 10
segment = sessions :: condition :: ga: medium% 3D% 3Dreferral
segment = users :: condition :: ga: browser% 3D% 3DChrome Для получения полной информации о том, как запросить сегмент в Core Reporting API. см. сегменты Руководство разработчика.
Для концептуального обзора сегментов см. Справка по функциям сегментов и Сегменты в Справочном центре.
Допустимые параметры и показатели
сегменты.
Не все параметры и показатели можно использовать в сегментах. Для обзора
какие параметры и показатели разрешены в сегментах, посещаемых
Обозреватель параметров и показателей.
:: Префикс устарел с 27 марта 2014 г.
как можно скорее перейти на новый синтаксис.уровень отбора проб
samplingLevel = DEFAULT -
ПО УМОЛЧАНИЮ- возвращает ответ с размером выборки это уравновешивает скорость и точность. -
БЫСТРЕЕ- Быстрый отклик при меньшем размер образца. -
HIGHER_PRECISION- возвращает более точную ответ с использованием большого размера выборки, но это может привести к реакция будет медленнее.
ПО УМОЛЧАНИЮ будет
использовал.включать пустые строки
включают пустые строки = истина
начальный индекс
начальный индекс = 10
1 . (Результат
индексы начинаются с 1. То есть первая строка - это строка 1 , не строка 0 .) Используйте этот параметр
как механизм пагинации вместе с max-results параметр для ситуаций, когда totalResults превышает
10000, и вы хотите получить строки с индексами 10 001 и
вне.макс результаты
макс-результатов = 100
start-index , чтобы получить
подмножество элементов или используйте его отдельно, чтобы ограничить количество
возвращенные элементы, начиная с первого.
Если max-results не предоставлено, запрос возвращает
по умолчанию максимум 1000 строк. ga: country , поэтому только при сегментации
по стране вы не можете получить более 300 строк, даже если вы
установите max-results на более высокое значение.вывод
output = dataTable -
json- выводитстрок по умолчаниюв ответе, содержащем объект JSON. -
dataTable- ВыводитdataTableсвойство в ответе, содержащее Объект таблицы данных. Этот объектData Tableможно использовать непосредственно с визуализацией Google Charts.
полей
полей = строки, заголовки столбцов (имя, тип данных) Указывает, какие поля возвращать в частичном ответе. Если только ты
используйте подмножество полей в ответе API, вы можете использовать fields Параметр , указывающий, какие поля включать.
Формат значения параметра запроса полей свободно основан на Синтаксис XPath. Поддерживаемый синтаксис кратко описан ниже.
- Используйте список, разделенный запятыми, для выбора нескольких полей.
- Используйте
a / bдля выбора поля b, которое вложено в поле a; используйтеa / b / c, чтобы выбрать поле c, вложенное в b. - Используйте вспомогательный селектор, чтобы запросить набор определенных подполей массивов
или объекты, заключив выражения в круглые скобки
"()".
Например:fields = columnHeaders (name, dataType)возвращает только поляnameиdataTypeвcolumnHeadersмассив.Вы также можете указать одно подполе, гдеfields = columnHeader (name)эквивалентнополей = заголовок столбца / имя.
prettyPrint
prettyPrint = false Возвращает ответ в удобочитаемом формате, если истинно .
Значение по умолчанию: ложь .
quotaUser
quotaUser = 4kh5r2h5 Позволяет применять квоты для каждого пользователя из серверного приложения даже в случаях когда IP-адрес пользователя неизвестен. Это может произойти, например, с приложения, которые запускают задания cron в App Engine от имени пользователя. Вы можете выберите любую произвольную строку, которая однозначно идентифицирует пользователя, но она ограничен 40 символами.
Это отменяет userIp , если оба предоставлены.
Ответ
В случае успеха этот запрос возвращает тело ответа с JSON
структура, определенная ниже.Если на выходе
для параметра установлено значение dataTable , затем запрос возвращается
тело ответа со структурой JSON (таблица данных), определенной ниже.
Примечание : термин «результаты» относится к весь набор строк, соответствующих запросу, а «ответ» относится в набор строк, возвращаемых на текущей странице результатов. Они может быть другим, если общее количество результатов больше, чем размер страницы для текущего ответа, как описано в пункты на странице.
JSON {
"kind": "analytics # gaData",
"id": строка ,
"selfLink": строка ,
"containsSampledData": boolean ,
"запрос": {
"дата начала": строка ,
"дата окончания": строка ,
"id": строка ,
"размеры": [
строка
],
"метрики": [
строка
],
"include-empty-rows": логический
"samplingLevel": строка ,
"Сортировать": [
строка
],
«фильтры»: строка ,
«сегмент»: строка ,
"start-index": целое число ,
"max-results": целое число
},
"itemsPerPage": целое число ,
"totalResults": целое число ,
"previousLink": строка ,
"nextLink": строка ,
"profileInfo": {
"profileId": строка ,
"accountId": строка ,
"webPropertyId": строка ,
"internalWebPropertyId": строка ,
"profileName": строка ,
"tableId": строка
},
"columnHeaders": [
{
"имя": строка ,
"columnType": строка ,
"dataType": строка
}
],
"строки": [
[
строка
]
],
"sampleSize": строка ,
"sampleSpace": строка ,
"totalsForAllResults": [
{
metricName: string ,
...
}
]
}
Поля ответа
Свойства структуры тела ответа определены следующим образом:
| Название свойства | Значение | Описание |
|---|---|---|
вид | строка | Тип ресурса. Значение - «analytics # gaData». |
id | строка | Идентификатор этого ответа с данными. |
запрос | объект | Этот объект содержит все значения, переданные как параметры на запрос. Значение каждого поля объясняется в описание соответствующего параметр запроса. |
query.start-date | строка | Дата начала. |
запрос.дата окончания | строка | Дата окончания. |
query.ids | строка | Уникальный идентификатор таблицы. |
query.dimensions [] | список | Список аналитических измерений. |
query.metrics [] | список | Список показателей аналитики. |
query.samplingLevel | строка | Запрошенный уровень выборки. |
query.include-empty-rows | логический | По умолчанию true; если установлено значение false, строки, в которых все метрики нулевые значения будут исключены из ответа. |
query.sort [] | список | Список показателей или измерений, по которым сортируются данные. |
query.filters | строка | Разделенный запятыми список фильтров показателей или параметров. |
сегмент запроса | строка | Аналитический сегмент. |
query.start-index | целое | Начальный индекс. |
запрос.макс-результаты | целое | Максимальное количество результатов на странице. |
startIndex | целое | Начальный индекс строк, заданных
параметр запроса start-index . Дефолт
значение 1. |
товаровСтраница | целое | Максимальное количество строк, которые может содержать ответ,
независимо от фактического количества возвращаемых строк.Если
указан параметр запроса max-results ,
значение itemsPerPage меньше
из max-результатов или 10,000. Значение по умолчанию
из элементов PerPage составляет 1000. |
итогоРезультаты | целое | Общее количество строк в результате запроса, независимо от
количества строк, возвращенных в ответе.Для запросов, которые
приводит к большому количеству строк, итогоРезультаты могут быть больше, чем товаров на страницу .
См. Пейджинг для получения дополнительных сведений
из результатов и itemsPerPage для больших запросов. |
Дата начала | строка | Дата начала запроса данных, указанная в дата начала параметр. |
конечная дата | строка | Дата окончания запроса данных, указанная в дата окончания параметр. |
SelfLink | строка | Ссылка на эту страницу результатов для этого запроса данных. |
предыдущая ссылка | строка | Ссылка на предыдущую страницу результатов этого запроса данных. |
следующая ссылка | строка | Ссылка на следующую страницу результатов этого запроса данных. |
профильИнфо | объект | Информация о представлении (профиле), для которого данные был запрошен. Данные просмотра (профиля) доступны через API управления Google Analytics. |
профильИнф.profileId | строка | ID представления (профиля), например 1174 . |
profileInfo.accountId | строка | Идентификатор аккаунта, которому принадлежит это представление (профиль), например 30481 . |
profileInfo.webPropertyId | строка | Идентификатор веб-ресурса, которому принадлежит это представление (профиль), например UA-30481-1 . |
profileInfo.internalWebPropertyId | строка | Внутренний идентификатор веб-ресурса, которому принадлежит это представление (профиль), например UA-30481-1 . |
profileInfo.profileName | строка | Имя представления (профиля). |
profileInfo.tableId | строка | Идентификатор таблицы для представления (профиля), состоящий из "ga:", за которым следует идентификатор представления (профиля). |
содержитSampledData | логический | Истинно, если ответ содержит выборочные данные. |
образец Размер | строка | Количество выборок, использованных для расчета выборочные данные. |
sampleSpace | строка | Общий размер пространства выборки.Это указывает на общую доступную размер пространства сэмплов, из которого сэмплы были выбраны. |
columnHeaders [] | список | Заголовки столбцов, в которых перечислены имена измерений, за которыми следует
названия показателей. Порядок размеров и показателей такой же.
как указано в запросе через
метрики и измерения параметры.Количество заголовков - это количество
размеры + количество показателей. |
columnHeaders []. Name | строка | Название измерения или показателя. |
columnHeaders []. ColumnType | строка | Тип столбца. Либо "РАЗМЕР", либо "МЕТРИЧЕСКИЙ". |
columnHeaders [].dataType | строка | Тип данных. Заголовки столбцов измерения содержат только STRING как тип данных. Заголовки столбцов показателей
иметь типы данных для значений показателей, например ЦЕЛОЕ , ПРОЦЕНТ , ВРЕМЯ , ВАЛЮТА , FLOAT ,
и т. д. См.
ответ API метаданных
для всех возможных типов данных. |
итогов для всех результатов | объект | Всего значений запрошенных показателей в виде пар "ключ-значение" пары названий и значений показателей.Порядок метрики итоговые суммы совпадают с порядком метрик, указанным в запрос. |
рядов [] | список | строк данных аналитики, каждая из которых содержит список значения параметров, за которыми следуют значения показателей. Приказ параметров и показателей такие же, как указано в запрос. Каждая строка содержит список из N полей, где N = количество измерений + количество показателей. |
{
"kind": "analytics # gaData",
"id": строка ,
"selfLink": строка ,
"containsSampledData": boolean ,
"запрос": {
"дата начала": строка ,
"дата окончания": строка ,
"id": строка ,
"размеры": [
строка
],
"метрики": [
строка
],
"samplingLevel": строка ,
"include-empty-rows": логическое ,
"Сортировать": [
строка
],
«фильтры»: строка ,
«сегмент»: строка ,
"start-index": целое число ,
"max-results": целое число
},
"itemsPerPage": целое число ,
"totalResults": целое число ,
"previousLink": строка ,
"nextLink": строка ,
"profileInfo": {
"profileId": строка ,
"accountId": строка ,
"webPropertyId": строка ,
"internalWebPropertyId": строка ,
"profileName": строка ,
"tableId": строка
},
"columnHeaders": [
{
"имя": строка ,
"columnType": строка ,
"dataType": строка
}
],
"Таблица данных": {
"cols": [
{
"id": строка ,
"label": строка ,
«тип»: строка
}
],
"строки": [
{
"c": [
{
"v": строка
}
]
}
]
},
"sampleSize": строка ,
"sampleSpace": строка ,
"totalsForAllResults": [
{
metricName: string ,
...
}
]
}
Поля ответа
Свойства структуры тела ответа определены следующим образом:
| Название свойства | Значение | Описание |
|---|---|---|
вид | строка | Тип ресурса. Значение - «analytics # gaData». |
id | строка | Идентификатор этого ответа с данными. |
запрос | объект | Этот объект содержит все значения, переданные как параметры на запрос. Значение каждого поля объясняется в описание соответствующего параметр запроса. |
query.start-date | строка | Дата начала. |
запрос.дата окончания | строка | Дата окончания. |
query.ids | строка | Уникальный идентификатор таблицы. |
query.dimensions [] | список | Список аналитических измерений. |
query.metrics [] | список | Список показателей аналитики. |
query.samplingLevel | строка | Запрошенный уровень выборки. |
query.include-empty-rows | логический | По умолчанию true; если установлено значение false, строки, в которых все метрики нулевые значения будут исключены из ответа. |
query.sort [] | список | Список показателей или измерений, по которым сортируются данные. |
query.filters | строка | Разделенный запятыми список фильтров показателей или параметров. |
сегмент запроса | строка | Аналитический сегмент. |
query.start-index | целое | Начальный индекс. |
запрос.макс-результаты | целое | Максимальное количество результатов на странице. |
startIndex | целое | Начальный индекс строк, заданных
параметр запроса start-index . Дефолт
значение 1. |
товаровСтраница | целое | Максимальное количество строк, которые может содержать ответ,
независимо от фактического количества возвращаемых строк.Если
указан параметр запроса max-results ,
значение itemsPerPage меньше
из max-результатов или 10,000. Значение по умолчанию
из элементов PerPage составляет 1000. |
итогоРезультаты | целое | Общее количество строк в результате запроса, независимо от
количества строк, возвращенных в ответе.Для запросов, которые
приводит к большому количеству строк, итогоРезультаты могут быть больше, чем товаров на страницу .
См. Пейджинг для получения дополнительных сведений
из результатов и itemsPerPage для больших запросов. |
Дата начала | строка | Дата начала запроса данных, указанная в дата начала параметр. |
конечная дата | строка | Дата окончания запроса данных, указанная в дата окончания параметр. |
SelfLink | строка | Ссылка на эту страницу результатов для этого запроса данных. |
предыдущая ссылка | строка | Ссылка на предыдущую страницу результатов этого запроса данных. |
следующая ссылка | строка | Ссылка на следующую страницу результатов этого запроса данных. |
профильИнфо | объект | Информация о представлении (профиле), для которого данные был запрошен. Данные просмотра (профиля) доступны через API управления Google Analytics. |
профильИнф.profileId | строка | ID представления (профиля), например 1174 . |
profileInfo.accountId | строка | Идентификатор аккаунта, которому принадлежит это представление (профиль), например 30481 . |
profileInfo.webPropertyId | строка | Идентификатор веб-ресурса, которому принадлежит это представление (профиль), например UA-30481-1 . |
profileInfo.internalWebPropertyId | строка | Внутренний идентификатор веб-ресурса, которому принадлежит это представление (профиль), например UA-30481-1 . |
profileInfo.profileName | строка | Имя представления (профиля). |
profileInfo.tableId | строка | Идентификатор таблицы для представления (профиля), состоящий из "ga:", за которым следует идентификатор представления (профиля). |
содержитSampledData | логический | Истинно, если ответ содержит выборочные данные. |
образец Размер | строка | Количество выборок, использованных для расчета выборочные данные. |
sampleSpace | строка | Общий размер пространства выборки.Это указывает на общую доступную размер пространства сэмплов, из которого сэмплы были выбраны. |
columnHeaders [] | список | Заголовки столбцов, в которых перечислены имена измерений, за которыми следует
названия показателей. Порядок размеров и показателей такой же.
как указано в запросе через
метрики и измерения параметры.Количество заголовков - это количество
размеры + количество показателей. |
columnHeaders []. Name | строка | Название измерения или показателя. |
columnHeaders []. ColumnType | строка | Тип столбца. Либо "РАЗМЕР", либо "МЕТРИЧЕСКИЙ". |
columnHeaders [].dataType | строка | Тип данных. Заголовки столбцов измерения содержат только STRING как тип данных. Заголовки столбцов показателей
иметь типы данных для значений показателей, например ЦЕЛОЕ , ПРОЦЕНТ , ВРЕМЯ , ВАЛЮТА , FLOAT ,
и т. д. См.
ответ API метаданных
для всех возможных типов данных. |
итогов для всех результатов | объект | Всего значений запрошенных показателей в виде пар "ключ-значение" пары названий и значений показателей.Порядок метрики итоговые суммы совпадают с порядком метрик, указанным в запрос. |
данные Таблица | объект | Таблица данных объект, который можно использовать с Google Charts. |
dataTable.cols [] | список | Список дескрипторов столбцов для измерений, за которыми следуют показатели. В
порядок размеров и показателей такой же, как и в
запрос через метрики и измерения параметры.Количество столбцов - это количество измерений +
количество показателей. |
dataTable.cols []. Id | строка | Идентификатор, который можно использовать для ссылки на определенный столбец (как альтернатива использованию индексов столбцов). Идентификатор параметра или показателя: используется для установки этого значения. |
dataTable.cols []. Label | строка | Метка столбца (которая может отображаться визуализацией).Для установки этого значения используется идентификатор параметра или показателя. |
dataTable.cols []. Type | строка | Тип данных для этого столбца. |
dataTable.rows [] | список | Строки данных аналитики в формате таблицы данных, где каждая строка является объектом. содержащий список значений ячеек для измерений, за которым следует метрики. Порядок размеров и показателей такой же, как указано в запрос.Каждая ячейка имеет список из N полей, где N = количество измерений + количество показателей. |
Коды ошибок
Core Reporting API возвращает код состояния HTTP 200 если запрос успешен. Если во время
обработка запроса, API возвращает код ошибки и описание.
Каждое приложение, использующее API аналитики, должно реализовывать надлежащие
логика обработки ошибок. Подробнее о кодах ошибок и способах их устранения.
их, прочтите
Справочное руководство по сообщениям об ошибках.
Попробуйте!
Вы можете опробовать запросы к Core Reporting API.
Чтобы увидеть допустимые комбинации показателей и параметров в запрос, введите образцы значений для параметров в Запрос Explorer. Результаты примера запроса показаны в виде таблица со значениями для всех указанных показателей и измерений.
Сделать запрос по живым данным и увидеть ответ в JSON формат, попробуйте аналитику
.data.ga.getметод в Google Обозреватель API данных.
Отбор проб
Google Analytics вычисляет определенные комбинации параметров и метрики на лету. Чтобы вернуть данные в разумные сроки, Google Google Analytics может обрабатывать только выборку данных.
Вы можете указать уровень выборки, который будет использоваться для запроса, установив параметр samplingLevel.
Если ответ Core Reporting API содержит выборочные данные, то containsSampledData поле ответа будет true .Кроме того, 2 свойства предоставят информацию об уровне выборки.
для запроса: sampleSize и sampleSpace .
С помощью этих двух значений вы можете рассчитать процент использованных сеансов.
для запроса. Например, если sampleSize равняется 201 000 и sampleSpace is 220,000 , то отчет основан на
на (201,000 / 220,000) * 100 = 91,36% сеансов.
Видеть Отбор проб для общего описания выборки и ее использования в Google Аналитика.
Обработка результатов больших объемов данных
Если вы ожидаете, что ваш запрос вернет большой набор результатов, используйте приведенные ниже рекомендации, которые помогут вам оптимизировать запрос API, избежать ошибок, и минимизировать превышение квоты. Обратите внимание, что мы устанавливаем базовый уровень производительности, разрешая максимум 7 параметров и 10 показателей в одном запросе API. Хотя некоторые запросы, в которых указывается большое количество метрик и обработка размеров может занять больше времени, чем другие, что ограничивает количество запрошенных показателей может быть недостаточно для повышения производительности запроса.Вместо этого вы можете использовать следующие методы для лучшей производительности. полученные результаты.
Уменьшение размеров для запроса
API позволяет указать до 7 измерений в одном запросе. Во многих случаях Google Analytics должен вычислять результаты этих сложных запросов на лету. Это может будет особенно трудоемким, если количество результирующих строк велико. Например, запрос ключевых слов по городу по часам может соответствовать миллионы строк данных. Вы можете улучшить производительность, уменьшив количество строк, которые Google Analytics необходимо обработать, ограничив количество измерений в вашем запросе.
Разделение запроса по диапазону дат
Вместо того, чтобы пролистывать результаты с указанием даты одной длинной даты
диапазон, рассмотрите возможность формирования отдельных запросов на одну неделю или даже
один день - за один раз. Конечно, для большого набора данных даже
запрос данных за один день может вернуть более max-results , в этом случае невозможно избежать разбиения на страницы. Но
в любом случае, если количество совпадающих строк для вашего запроса больше
чем max-results , разделение диапазона дат может
уменьшите общее время получения результатов.Такой подход может
повысить производительность как в однопоточных, так и в параллельных запросах.
Пейджинг
Просмотр результатов по страницам может быть полезным способом разбить большие результаты
наборы в управляемые куски. Поле totalResults сообщает, сколько существует совпадающих строк, и itemsPerPage дает максимальное количество строк, которое может быть возвращено в результате.
Если есть высокий коэффициент итого Результат до itemsPerPage , тогда отдельные запросы могут быть
занимает больше времени, чем необходимо.Если вам нужно только ограниченное количество
строк, например, для отображения, может оказаться удобным установить
явное ограничение на размер ответа через max-results параметр. Однако, если ваше приложение
необходимо обработать большой набор результатов целиком, тогда
запрос максимально разрешенных строк может быть более эффективным.
Использование gzip
Простой и удобный способ уменьшить полосу пропускания, необходимую для каждого запроса
- включить сжатие gzip. Хотя для этого требуется дополнительное процессорное время
Чтобы распаковать результаты, компромисс с сетевыми затратами обычно приводит к
это очень стоящее.Чтобы получить ответ в формате gzip, вы должны
сделайте две вещи: установите заголовок Accept-Encoding и измените свой
пользовательский агент должен содержать строку gzip .
Вот пример правильно сформированных заголовков HTTP для включения
сжатие gzip:
Принятие кодировки: gzip User-Agent: моя программа (gzip)
Что такое карта кликов веб-сайта? Изучите варианты использования и влияние
Что такое карта кликов веб-сайта?
Карта кликов веб-сайта - это инструмент визуализации данных, который помогает компаниям понять, как работают определенные страницы на их веб-сайтах.
Проще говоря, тепловая карта веб-сайта - это графическое представление данных в виде диаграммы или карты, с разными цветами, обозначающими разные наборы данных и значения
На тепловых картах веб-сайтовиспользуется цветовая схема от теплого к холодному, чтобы показать эффективность веб-страницы, причем самый теплый цвет указывает на наибольшую вовлеченность посетителей, а самый холодный - на наименьшую вовлеченность посетителей.
Цветовая схема тепловой картыЦвета используются для обозначения интенсивности взаимодействия посетителей в различных разделах страницы.
Если вы хотите выяснить, какой раздел веб-страницы имеет наибольшее взаимодействие с посетителями, где посетители нажимают больше всего, нажимают ли посетители на CTA, достигают ли они нижней части страницы и многие подобные аналитические данные о поведении посетителей , карта кликов веб-сайта - это то, что вам нужно.
Тепловые карты веб-сайтов собирают все данные о том, как посетители ведут себя на вашей веб-странице, и помогают вам принимать обоснованные решения по оптимизации. Они устраняют путаницу, вызываемую числами, и представляют данные в простой для понимания форме.
Типы тепловой карты веб-сайтов
Существует 5 основных типов тепловых карт веб-сайтов: тепловая карта, карта кликов, карта прокрутки, тепловая карта с отслеживанием мыши и тепловая карта с отслеживанием глаз.
Тепловая карта
Тепловые карты помогают собирать информацию о поведении посетителей, чтобы вы могли использовать эти данные для настройки своего веб-сайта в соответствии с ожиданиями посетителей. Он наглядно показывает, как различные страницы вашего веб-сайта работают с точки зрения предоставления хорошего пользовательского опыта и ответов на запросы посетителей.
Карта кликов
Карты кликовпоказывают, на какие части вашей веб-страницы нажимают чаще всего. Помимо визуального представления, какие элементы вашей веб-страницы наиболее популярны, карты кликов также помогают выявить пробелы в навигации на вашей веб-странице.
Используя карты кликов, вы можете отслеживать клики по:
- Изображений: Отслеживайте клики по изображениям на своей веб-странице, чтобы узнать, какие из них посетители нажимают чаще всего, а затем добавляйте на них релевантные ссылки, а также размещайте их в соответствии с ожиданиями посетителей.Представьте себе сценарий, в котором при просмотре вашего магазина электронной коммерции посетители все чаще нажимают на изображения продуктов без гиперссылок, ожидая перенаправления на страницу с описаниями продуктов, но вместо этого изображение никуда не ведет, потому что не связано ни с какой другой страницей. Это может привести к путанице и возникновению трения. С помощью карт кликов вы можете идентифицировать такие закономерности и вносить изменения на основе данных.
- Ссылки: Используйте карты кликов, чтобы определить, где посетители ожидают размещения определенных ссылок, и разместите эти ссылки в соответствии с ожиданиями посетителей.Скажем, например, после настройки карты кликов на одной из ваших страниц и запуска ее в течение заданного периода времени вы обнаружите, что после просмотра различных страниц, чтобы вернуться на домашнюю страницу, ваши посетители в основном нажимали на раздел или элемент, который нет ссылок на домашнюю страницу. Это указывает на то, что структура вашей страницы не соответствует ожиданиям посетителей, и пора ее изменить.
- CTA: Используйте карты кликов, чтобы узнать, нажимают ли посетители на основной CTA или отвлекаются ли они на другие элементы.Определите все эти отвлекающие факторы и разместите свой призыв к действию в самой популярной части вашей веб-страницы.
- Навигация: Проверьте возможности навигации по своему сайту с помощью карт кликов и улучшите взаимодействие с пользователем (UX). Например, нажав кнопку «продолжить» на странице корзины, посетители могут ожидать, что вернутся на ту страницу продукта, на которой они находились перед добавлением продукта в корзину. Но вопреки ожиданиям посетителей, кнопка «продолжить» переводит их на следующий шаг в процессе оформления заказа.Это означает, что навигация вашего веб-сайта не соответствует ожиданиям посетителей и ее необходимо изменить, чтобы они соответствовали им.
Карта прокрутки
Карта прокрутки - это визуальное представление поведения ваших посетителей при прокрутке. Он показывает, как далеко пользователи прокручивают страницу вниз, а также в каких разделах они проводят больше всего времени. Он сообщает вам количество посетителей, которые прокручивали страницу до конца, посетителей, которые прокручивали 50% страницы, но не 100. %, или где большинство посетителей покинули страницу и т. д.
Совет. На основании отчета с картой прокрутки разместите наиболее важные элементы веб-страницы в тех разделах, где посетители проводят больше всего времени.
Карты прокруткине только отображают данные разными цветами, но также отображают процентные значения, которые даны, чтобы вы знали, сколько пользователей переместились дальше вниз по вашей веб-странице, и тех, кто этого не сделал. Они помогают определить важный контент, который игнорируется.
Используйте карты прокрутки для:
- Вычислите идеальную длину веб-страницы, за которой посетители не будут прокручивать вниз, определите, достигают ли посетители содержания ниже сгиба, и обнаруживают ложный пол или ложный низ.
- Определите, где посетители проводят больше всего времени, а где теряют интерес.
- Определите наиболее подходящую область, где должна быть размещена ключевая информация или элементы, такие как CTA.
Тепловая карта отслеживания мыши
Тепловая картас отслеживанием мыши (также известная как «Карты при наведении», «Карты внимания», «Карты перемещения») указывает области, над которыми посетители наводят курсор больше всего.
Вы можете использовать тепловые карты отслеживания мыши для:
- Определите, в каких разделах посетители чаще всего задерживаются, а затем разместите в этих разделах важный контент, основной призыв к действию, необходимую рекламу и т. Д.
- Получите представление о том, куда смотрит посетитель при просмотре вашей веб-страницы, анализируя, где его мышь останавливается, а где он наведен на более высокую скорость.
Интересным фактом является то, что посетители часто склонны наводить курсор на области, которые они либо находят привлекательными и интересными, либо им требуется больше времени для понимания, поскольку сообщения могут сбивать с толку или быть трудными для понимания. Вот почему тепловые карты с отслеживанием мыши могут помочь определить области, на которые посетители проводят больше всего и меньше всего времени.
Однако важно помнить, что вышесказанное не всегда может быть правдой, особенно для новостных онлайн-сайтов. Это из-за того, что называется «парковщиком». Паркер - это посетители, которые оставляют курсор на одном месте независимо от того, что они читают, в каком разделе находятся или читают ли они вообще. Игнорирование возможности влияния парковщиков на данные тепловой карты отслеживания мыши часто увеличивает шансы загрязнения данных. Один из выходов - сегментирование по затраченному времени.
Например, предположим, что у статьи на вашем новостном сайте с наибольшим трафиком время чтения составляет 6 минут. Предоставляя посетителям дополнительный буфер в 4 минуты, вы можете сегментировать посетителей, чтобы включить в них только тех пользователей, которые проводят на странице менее 10 минут. Таким образом, вы не только включаете в свой анализ данные только тех посетителей и пользователей, которые действительно читают статью, но и устраняете риск загрязнения данных из-за присутствия парковщиков.
Тепловые карты с отслеживанием глаз
Тепловую карту отслеживания мыши часто путают с тепловой картой отслеживания взгляда.На основе продолжительности фиксации и частоты того, сколько раз изображение просматривается посетителем, тепловые карты отслеживания взгляда представляют собой наиболее привлекательные для посетителей элементы страницы в виде «горячих» и «холодных» точек, отслеживая движение глаза посетителя.
Люди склонны отдавать предпочтение зрению перед любым другим чувством, и это именно то, что может пригодиться во многих компаниях. Например, магазин электронной коммерции может получить большую выгоду, если он сможет выяснить, на что посетители смотрят больше всего, когда заходят на их веб-сайт.Знание того, какие разделы больше всего привлекают внимание посетителя, и определение элементов, которые могут получить выгоду от размещения в тех разделах, где больше всего внимания уделяется взаимодействию глаз, может помочь предприятиям внести на свой веб-сайт основанные на данных изменения, соответствующие ожиданиям посетителей. Тепловые карты айтрекинга особенно полезны для определения привлекательности определенных изображений на веб-сайте.
Вы можете использовать тепловые карты отслеживания взгляда для:
- Определите, где посетители чаще всего смотрят на ваших страницах за информацией.
- Определите, отвлекается ли взгляд посетителей на какой-либо элемент (визуальный или текстовый) на странице.
- Отслеживайте образец взгляда посетителей, чтобы размещать все важные материалы и изображения в наиболее привлекающих внимание разделах страницы.
Почему вам следует использовать карту кликов веб-сайта?
Традиционные или количественные инструменты пользовательской аналитики говорят только о том, сколько посетителей пришло на вашу страницу и сколько совершили конверсию, но не могут точно ответить, что произошло на этих двух этапах, что привело к соответствующим действиям.Здесь в игру вступает понимание качества этих взаимодействий. Скажем, магазин электронной коммерции видит около тысячи новых посетителей в день, и около 20 новых клиентов что-то покупают. Чтобы понять, почему оставшиеся 980 посетителей не совершили конверсию, владельцу магазина необходимо знать все причины, по которым они покинули магазин, не совершив покупок. Причины могут заключаться в том, что вы не можете найти кнопку «Добавить в корзину» или не можете найти информацию о доставке, или «потратили слишком много времени на создание гостевой учетной записи для оформления заказа» и т. Д.Такую информацию можно легко найти с помощью инструментов качественной аналитики, таких как тепловые карты. Тепловая карта - это подарок, который не перестает дарить. Тепловая карта - один из самых мощных и эффективных инструментов диагностики, с помощью которого вы можете получить множество сведений о том, как посетители взаимодействуют с вашими веб-страницами, и использовать эти сведения для улучшения взаимодействия с вашим веб-сайтом и создания для него более интеллектуального пользовательского интерфейса.
- Измерьте производительность веб-сайта: Благодаря различным оттенкам цветов тепловой карты, отображающим различные уровни производительности, тепловые карты мгновенно выделяют основные проблемы на вашем веб-сайте.С помощью карт кликов, отслеживающих шаблон кликов посетителей, карт прокрутки, определяющих оптимальную длину страницы, и карт отслеживания мыши, указывающих, где находится посетитель при просмотре вашей веб-страницы, вы можете легко определить, насколько интересен ваш веб-сайт и насколько хорошо он выполняет свою работу. посетителей, интересующихся вашим брендом.
- Упростите числовые данные: Как упоминалось выше, тепловые карты дополняют гипотезу, созданную числами, и представляют данные в простой для понимания форме.Основываясь на используемой цветовой схеме, вы можете легко определить, какие части вашей веб-страницы работают хорошо, какие разделы нуждаются в улучшении, а какие нуждаются в полной переработке.
Например, предположим, что у вас есть магазин электронной коммерции, и вы хотите настроить тепловую карту на странице своего продукта, чтобы увидеть, насколько хорошо он отвечает на все вопросы посетителей. После выбора размера выборки в 3000 посетителей и периода выборки в 2 недели вы запускаете тепловую карту. После завершения периода выборки вы получите графическое представление эффективности страницы вашего продукта на одном экране.Просто посмотрите на цветовую концентрацию и проанализируйте эффективность каждого раздела и потенциал взаимодействия. Если бы вы проделали то же самое упражнение, используя данные из таких источников, как GA, и таких инструментов, как Excel, на сортировку всех данных, указывающих на эффективность каждого раздела, потребовалось бы более чем вдвое больше времени. Кроме того, ручной ввод всех числовых данных также увеличивает вероятность ошибок и повреждения данных.
- Прочтите мнение посетителей: Вы можете изменить дизайн всего своего веб-сайта и при этом не улучшить его производительность, если не будете учитывать, что ваши посетители ожидают найти где.Тепловые карты помогают вносить гарантированные изменения, соответствующие ожиданиям посетителей. Лучшее, что могут сделать тепловые карты, - это точно рассказать вам, как посетители ведут себя на вашем веб-сайте и как они ожидают, что все будет. Проще говоря, тепловые карты веб-сайтов помогают вам читать мысли каждого посетителя и вносить соответствующие изменения.
Вы можете возразить, что даже формы и опросы могут служить этой цели. Но подумайте об этом на секунду. Вспомните все формы обратной связи и опросы, которые вы заполняли в течение своей жизни.Неизбежно некоторая предвзятость всегда проявляется в процессе заполнения форм и опросов, особенно при ответах на личные вопросы, вопросы по темам, с которыми вы были связаны в течение длительного времени, и так далее. Тепловая карта устраняет эту предвзятость, поскольку посетители приходят на ваш сайт в поисках определенных вещей и с ожиданием найти то, что они ищут в определенных местах. Эти 2 параметра объединяют и формируют шаблон просмотра ваших посетителей. И тепловые карты отслеживают именно это и дают вам значимую и полезную информацию.
- Оптимизируйте свой веб-сайт. Коэффициент конверсии : Все вышеперечисленные преимущества вносят вклад в одно большое упражнение по оптимизации вашего веб-сайта до наилучшей и наиболее умной из возможных версий. Каждый посетитель, отслеживаемый на тепловой карте, означает дополнительную полезную информацию для оптимизации вашего сайта.
Давайте рассмотрим пример, чтобы понять, как тепловые карты способствуют общей оптимизации веб-сайта. Для любого онлайн-бизнеса домашняя страница - это место, где начинается путешествие каждого посетителя (если только они не попадают непосредственно на страницу продукта или предложения через внешние ссылки, платную рекламу и т. Д.).Идут ли они к покупке продукта, подписываются на рассылку новостей, заполняют форму для потенциальных клиентов или уходят без конвертации, весь их путь начинается с домашней страницы. Предположим, у вас есть магазин электронной коммерции, и вы хотите узнать, как посетители реагируют на вашу домашнюю страницу. Итак, вы настраиваете тепловую карту на главной странице на период выборки в 2 недели и анализируете трафик 3000 новых посетителей. Тепловая карта успешно запускается за период выборки и дает вам массу информации о поведении посетителей. Посмотрев на созданную таким образом тепловую карту, вы заметите, что есть несколько разделов вашей домашней страницы, которые привлекли много посетителей.Это были разделы, которые были вверху страницы: изображение главного героя, заголовок домашней страницы и обзоры продуктов. Вы также заметили, что не многие посетители прокручивались в нижнюю часть главной страницы, и именно там вы разместили основной призыв к действию главной страницы - «Подпишитесь на наше ежемесячное руководство по стилю».
Теперь, когда у вас есть все эти идеи, можно ли их использовать, кроме того, чтобы вы знали, что посетители думают о вашем веб-сайте? АБСОЛЮТНО ДА!
-Введите оптимизацию коэффициента конверсии -
Теперь, когда вы знаете, что основное внимание уделяется главному изображению, заголовку домашней страницы и обзорам продуктов, вы можете поработать над улучшением этих разделов, а также добавить в них другую важную информацию. .Вы также можете изменить основной призыв к действию на главной странице и разместить его в верхней части страницы и в разделе, который привлекает максимальное внимание. Эти изменения превратят вашу домашнюю страницу в версию, соответствующую ожиданиям посетителей, улучшат пользовательский опыт (UX) вашего веб-сайта и, следовательно, помогут повысить коэффициент конверсии вашего веб-сайта.
Heatmap является частью более широкой программы, а именно оптимизации коэффициента конверсии (CRO). В рамках CRO тепловые карты - это инструменты качественного исследования, которые дают представление о поведении посетителей, на основании которых вы вносите изменения в свой веб-сайт.Вы настраиваете тепловые карты, анализируете результаты, создаете на их основе варианты, сравниваете их с оригиналом и развертываете победившую версию. Вы можете вносить небольшие изменения, такие как изменение размещения призывов к действию, длины страницы, а также большие изменения, такие как редизайн определенных страниц, полный редизайн веб-сайта и т. Д., С помощью данных, полученных с помощью тепловых карт.
| Без тепловой карты веб-сайта | С тепловой картой веб-сайта |
| Оставайтесь в неведении о том, как посетители взаимодействуют с вашими веб-страницами. | Отслеживайте в режиме реального времени, как посетители взаимодействуют с вашими веб-страницами. |
| Вносите изменения на свой веб-сайт, основываясь на интуиции и предположениях. | Вносите изменения на основе данных, используя данные о поведении посетителей, созданные с помощью тепловой карты веб-сайта. |
| Принимайте единственную информацию, которую посетители не конвертируют. | Узнайте, почему посетители не скрывались. |
| Нет информации о структуре просмотра и ожиданиях определенных сегментов вашей аудитории. | Нарезайте и играйте в кости, и углубитесь в структуру просмотра определенных сегментов вашей аудитории. |
| Вносите изменения в дизайн на основе общепринятых отраслевых практик, которые могут работать или не работать для вашего веб-сайта. | Внесите изменения в дизайн для лучшего взаимодействия с пользователем и более интеллектуального пользовательского интерфейса на основе прямого анализа поведения посетителей. |
Как работает тепловая карта веб-сайта?
Теперь, когда вы знаете о преимуществах использования тепловых карт, у вас наверняка будет масса идей и гипотез, которые вы хотите проверить с помощью данных о поведении посетителей.В этом разделе вы получите пошаговые инструкции о том, как настроить тепловые карты веб-сайтов на любой из своих веб-страниц, а затем проверить свои гипотезы.
- Установка целей: Всякий раз, когда вы создаете веб-страницу, у нее всегда есть конечная цель. И каждый бизнес сталкивается с препятствиями на пути к своей цели. Прежде чем принять решение об использовании тепловой карты веб-сайта, вы должны определить проблемную область, для решения которой вам нужны данные о поведении посетителей. Определив проблемную область, вы можете выбрать тип тепловой карты, которую хотите использовать.Еще одна важная причина, по которой вы всегда должны ставить цель в начале упражнения по тепловому картированию, заключается в том, что ваш анализ должен исходить из ваших целей.
Например, если вы занимаетесь B2B Saas, то, возможно, вы захотите использовать тепловую карту веб-сайта, чтобы определить, что отвлекает на странице регистрации вашего веб-сайта. Если вы новостной сайт, вы можете использовать карты прокрутки, чтобы найти оптимальную длину ваших статей. Или, если вы занимаетесь электронной коммерцией, вы можете использовать карты кликов, чтобы узнать, где посетители чаще всего нажимают на вашей домашней странице.После определения проблемной области и постановки цели начинается процесс настройки тепловых карт веб-сайта.
- Выбор подходящего инструмента: Второй шаг к использованию карты кликов веб-сайта - это выбор инструмента, который обладает необходимыми функциями, которые помогут ответить на все ваши вопросы. С ростом спроса на тепловые карты веб-сайтов появилось множество инструментов для создания тепловых карт. И не все из них предлагают одинаковые возможности. Ключ к поиску лучшего инструмента - это убедиться, что вы выберете тот, который позволяет настраивать образец трафика, сегментировать пользователей на основе текущих бизнес-требований и позволяет вам свободно углубляться в полученные данные, в то же время соответствуя вашему бюджету. .См. Такие веб-сайты, как G2Crowd [1] и Trustradius [2] , которые оценивают программное обеспечение для бизнеса на основе проверенных отзывов пользователей.
- Настройка тепловой карты: Третий шаг включает настройку завершенного инструмента для начала сбора данных. Во-первых, вам необходимо завершить работу над страницами, на которых вы хотите построить тепловую карту. Размещение его на всем веб-сайте не имеет смысла, потому что в конечном итоге вы будете завалены тоннами бесполезных данных.
Выберите страницы, которые: получают хороший объем трафика, критичны для бизнеса и достаточно разнообразны для анализа.
Например, для веб-сайта электронной коммерции было бы полезно выбрать одну критически важную для бизнеса страницу (например, домашнюю страницу, страницу корзины, страницу продукта, страницу оплаты и т. Д.) Или сочетание домашней страницы, страницы категории и продукта. страницы, производительность которых влияет друг на друга, а не для построения тепловых карт на всех страницах веб-сайта.
Во-вторых, вам нужно выбрать тип тепловой карты, которую вы хотите использовать для исследования поведения посетителей. Тип карты кликов, которую вы выбираете, всегда будет зависеть от установленных вами целей:
| Цель | Тип карты кликов |
| Определение идеальной длины веб-страницы | Карта прокрутки |
| Определение какие разделы посетители просматривают чаще всего или меньше всего | Тепловая карта отслеживания мыши |
| Определение возможностей гиперссылок, которые ожидают посетители | Карта кликов |
| Тестирование навигации по сайту | Тепловая карта и карта кликов |
| Выявление областей сбора лидов формы, формы подписки и т. д. | Карта кликов и тепловая карта отслеживания мыши |
| Определение идеальной длины фрагментов контента | Карта прокрутки |
| Определение того, являются ли такие важные элементы, как кнопки с призывом к действию (CTA), привлекает достаточно внимания | Карта кликов и Отслеживание мыши |
| Определение того, находится ли основной CTA страницы в самых популярных разделах или нет | Тепловая карта и карта кликов |
| Определение того, отвлекают ли изображения на вашей веб-странице посетителей от конвертации | Тепловая карта отслеживания глаз, карта кликов и тепловая карта |
После того, как вы завершите работу над страницами, на которых хотите получить аналитическую информацию, переходите к настройке на них тепловых карт.Каждый инструмент попросит вас установить интеллектуальный код на страницу, которую вы хотите проанализировать, чтобы на ней можно было построить тепловую карту. Этот интеллектуальный код позволяет инструменту отслеживать клики и движения.
Однако просто настроить инструмент недостаточно для сбора подробных данных тепловой карты. Чтобы собрать значимые данные, вам необходимо установить размер выборки и период выборки, который является репрезентативным для всего вашего трафика, в противном случае собранные данные будут представлять только половину реальной действительности. Размер вашей выборки должен включать посетителей всех возможных сегментов, которые могут повлиять на производительность вашего веб-сайта.В идеале период выборки должен охватывать все дни недели, чтобы его можно было отслеживать, также следует настраивать с учетом внешних элементов, таких как распродажа, праздники и т. Д., Которые могут повлиять на сбор данных.
Когда вы закончите первые 3 шага, запустите тепловую карту веб-сайта, чтобы она могла собрать как можно больше проницательных данных для использования вами.
При настройке тепловой карты веб-сайта на своих веб-страницах важно, чтобы вы информировали посетителей о файлах cookie, которые отслеживают анонимное поведение кликов для анализа производительности веб-сайта, и получали их согласие.Вы не хотите и не должны нарушать какие-либо правила, которые установлены для защиты информации и конфиденциальности вашей аудитории.
- Анализ данных тепловой карты: Четвертый шаг включает анализ собранных данных. Это наиболее важный шаг во всем процессе работы тепловых карт веб-сайта. Самая распространенная проблема, с которой сталкивается большинство маркетологов при анализе тепловой карты веб-сайта, заключается в том, что они не знают, с чего начать.
Анализ данных тепловой карты различается в зависимости от типа используемой тепловой карты веб-сайта:
Тепловая карта: Используя тепловую карту, вы можете получить общее представление о разделах и элементах на вашей странице, которые привлекают наибольшее и наименьшее внимание.Вы можете использовать тепловые карты для определения наиболее популярных разделов страницы, для выявления отвлекающих факторов, которые мешают посетителям нажимать на основной призыв к действию на вашей домашней странице и т. Д. Построить тепловую карту легко, но если ваш анализ ошибочен, тогда он не сможет дать вам значимого понимания.
Предположим, вы только что изменили дизайн всего веб-сайта. Чтобы увидеть, как посетители реагируют на это, вы наносите тепловую карту на его домашнюю страницу. Вы устанавливаете размер выборки в 1000 посетителей и начинаете сбор данных за определенный период выборки.После завершения периода выборки вы приступаете к анализу собранных данных. После анализа данные показали, что 500 посетителей положительно отреагировали на новый дизайн и совершили конверсию. Таким образом, не проводя дальнейших исследований, вы развертываете свой новый дизайн с коэффициентом конверсии 50% в качестве окончательного дизайна.
Анализ успешен и окончен, верно? Неправильный!!
Многие маркетологи могут прекратить анализ тепловой карты, как только узнают, что новый дизайн обеспечивает 50% конверсий.Если вы рассматриваете цель высокого уровня - выяснить, как посетители реагируют на новый веб-сайт, то да, анализ сделан. Но чтобы получить все подробные сведения, которые может дать ваша тепловая карта, вам следует глубоко погрузиться и спросить «почему» - почему остальные 50% посетителей не совершили конверсию? что выделялось среди тех 50% посетителей, которые совершили конверсию? и так далее.
Лучший способ получить ответы на такие вопросы, как указано выше, - это проанализировать данные, генерируемые тепловой картой, с точки зрения сегментов. Поскольку вы не сегментировали посетителей из выборки, вы не заметили, что из 500 посетителей, совершивших конверсию, 400 были новыми посетителями, а 100 - вернувшимися.Если бы вы сегментировали свою выборку на новых и вернувшихся посетителей, данные тепловой карты вашего веб-сайта показали бы, что, хотя 80% новых посетителей хорошо отреагировали на новый дизайн и совершили конверсию, только 20% вернувшихся посетителей сочли новый дизайн привлекательным.
Теперь, когда вы успешно определили, что вернувшиеся посетители были недовольны редизайном вашего веб-сайта, вы можете создать для них опрос, чтобы выяснить, что именно оттолкнуло их от конверсии.
Такое глубокое понимание посетителей возможно только в том случае, если вы углубитесь в индивидуальное поведение сегментов и персонажей во время анализа.Сегментируйте посетителей на странице на основе людей, которые прибывают из определенной страны, определенного типа устройства или определенных ссылающихся доменов и т. Д.
Совет. Совместите инструмент тепловой карты своего веб-сайта с другими инструментами качественного и / или количественного исследования для более глубокого и надежного практического анализа.
Карта кликов: используя карту кликов, вы можете отслеживать количество кликов по каждому элементу или разделу на вашей веб-странице. Карты кликов также позволяют сравнивать клики одного раздела с другим, одного раздела со всей страницей и одного раздела с несколькими другими.
Для бизнеса B2B Saas качественные лиды чрезвычайно важны для выживания. Наиболее важным источником этих потенциальных клиентов являются формы: форма регистрации, форма запроса демонстрации, форма закрытого контента и т. Д. Если у вас есть две формы на одной странице, карты кликов помогут вам отслеживать и сравнивать количество кликов, которые получает каждая из них. Если у вас есть форма на одной из целевых страниц вашего объявления вместе с видео, вы можете использовать карты кликов, чтобы определить, отвлекает ли видео посетителей от заполнения формы, сравнив количество кликов по двум.Кроме того, вы также можете использовать инструмент тепловой карты видео, чтобы понять, насколько привлекательным было это видео для отвлеченных посетителей.
Используя карты кликов, вы можете отслеживать клики по полям формы, чтобы определить, есть ли какое-либо поле, в котором посетители нажимают несколько раз. Слишком много щелчков по полю формы может означать, что ваш вопрос непонятен, и именно поэтому посетители делают так много ошибок в одном и том же поле. Затем вы можете использовать это понимание для оптимизации своей формы.
Одна вещь, которую следует помнить при анализе данных карты кликов для любой цели, - не игнорировать клики по мертвой зоне.Слишком много мертвых кликов по определенному элементу означает, что посетители могут ожидать, что они не будут нажимать на него, но это не так. Например, если слишком много мертвых кликов по вездесущему изображению главного героя вашего веб-сайта, возможно, посетители ожидают перехода на главную страницу, щелкнув изображение главного героя. Эта информация может помочь вам добавить недостающие ссылки в тех местах, где их ожидают увидеть ваши посетители.
Карта прокрутки: При правильном выполнении и анализе карты прокрутки могут помочь вам определить идеальную длину вашей веб-страницы.Например, ключевым показателем конверсии издательства может быть увеличение читательской аудитории за счет привлечения большего числа людей, подписавшихся на ежемесячный информационный бюллетень. Правильный анализ карт прокрутки может помочь вам определить лучшую позицию для формы подписки на рассылку новостей. Сравнение данных, собранных из двух разных источников, всегда помогает найти новые идеи, которые два источника по отдельности не смогли раскрыть.
Ваша карта прокрутки может сказать вам, что большинство посетителей прокручивают страницу до конца и даже спускаются ниже сгиба, где находится ваш основной призыв к действию, тогда как карта кликов на той же странице может сказать вам, что области ближе к концу страницы получают наименьшее количество кликов.Объединив и затем проанализировав 2 набора данных, вы можете определить основную проблему: посетители прокручивают страницу вниз, но не щелкают мышью в этой области. Это может указывать на то, что сообщение в нижней части недостаточно четкое, чтобы побудить посетителей щелкнуть призыв к действию, или страница была настолько длинной, что к тому времени, когда посетители достигли нижней части страницы, они уже потеряли интерес и даже не заметили CTA.
Исходя из своей цели, вы можете построить множество гипотез и использовать анализ карты прокрутки, чтобы точно определить проблему.
Совет: объедините карты прокрутки с другими типами тепловых карт, чтобы раскрыть скрытые идеи.
Тепловая карта слежения за мышью: Отслеживая движение мыши посетителей, тепловая карта слежения за мышью помогает определить области, на которые посетители наводят курсор больше всего и какие области получают меньше всего внимания. Благодаря углубленному анализу тепловые карты отслеживания мыши могут помочь вам собрать, визуализировать и понять коллективное поведение посетителей. Он записывает, как посетители используют свою мышь, куда они перемещаются, по пути, по которому они достигают того места, где они это сделали, и где они отскакивают от вашего веб-сайта.Анализируя движения мыши посетителей, вы можете определить лучшее место для размещения рекламы, нерелевантные разделы страницы, а также выяснить, какими должны быть структура и контент вашего веб-сайта, и т. Д.
Давайте рассмотрим пример использования тепловой карты с отслеживанием мыши для туристической индустрии, чтобы лучше понять, как это работает. Один из способов, которым тепловая карта с отслеживанием мыши может помочь повысить коэффициент конверсии вашей туристической компании, - это выявить проблему в вашей основной форме бронирования. Отслеживая поле формы, на которое посетители тратят больше всего времени, или поле, на достижение которого они уходят с вашего веб-сайта, а затем анализируя эти данные, вы можете определить проблемную область в этих полях и оптимизировать форму бронирования, чтобы снизить показатель отказов и улучшить конверсию сайта.
Тепловые карты отслеживания с помощью мыши также могут быть полезны компаниям B2B SaaS для выявления утечек в их потоках форм и их устранения. Посмотрите на следующее изображение:
Как вы можете видеть, тепловая карта отслеживания мыши, представленная на странице выше, выделяет все области, в которых посетители наводят курсор мыши больше всего и меньше всего. Используя такую аналитическую информацию, вы можете отслеживать поведение посетителей при просмотре страниц ваших форм и самих форм и вносить необходимые изменения, чтобы уменьшить количество прерываний
Тепловая карта отслеживания взгляда: Как и все другие типы тепловых карт, с помощью тепловых карт отслеживания взгляда вы можете значительно улучшить пользовательский интерфейс (UX) и пользовательский интерфейс (UI) вашего веб-сайта.Посмотрите на скриншот ниже:
Это реклама одного из ароматов Dolce & Gabbana с участием Скарлетт Йоханссон (ведущая голливудская актриса). Вы можете посмотреть рекламу и сказать «Вау! Это идеальный способ рекламировать нашу новую линию духов ». Теперь посмотрите на тепловую карту отслеживания взгляда, созданную для этого объявления:
Глядя на тепловую карту, вы можете ясно видеть, что посетители отвлекаются на лицо актера, а не на рекламируемый продукт.Вместо того, чтобы увеличивать ценность продукта и привлекать все больше и больше посетителей для опробования продукта, способ размещения изображения и продукта затмевает изображение продукта в пользу лица, поддерживающего продукт в рекламе. Вы бы по-прежнему копировали этот рекламный дизайн для своего продукта? Без тепловых карт с отслеживанием взгляда вы чаще всего совершаете ошибку, копируя другие проекты и идеи без каких-либо данных, поддерживающих вас или оспаривающих это. Правильный анализ данных тепловой карты позволяет получить полезную информацию, которая поможет вам понять, в чем именно ошибаются ваши веб-страницы, а также поможет внести изменения, соответствующие ожиданиям посетителей.
- Проверка анализа посредством экспериментов: Как объяснялось выше, способ анализа тепловой карты будет зависеть от цели, которую вы отслеживаете, и типа используемой тепловой карты. После того, как вы закончите анализ нанесенной тепловой карты, понаблюдайте за тем, как достичь своих целей. Скажем, например, после анализа карты кликов, нанесенной на вашу домашнюю страницу, вы заметили, что большинство посетителей нажимали на текст, который даже не является основным CTA вашей страницы. А основной призыв к действию страницы получил менее 20% от общего числа кликов на странице.Из этого вы делаете вывод, что ваш CTA расположен в области, которая привлекает наименьшее внимание посетителей, и поэтому, чтобы улучшить конверсию, вы должны переместить CTA в область, где находится текст, на который чаще всего нажимают.
После того, как вы определите план действий на основе данных тепловой карты, вы можете проверить результаты, используя несколько методов. Один из наиболее распространенных методов - сплит-тестирование A / B. Как только вы решите, что перемещение CTA в область, где находится максимальное количество нажатий на текст, поможет увеличить конверсию, вы можете перепроверить, верна ли ваша гипотеза, путем A / B-тестирования ее по сравнению с исходной версией.
Совет: ошибочный анализ приведет к ошибочным выводам.
Когда следует использовать карту кликов веб-сайта?
Когда мы говорим об исследованиях, есть 2 вида методов исследования: количественное исследование и качественное исследование. Инструменты количественного исследования, такие как Google Analytics (GA), генерируют данные, которые помогут вам с числами. Количественные данные показывают, сколько посетителей пришло на ваш сайт, сколько времени они провели на нем, сколько посетителей совершили конверсию, каков показатель отказов вашего сайта и т. Д.Если вам нужны конкретные числовые факты об эффективности вашего веб-сайта, количественные данные вполне подходят для этой цели.
Что произойдет, если вы захотите копнуть глубже цифр? Как вы поймете, почему посетители проводят столько же времени на вашем веб-сайте, почему «x» посетителей совершили конверсию, а другие - нет, почему у вашего сайта такой показатель отказов? Количественные данные отвечают на вопрос «что», но не «почему». Только качественные данные могут помочь вам понять причину, по которой ваш веб-сайт работает именно так.
Компании из всех отраслей в равной степени стремятся достичь одного общего: успешно понимать посетителей и изменять свои веб-сайты на основе этого понимания. Итог - вы должны использовать тепловые карты почти все время. Независимо от того, насколько велико или мало требование, тепловые карты помогают понять, «почему» стоит за поведением посетителей.
Бизнес B2B может застрять с низким количеством потенциальных клиентов, магазин электронной коммерции может бороться с высоким уровнем отказа от корзины, медиа и развлекательный дом могут бороться с сокращающейся аудиторией, издательство может иметь дело с низкой читательской аудиторией и низкой аудиторией. ставка подписки и так далее.Список проблем, с которыми сталкивается бизнес, бесконечен.
Heatmap пригодится, когда вашей целью является отслеживание взаимодействия посетителей со страницей. Он показывает эффективность каждого раздела вашей веб-страницы с разных сторон. Нет установленных рекомендаций относительно того, когда следует или не следует использовать тепловые карты. Тепловые карты настолько универсальны, что их можно использовать для любых событий или обстоятельств, требующих ответов с точки зрения посетителей. Таким образом, рекомендуется использовать тепловые карты для всего анализа независимо от масштаба проекта.Они настолько интуитивно понятны и полезны, что вам следует запускать их даже для малейшего понимания, необходимого, когда дело доходит до поведения ваших посетителей. Чтобы лучше понять, когда использовать тепловые карты, давайте рассмотрим некоторые конкретные случаи, когда вы можете использовать тепловые карты:
- Редизайн для более интуитивного интерфейса: Редизайн может варьироваться от незначительных изменений дизайна до полного обновления дизайна. Когда вы что-то переделываете, вы хотите, чтобы новая версия была лучше предыдущей. Кроме того, редизайн веб-сайта может быть утомительным и дорогостоящим, поэтому вы захотите протестировать и проверить все свои гипотезы исследования пользователей, прежде чем запускать новый сайт.Один из способов убедиться, что вы находитесь на правильном пути при редизайне своего веб-сайта, - это использовать тепловые карты. Как упоминалось ранее, ничто не может рассказать вам о ваших посетителях лучше, чем качественные инструменты, такие как тепловая карта.
С помощью тепловых карт вы можете обнаружить, как различные элементы на вашей странице, такие как размещение контента, выбор цвета, текст CTA и т. Д., Влияют на поведение посетителей. Как только вы откроете для себя эти идеи, вы сможете использовать их для прибыльного редизайна своего веб-сайта, сделав его более интуитивно понятным и умным пользовательским интерфейсом, который не только повысит вовлеченность посетителей, но и повысит конверсию.
- Снижение показателя отказов: Ваш веб-сайт может генерировать много трафика, но одинаково ли высок его показатель отказов? Вы изо всех сил пытаетесь понять, что заставляет посетителей уходить с вашего сайта, не конвертируясь или не тратя достаточно времени? Пусть тепловые карты сделают всю работу за вас. Тепловые карты помогают выявить отвлекающие факторы на вашем веб-сайте, оптимизировать его макет и размещение контента, исправить пробелы в навигации и разместить нужный тип контента, чтобы повысить вовлеченность посетителей, тем самым снизив показатель отказов и увеличив конверсию.
Smartz, агентство цифрового маркетинга, базирующееся в США, боролось с высоким показателем отказов. Хотя их старый дизайн домашней страницы работал в прошлом, с изменением времени и уровня технологий, он стал становиться менее привлекательным.
Они решили запустить на нем тепловую карту [3] , чтобы понять, как посетители реагируют на их веб-сайт.Несколько наблюдений можно легко сделать из этого изображения. Во-первых, на тепловой карте выделены наиболее интересные разделы.Во-вторых, вы можете увидеть весь раздел без цветов.
Бесцветный раздел означает, что в этом разделе не было никакого взаимодействия с посетителями. Команда Smartz учла эти и другие наблюдения и переработала домашнюю страницу.Из обновленного дизайна мы можем легко сделать вывод, что, во-первых, каждый раздел страницы привлекает посетителей, а во-вторых, как и должно быть, на новой странице не более 4 горячих точек. Это означает, что сообщения и намерения главной страницы теперь более понятны для всех посетителей.
- Устранение пробелов в навигации: Часто навигация вашего веб-сайта может не соответствовать ожиданиям посетителей, потому что вы структурировали ее, не зная, как посетители ожидают от навигации. Это ухудшает пользовательский опыт и создает трения, когда посетители не могут найти то, что они ищут, именно там, где они ожидают. Используйте тепловые карты, чтобы выяснить, как посетители ожидают от навигации по вашему сайту, и соответствующим образом структурируйте ее, чтобы увеличить количество конверсий.
- Увеличение числа подписок: Для бизнеса B2B Saas подписки (будь то бесплатная демонстрация, бесплатная пробная версия или информационный бюллетень) служат основным источником потенциальных клиентов. Если посетители не завершают действия, которые добавляют к пулу квалифицированных потенциальных клиентов, возможно, пришло время еще раз взглянуть на вашу форму и ее размещение.
Например, предположим, что вы владеете бизнесом B2B Saas, и ваш главный источник потенциальных клиентов - это форма запроса на бесплатную пробную версию. Скажем, в вашем текущем дизайне домашней страницы форма запроса бесплатной пробной версии размещена внизу страницы.Вы смотрите на свои данные GA и видите, что даже после получения большого количества трафика коэффициент конверсии вашего сайта не впечатляет. Итак, вы решили запустить карту прокрутки на странице. После успешного завершения периода выборки вы смотрите на созданную таким образом карту прокрутки и замечаете, что более половины ваших посетителей даже не нашли форму запроса бесплатной пробной версии, так как они не прокрутили страницу до конца. Теперь вы можете запустить тепловую карту, чтобы определить самые популярные разделы своей страницы и разместить демо-форму запроса в одном из этих разделов, чтобы привлечь максимальное внимание посетителей.
- Запуск A / B-тестов: Один случай, когда вы абсолютно не можете пропустить возможность использовать тепловые карты, - это когда вы планируете запускать A / B-тесты. A / B-тестирование может помочь повысить коэффициент конверсии и предотвратить ежедневные трудности вашего бизнеса. Но это верно только тогда, когда A / B-тестирование основано на данных. Всем вашим кампаниям A / B-тестирования должен предшествовать качественный анализ поведения посетителей на вашем сайте.
Ваш текущий дизайн не привлекает посетителей, поэтому вы знаете, что вам нужно его немного подправить или полностью изменить.Как вы решите, нужна ли небольшая настройка или полная трансформация? С помощью тепловых карт. С помощью тепловых карт вы можете выяснить причину, по которой ваш текущий дизайн не способствует желаемой конверсии. Вы можете определить точки с высоким или низким уровнем внимания и создать на их основе вариант для вашего A / B-теста.
Помимо вышеуказанных бизнес-потребностей, разные страницы и элементы веб-сайта также имеют разные варианты использования тепловых карт веб-сайта. Они могут быть наиболее важными для бизнеса страницами и элементами, которые способствуют конверсии вашего бизнеса.Анализ тепловой карты для веб-страниц также зависит от целей, которые вы отслеживаете. Давайте посмотрим, как тепловая карта веб-сайта может помочь улучшить каждую из ваших конверсий, влияющих на веб-страницы и элементы:
- Домашняя страница: Домашняя страница - это то, что объединяет весь ваш веб-сайт. Каждая веб-страница на вашем сайте является ответвлением от него. Это также определяет то, как посетители видят ваш бренд. Ваша домашняя страница - это то, что производит первое впечатление о вашем бренде. Если ваша домашняя страница плохо спроектирована и не способна обеспечить хорошее взаимодействие с пользователем, и если она не соответствует ожиданиям посетителей, ваши посетители с большей вероятностью уйдут, чем углубятся в вашу воронку конверсии.
Вы можете использовать карты кликов, чтобы определить, где посетители чаще всего нажимают на вашей домашней странице. Вы также можете использовать карты прокрутки, чтобы выяснить, является ли ваша домашняя страница слишком короткой или слишком длинной, и найти оптимальную длину, которой должна быть ваша домашняя страница. Благодаря постоянному мониторингу с помощью тепловых карт вы можете легко определить самые популярные разделы своей домашней страницы и разместить в них ключевой контент и CTA.
- Страница продукта: Страница продукта определяет, добавляют ли посетители товары в свою корзину.Если ваша страница продукта недостаточно информативна, если на ней нет изображений продукта хорошего качества или если руководство по размеру слишком сложно найти, посетители обязательно откажутся от вашего сайта, не совершив покупки. Вы можете использовать тепловые карты веб-сайтов, чтобы отслеживать, как пользователи перемещаются по страницам ваших продуктов, чтобы определить, трудно ли им найти руководство по размеру, если они ищут предложения, и многое другое.
Например, как владелец бизнеса электронной коммерции, вы решаете нанести тепловую карту на страницу своего продукта.После завершения периода выборки вы вернетесь и проанализируете данные.
Посмотрев на тепловую карту, вы заметите, что многие пользователи нажимали на изображение продукта, и, согласно вашему существующему дизайну, при нажатии на изображение продукта оно не расширяется. Тепловая карта показывала, что именно пользователи ожидали от страницы вашего продукта, и дала вам практическую информацию о том, как оптимизировать страницу продукта, чтобы она соответствовала ожиданиям посетителей и улучшила UX вашего сайта.
- Страница оформления заказа: Страница оформления заказа - последняя страница в вашей последовательности конверсии. Следовательно, становится абсолютно важным, чтобы посетители находили всю необходимую информацию на самой странице. Если это не так, посетители могут покинуть ваш веб-сайт в поисках недостающей информации и никогда не вернуться. Тепловая карта веб-сайта может помочь вам определить всю такую недостающую информацию, отслеживая поведение пользователя на странице оформления заказа.
Например, данные Google Analytics (GA) показали, что большинство посетителей, добавляющих товары в корзину, уходят на страницу оформления заказа.Вы решаете построить тепловую карту на странице оформления заказа. Проанализировав собранные данные, вы заметили, что большое количество посетителей нажали на поле «Применить купон», а затем покинули ваш веб-сайт, чтобы больше никогда не возвращаться.
Используя это понимание, теперь вы можете выдвинуть гипотезу, что добавление раскрывающегося списка всех применимых кодов купонов или автоматическое заполнение полей соответствия критериям каждого покупателя поможет снизить процент отказа от корзины и увеличить количество покупок.
- Блоги и другие страницы ресурсов: Если вы хотите выяснить, какой оптимальной длины должны быть ваши блоги, тематические исследования, статьи и другие элементы контента, тепловые карты могут работать как по волшебству.Карты прокрутки показывают, как далеко пользователи прокручивают страницу вниз, сколько посетителей прокручивают 50% страницы, но не 100% и т. Д. Используя карты прокрутки, вы можете оптимизировать свой контент и спланировать его длину в соответствии с шаблоном прокрутки ваших посетителей. и пользователи.
- Призыв к действию (CTA): «Призыв к действию» или CTA вашей веб-страницы - это то место, где происходит все реальное действие. Если вы выберете неправильный текст, цвет или область для его размещения, это сильно повлияет на коэффициент конверсии вашего сайта.Используйте тепловую карту веб-сайта, когда вы хотите определить самые популярные разделы своей веб-страницы, чтобы ваш CTA мог быть размещен в этом разделе, или когда вы хотите отслеживать, прокручивают ли посетители всю страницу и достигают ли они в нижней части страницы, где находится ваш CTA. размещены и так далее.
Распространенные ошибки при использовании карты кликов
Вы можете подумать, что с помощью такого инструмента, как тепловая карта, который является таким быстрым и простым способом оценки поведения посетителей на странице, меньше шансов на ошибку.Вы будете удивлены простыми ошибками, которые маркетологи часто допускают при настройке и использовании карты кликов на своих сайтах.
- Размер выборки: Маркетологи часто забывают, что тепловые карты следует рассматривать как любой другой статистический инструмент и что они должны использовать такой размер выборки, который является репрезентативным для всей целевой аудитории.
При выборе размера выборки помните, что он не должен быть слишком большим или слишком маленьким, потому что в этом случае размер выборки не будет репрезентативным, и отчет тепловой карты не принесет особой пользы.Размер вашей выборки зависит не только от цели, которую вы хотите отслеживать, но и от других факторов. Вы можете рассчитать правильный размер выборки для выполнения тепловой карты на основе следующих параметров:- A фактический ежемесячный трафик: Общий ежемесячный трафик страниц, на которых вы хотите построить тепловые карты.
- Предел погрешности: Предел погрешности, который вы устанавливаете, отражает, насколько результаты вашего исследования могут отличаться от истинной картины всего населения.
- C Уровень достоверности: Процент, отражающий вашу уверенность в том, что выбранная вами выборка даст определенный результат.
Если ваш веб-сайт получает большой трафик, вы можете легко установить размер выборки для тепловой карты, используя следующую формулу, представленную Скоттом Смитом [4] :
(значение Z) ² X стандартное отклонение (1-стандартное отклонение) / (погрешность) = n²
Где
значение Z соответствует выбранному вами уровню достоверности. Вы можете легко найти в Интернете таблицы, в которых перечислены значения z для наиболее распространенных уровней достоверности.
| Уровень достоверности | Z-оценка |
| 99% | 2,58 |
| 95% | 1,96 |
| 9047 904 904 904 904 904 904 904 904 904 904 904 904 904 9047 1,44 | |
| 80% | 1,28 |
Стандартное отклонение [5] - это степень разницы между средним значением набора данных и отдельными точками данных в наборе данных.
Вы также можете использовать онлайн-калькуляторы размера выборки, чтобы избежать каких-либо ошибок в расчетах.
Один из таких онлайн-калькуляторов размера выборки [6] предлагается SurveyMonkey, порталом онлайн-опросов, который проводит онлайн-опросы.
- Тип трафика: Помимо размера выборки, также важно избегать использования неправильного типа трафика. Например, у компаний из любой отрасли всегда есть два общих типа посетителей на их веб-сайтах: новые или впервые посетившие и старые или вернувшиеся посетители.Теперь параметры отслеживания поведения для новых посетителей и постоянных посетителей сильно различаются. Вернувшийся посетитель может отреагировать на сообщения на вашем веб-сайте совсем иначе, чем посетитель впервые. Или повторный посетитель может прийти на ваш веб-сайт в поисках другой информации, чем первый посетитель.
Как и размер вашей выборки, тип трафика, который вы выбираете, также зависит от цели, которую вы отслеживаете. Представьте, что вы хотите увеличить количество повторных покупок на своем веб-сайте электронной коммерции.Чтобы выбранный вами трафик был репрезентативным, а тепловая карта - для получения значимой информации, выбирайте в качестве аудитории только вернувшихся посетителей. Опять же, если ваша цель - проверить удобство использования вашего нового дизайна веб-сайта, разделите посетителей на новых и вернувшихся, чтобы окончательные данные говорили за оба сегмента.
Очень важно, чтобы ваш инструмент теплового картографирования позволял сегментировать посетителей в соответствии с потребностями вашего бизнеса.
- Период выборки: При настройке тепловой карты на своей веб-странице помните о периоде времени, который вы выбираете, для которого вы ее запускаете.При выборе периода выборки помните следующие моменты:
- Период выборки должен быть установлен с учетом внешних факторов, таких как праздники, фестивали, период распродаж, выходные и т. Д.
- Ваш период выборки должен учитывать различное поведение покупателей.
Если указанные выше моменты не учитываются при установке периода выборки, шансы того, что отчет тепловой карты не будет репрезентативным, возрастут. Например, у вас есть магазин электронной коммерции, и вы запускаете тепловую карту на одной из своих страниц за неделю до Рождества.Как вы думаете, полученные результаты будут репрезентативными для всего года? Нет, наверное, не будет. Покупательское поведение во время фестивалей или мероприятий резко отличается от остальной части года.
Возьмем еще один пример тепловой карты. Допустим, вы настроили инструмент для сбора данных о первых 5000 посетителей вашей домашней страницы. Что произойдет, если он достигнет отметки 5000 в первые 2-3 дня? После попадания в цель он перестает собирать больше данных. Если ваш период выборки начался в пятницу и собирал данные о 5000 посетителях к воскресенью, как эти данные будут учитывать посетителей, которые заходили на ваш веб-сайт в будние дни?
- Загрязненные данные: Как маркетологи, мы всегда ищем способы получить быстрые результаты.В некоторых случаях это может быть полезно, а в других - вредно. Когда дело доходит до тепловых карт, такая любознательность снижает качество генерируемых данных. Это особенно актуально для организаций, которые плохо знакомы с такими инструментами, как тепловые карты. Когда вы постоянно заглядываете в тепловую карту или делаете из нее выводы до того, как закончился период выборки, вы в основном загрязняете свои собственные данные тепловой карты.
Например, вы создали тепловую карту на своей домашней странице. Через 2 дня вы замечаете, что вокруг изображения героя образовалось огромное пятно красного цвета, на которое нет ссылки.Теперь вы хотите знать, почему этот элемент привлекает так много посетителей, и, следовательно, попросите своих коллег поделиться своими идеями. Чтобы найти объяснение, ваши коллеги переходят на домашнюю страницу, просматривают ее и участвуют в кликах по главному изображению, тем самым загрязняя данные вашей тепловой карты.
Чтобы обеспечить точную генерацию данных тепловой карты, убедитесь, что все IP-адреса в вашей организации, которые могут загрязнять данные, заблокированы.
- Срочный вывод: Одна из наиболее распространенных и пагубных ошибок, которые совершают маркетологи, заключается в том, что они принимают ранние выигрышные тенденции за конечный результат и останавливают тепловую карту до окончания периода выборки.
Скажем, например, вы настраиваете тепловую карту на одной из своих веб-страниц и используете 2 недели в качестве периода выборки. В конце первой недели вы просматриваете данные и замечаете, что многие посетители нажимали на раздел без ссылок, а не на основной CTA. Не дожидаясь окончания второй недели, вы вносите изменения и развертываете их.
Внося изменения на основе предположений, вы ставите под угрозу достоверность отчета тепловой карты. Поспешив сделать вывод на раннем этапе, вы можете упустить ключевые идеи, которые тепловая карта способна сформировать для вашего бизнеса.
Всегда следует избегать вывода выводов на раннем этапе до окончания периода выборки.
- Изолированное упражнение: Heatmap не является изолированным инструментом сбора данных. Относиться к нему как к такому - одна из самых распространенных ошибок, которые допускают маркетологи. Его всегда следует использовать как часть более широкого набора данных. Тепловые карты следует комбинировать с другими инструментами веб-аналитики, такими как Google Analytics (GA), записи сеансов и т. Д., Чтобы на предлагаемые вами изменения и собранные вами данные можно было ссылаться и подтверждать их.
Например, посмотрев данные, вы подозреваете, что тепловая карта, которую вы настроили на одной из своих веб-страниц, по какой-то причине испортилась. Как вы это подтвердите или перепроверите цифры, если вы не используете какой-либо другой инструмент для сбора данных?
Наличие альтернативных инструментов, работающих вместе с тепловыми картами, делает доступными несколько вариантов для проверки данных тепловых карт и отчетов. Это также поможет вам сделать правильный выбор для вашего бизнеса.
Какие проблемы возникают при использовании карты кликов?
Независимо от того, насколько интуитивно понятен или прост инструмент, он всегда сопряжен с собственными проблемами.Однако это не означает, что вы не можете преодолеть эти проблемы при использовании инструмента. Тепловые карты просты в теории, но сложны на практике. Давайте рассмотрим некоторые из наиболее распространенных проблем, связанных с использованием тепловых карт любого типа:
- Отслеживание динамических URL: Инструменты качественного исследования являются фаворитом среди маркетологов, пытающихся понять поведение посетителей. Тепловые карты веб-сайтов популярны, потому что они предоставляют информацию о поведении посетителей в простой для понимания графической форме в различных формах, таких как карты прокрутки, карты кликов и т. Д.Однако в последнее время маркетологи пришли к выводу, что когда дело доходит до динамических страниц, тепловые карты не очень хороши с точки зрения предоставления глубокого понимания того, как посетители перемещаются по веб-сайту. Такой глубокий анализ особенно важен, когда вы хотите предоставить индивидуальное обслуживание каждому пользователю. С этой проблемой сталкиваются все отрасли, поскольку даже самые маленькие компании сегодня имеют динамические, а не статические URL-адреса для большинства страниц своего веб-сайта. Большинство веб-страниц сегодня являются динамическими с расширяющимися меню, множественной анимацией, всплывающими окнами и т. Д.Здесь в игру вступают динамические тепловые карты.
В отличие от статических тепловых карт, динамические тепловые карты можно легко построить на динамических страницах, таких как страница корзины, страница заказов, профиль клиента и т. Д. Они позволяют глубже понять, как каждый отдельный посетитель взаимодействует со страницей, какие разделы привлекают их внимание, что они ожидайте выхода из определенных разделов, и какие разделы подталкивают их к отказу и т. д. Поскольку динамические страницы имеют динамические URL-адреса, они не могут быть проанализированы с помощью обычных тепловых карт веб-сайтов. Динамические тепловые карты позволяют вам перемещаться по веб-сайту и переходить на страницы с динамическими URL-адресами, чтобы помочь вам глубже понять, как ваши посетители просматривают страницы в Интернете.
Например, предположим, что у вас есть магазин электронной коммерции, и вы хотите понять, как посетители просматривают страницу вашей корзины. Вы настраиваете динамическую карту кликов на странице корзины и ждете, пока истечет установленное время. Сгенерированный таким образом отчет будет выглядеть примерно так:
На приведенном выше снимке экрана с динамической тепловой картой представлены действия 1 уникального посетителя. Красные участки обозначают области с наибольшим взаимодействием, а голубые участки - области с наименьшим взаимодействием.На первый взгляд, вы можете заметить высокую активность на выбранном изображении продукта, на кнопке отмены, на поле почтового индекса, на опции скидок и на странице оформления заказа. Используя эти наблюдения, вы можете легко получить подробное представление об отдельных посетителях и, возможно, оптимизировать страницу, чтобы она лучше соответствовала ожиданиям посетителей. Такой глубокий анализ возможен только с помощью динамических тепловых карт.
- Анализ данных: Тепловые карты прекрасны: яркие цвета, легкость интерпретации данных - все это делает их очень привлекательными и красивыми.Но эта красота также может убить все ваше упражнение с тепловой картой, если вы не будете осторожны. Многие маркетологи борются с одним вопросом при интерпретации данных тепловой карты: с чего начать? Использование тепловых карт более интуитивно понятно и быстрее, чем традиционные методы сбора и представления данных, такие как Excel. Но их все же нужно правильно интерпретировать.
При анализе тепловой карты следует помнить, что анализ должен исходить из ваших целей, а не наоборот. Если вы инициируете анализ тепловой карты, не устанавливая никаких целей, вы, скорее всего, не сможете определить отвлекающие факторы, которые мешают посетителям превратиться в клиентов.
Например, предположим, что основной призыв к действию на главной странице веб-сайта вашего издательского дома предлагает посетителям подписаться на ежемесячный информационный бюллетень - «Подпишитесь на наш ежемесячный информационный бюллетень». CTA также помещается в нижней части страницы на вашей домашней странице вместе с другой важной информацией, такой как пожертвовать сейчас, связаться с нами, пройти стажировку у нас и т. Д. Вы смотрите на свои данные GA и видите, что, несмотря на хороший трафик, коэффициент конверсии был крайне низким. . Итак, вы создали карту кликов на своей домашней странице. Но, не определяя никаких целей, вы начинаете собирать данные через тепловую карту.После завершения периода выборки вы начинаете анализировать собранные данные. В тот момент, когда вы видите последнюю тепловую карту, вы переходите к самому яркому разделу. Таким образом, вы сразу же решаете переместить основной призыв к действию в этот раздел.
Поскольку вы не ставили никаких целей перед построением тепловой карты, вы не понимали, что если бы вы построили карту прокрутки на странице, вы могли бы обнаружить, что большинство посетителей даже не прокручивали страницу до конца, тем самым упуская из виду основной CTA, а также вся другая важная информация, размещенная там.Возможно, переместив ваш CTA в самый популярный раздел, вы смогли увеличить количество подписок на рассылку новостей. Но, не обладая всей информацией, вы упустите возможности, которые создал другой контент в нижней части страницы.
Тепловая карта веб-сайтов в популярных отраслях
Тепловые карты веб-сайтов в электронной коммерции
Предприятия электронной коммерции используют тепловые карты для увеличения конверсии, поскольку тепловые карты веб-сайтов помогают им точно определять и анализировать, как посетители ведут себя на их веб-сайте.Чтобы понять, как это работает на самом деле, давайте рассмотрим пример тепловой карты веб-сайта о том, как покупатели используют Amazon при покупке книги.
Если вы посмотрите на тепловую карту, вы легко сможете определить области, которым уделяется наибольшее внимание на странице:
Эта тепловая карта показывает, что разделы, привлекающие наибольшее внимание, и разделы, вызывающие наибольшее взаимодействие, находятся в верхней части страницы. Другое наблюдение: посетители также нажимали на разделы «клиенты, которые купили это, также купили», раздел «спонсируемые продукты» и раздел «книги из этой серии»:
Используя информацию, подобную приведенной выше, магазины электронной коммерции могут размещать связанные продукты и важный контент в наиболее популярных областях и повышать конверсию.
Чтобы понять более конкретное использование тепловых карт в индустрии электронной коммерции, давайте посмотрим, как интернет-магазин, продающий детские товары, использовал тепловые карты веб-сайтов для выявления отвлекающих факторов и использовал это отвлечение в своих интересах. Ниже представлена тепловая карта на исходной странице:
Источник изображения [2]При анализе тепловая карта показала, что лицо ребенка на странице привлекало наибольшее внимание посетителей, тогда как сообщения и товар с правой стороны должны были быть наиболее популярными областями.Дальнейшие исследования выявили причину того внимания, которое привлекало лицо ребенка: женщины, младенцы и привлекательные люди являются основными объектами внимания посетителей на любой странице. На основе всех этих идей был изменен дизайн страницы, и это тепловая карта нового дизайна:
На первом скриншоте было отмечено, что лицо ребенка отвлекало посетителей. Таким образом, предмет взгляда ребенка был изменен на продукт и обмен сообщениями, а тепловая карта нового дизайна показывает, что, хотя лицо ребенка продолжало привлекать внимание, посетители все чаще обращали внимание на контент и продукт с правой стороны, следуя линии ребенка. зрения.
Тепловые карты веб-сайтов в СМИ и издательстве
Интернет-издательская фирма может выпускать информационные бюллетени, газеты, ежемесячные журналы и так далее. Независимо от типа контента, главная цель всегда состоит в том, чтобы увеличить число читателей и количество подписок на различные продукты, которые они предлагают. Факт остается фактом: люди будут читать ваши статьи и электронные газеты и подписываться на них только в том случае, если ваша статья добавляет ценность их существующим знаниям. Поэтому становится абсолютно необходимым, чтобы вы помещали только самые информативные части, о которых люди хотят знать больше, в наиболее просматриваемые разделы страницы.Например, давайте посмотрим на тепловую карту Guardian одного из выпусков их газеты:
Источник изображения [3]Тепловая карта показывает, что большая часть внимания сосредоточена на верхних левых частях страницы, а нижняя и правая части страницы практически не привлекают внимания. Если некоторые разделы вашей страницы привлекают наибольшее внимание, а другие полностью игнорируются, ваша страница нуждается в переработке. Скажем, например, в разделе «другие новости» на вышеуказанной странице могут быть новости, которые соответствуют интересам многих читателей.Но поскольку их внимание сокращается к тому времени, когда они достигают нижнего раздела, они в конечном итоге действительно взаимодействуют только с верхними левыми разделами, которые не имеют тем, которые их интересуют. Это может привести к трению и плохому пользовательскому опыту. Тепловые карты веб-сайтов могут помочь вам определить такие шаблоны просмотра и позволяют размещать новости в соответствии с интересами и ожиданиями ваших посетителей.
В индустрии потокового видео Netflix - король, когда дело доходит до использования различных средств оптимизации конверсии, таких как A / B-тестирование, тепловые карты веб-сайтов и другие инструменты анализа поведения посетителей, чтобы персонализировать опыт для своих пользователей.Одним из убедительных доказательств этого является капитальный ремонт всего пользовательского интерфейса в 2013 году, направленный на снижение когнитивной нагрузки пользователей. Так выглядела страница Netflix до капитального ремонта:
Источник изображения [4]В 2009 году Netflix запустила формат, показанный на картинке выше, для смарт-телевизоров и подключенных устройств. Однако этот формат представлял бесконечные ряды обложек коробок. Поэтому в 2012 году дизайнеры Netflix предприняли поиски по созданию макетов для формата пользовательского интерфейса, который будет сосредоточен на больших изображениях и заменяет бокс-арты полками.Так выглядел новый дизайн:
Источник изображения [4]Наряду с изменением способа показа видео пользователям Netflix также удалил текстовое описание в правой части страницы, которое было в версии 2009 года, и переместил его над заголовком в верхний левый угол. Это было сделано потому, что тепловая карта отслеживания взгляда, нанесенная на страницу, показала, что пользователям приходилось постоянно жонглировать между текстом справа и заголовком слева.
Источник изображения [4]Команда Netflix также построила тепловую карту нового интерфейса.
Источник изображения [4]Получившаяся тепловая карта нового интерфейса показала, что новый интерфейс требует меньше времени от одного элемента информации к другому и в конечном итоге снижает когнитивную нагрузку на пользователей. Netflix провел 7 A / B-тестов для проверки нового интерфейса, а затем запустил его в жизнь. Netflix, который мы знаем и видим сегодня, представляет собой оптимизированную версию недавно переработанного интерфейса, показанного выше.
Тепловые карты веб-сайтов в сфере путешествий
Вы когда-нибудь задумывались, как на некоторых туристических веб-сайтах есть точная информация, которая вам нужна, именно в том месте, где вы ее ожидаете? Вот один из возможных способов сделать это - тепловые карты веб-сайтов.Для веб-сайта любой туристической компании основной целью всегда является увеличение количества бронирований. Но он также обслуживает другие потребности пользователей, такие как получение информации о рейсах, онлайн-регистрация, рассмотрение жалоб и т. Д. Чтобы увеличить количество онлайн-бронирований и упростить пользователям поиск любой информации, которую они ищут на веб-сайте, туристические компании часто обращаются за помощью к тепловым картам веб-сайтов. Как упоминалось ранее в этом руководстве, тепловые карты помогают отслеживать поведение посетителей и пользователей при просмотре вашего веб-сайта, чтобы вы могли использовать эту информацию для улучшения UX и пользовательского интерфейса вашего веб-сайта.
KLM Royal Dutch Airlines со штаб-квартирой в Амстелвене, Нидерланды и основанная в 1919 году, является старейшей авиакомпанией в мире, которая до сих пор работает под своим первоначальным названием. Согласно исследованию пользовательского опыта веб-сайтов авиакомпаний, пользователи дольше всех находили свои посадочные талоны на веб-сайте KLM Airlines.
Источник изображения [5]Delta Airlines возглавила список, по мнению пользователей, самый простой способ получить посадочные талоны на своем веб-сайте. Вот так выглядела страница Delta Airlines:
Вот как выглядела домашняя страница авиакомпании KLM:
Команда KLM по оптимизации взаимодействия решила запустить тепловую карту на своей домашней странице, чтобы выяснить, почему пользователям требуется больше времени на поиск посадочных талонов на своем веб-сайте по сравнению с веб-сайтами других авиакомпаний.Ниже представлена тепловая карта, созданная на странице:
Если вы сравните веб-сайт KLM с веб-сайтом Delta, то увидите, что между соответствующими страницами существует большая разница. Дизайн страницы Delta чистый, точный и не загроможденный. Принимая во внимание, что тепловая карта веб-сайта KLM, приведенная выше, показывает, насколько загромождена их домашняя страница, и это может быть самой причиной их низкой производительности при поиске посадочных талонов в Интернете.
Еще один интересный способ, которым туристические веб-сайты могут использовать тепловую карту для оптимизации конверсии, - это не во внутреннем интерфейсе для анализа поведения посетителей, а во внешнем интерфейсе, чтобы помочь посетителям улучшить их опыт бронирования.Hipmunk, веб-сайт, предлагающий комплексный поиск путешествий для различных видов транспорта, а также отелей и аренды на время отпуска, а также помогающий сравнивать лучшие туристические сайты, чтобы показать самые лучшие и самые дешевые варианты, был первым, кто использовал тепловые карты во внешнем интерфейсе. Вот как тепловая карта выглядела для посетителей:
Источник изображения [6]Основываясь на данных тепловой карты, посетители веб-сайта Hipmunk могут легко решить, где остановиться, где поесть, какие места посетить, а также выбрать другие важные части своего маршрута.Поскольку посетителям не нужно было переходить на несколько сайтов в поисках рекомендаций по различным аспектам поездки, пользовательский опыт Hipmunk значительно улучшился, и это отразилось на их коэффициенте конверсии.
Следуя по стопам Hipmunk, другие конкуренты, такие как Kayak.com, например [7] , также начали предлагать посетителям обзор горячих и прохладных мест города, которые они планируют посетить.
Тепловые карты веб-сайтов в B2B SaaS
Квалифицированные лиды чрезвычайно важны для компании B2B SaaS.Без хороших, квалифицированных потенциальных клиентов бизнес B2B не будет процветать, потому что он не сможет продать ни один из своих продуктов. И основным источником таких потенциальных клиентов являются различные формы, размещенные на их веб-сайтах: форма регистрации, форма запроса демонстрации, форма загрузки тематического исследования, информационный бюллетень и так далее. Эти формы расположены на разных страницах и разбросаны по нескольким CTA по всему сайту. Многие компании B2B используют тепловые карты веб-сайтов разных типов, чтобы определить лучший раздел на странице для размещения таких призывов к действию и форм, а также для выявления перерывов в потоке форм и их исправления в соответствии с ожиданиями посетителей.
Домашняя страница B2B SaaS-бизнеса является одной из самых важных страниц на всем его веб-сайте, потому что на ней не только есть несколько форм сбора потенциальных клиентов, но и потому, что домашняя страница принимает посетителей повсюду на веб-сайте (в отличие от того, что они попадают на определенную страницу). через рекламу, продвижение в социальных сетях и другие подобные каналы). Чтобы воспользоваться неизведанными возможностями, которые предлагает их домашняя страница, и удалить все возможные блокаторы из своей воронки конверсии, Sumo, компания на базе Saas, предлагающая несколько маркетинговых инструментов, решила нанести тепловую карту на свою домашнюю страницу.Вот как выглядела полученная тепловая карта:
Посмотрев на тепловую карту, размещенную на домашней странице, команда Sumo сделала несколько наблюдений:
- Элементы на баннере страницы привлекли внимание.
- В баннере посетители чаще всего нажимали на ссылку «О нас».
- Два основных призыва к действию на странице - «Начать работу» и «Посмотреть видео» - также были существенно нажаты.
- Бесплатные инструменты, перечисленные в основной части страницы, нажимались на отдельном уровне, но общая тенденция заключалась в том, что инструменты, перечисленные в левой части страницы, нажимались чаще, чем инструменты, перечисленные в правой части страницы. страница.
- Стрелка, указывающая, чтобы переместиться под баннер страницы, была нажата много раз, даже если гиперссылка на нее не была. Это означало, что посетители ожидали гиперссылки.
Затем эти наблюдения помогли команде Sumo внести изменения в дизайн и содержание страницы, что в конечном итоге привело к увеличению коэффициента конверсии Sumo.
Заключение
Теперь, когда вы прочитали это руководство, вы должны быть вооружены знаниями по всем тепловым картам - от того, что это такое, до того, как это работает.Тепловая карта веб-сайта - незаменимый инструмент для анализа поведения посетителей, но его использование, не зная тонкостей всего процесса и в соответствии с неструктурированным подходом, даст вам искаженные данные.
Если все сделано правильно, помня обо всех мелких ошибках, которые вы можете сделать, о том, какие виды аналитики вы можете использовать, и, используя правильный тип тепловой карты веб-сайта, вы можете настроить дизайн и контент своего веб-сайта на основе взаимодействий посетителей в реальном времени с Ваш сайт.
Если вы нашли это руководство информативным и полезным и считаете, что оно помогло ответить на некоторые из ваших вопросов как маркетолога, то распространите информацию и помешайте другим маркетологам столкнуться с теми же препятствиями.
Часто задаваемые вопросы о тепловых картах веб-сайтов
Как показать тепловую карту?Heatmap работает, собирая данные о поведении посетителей на основе взаимодействия посетителей на выбранных веб-страницах. Затем он использует цветовую палитру, чтобы показать, с какими разделами и элементами взаимодействует больше, а с какими из них уделяется меньше внимания. Например, на веб-странице область, в которой зритель нажимает чаще всего, выделяется более теплым цветом, а область, на которую зритель не обращает внимания, - более холодным цветом.
Как использовать тепловую карту?Чтобы использовать тепловую карту, сначала выберите подходящий инструмент в зависимости от вашего сценария использования и отрасли. Затем выберите страницы для включения в кампанию с тепловой картой, настройте параметр в зависимости от вашей цели, установите фрагмент кода выбранного инструмента на свой веб-сайт и начните запись. Узнайте больше в этом руководстве.
Что такое инструмент теплового картографирования?Инструмент Heatmapping - это программа, которая помогает графически представлять числовые данные, когда отдельные точки данных, содержащиеся в матрице, представлены разными цветами.Инструмент теплового картографирования также можно определить как программное обеспечение, которое помогает визуализировать данные.
Для чего нужна тепловая карта?Проще говоря, цель тепловых карт - представить данные в простой для понимания форме. На основе цветовой схемы, используемой в тепловой карте, вы можете легко определить, насколько хорошо вы работаете, какие разделы нуждаются в улучшении, а какие нуждаются в полной переработке.
сегментов сборки | Adobe Analytics
Конструктор сегментов позволяет создавать простые или сложные сегменты, которые определяют атрибуты и действия посетителей во время посещений и обращений к страницам.Он предоставляет основу для перетаскивания метрических измерений, событий или других сегментов, чтобы сегментировать посетителей на основе логики, правил и операторов иерархии.
Есть несколько способов получить доступ к построителю сегментов:
- Аналитика вверху навигации : щелкните Аналитика > Компоненты > Сегменты .
- Analysis Workspace : щелкните Analytics > Workspace , откройте проект и щелкните + New > Create Segment .
- Отчеты и аналитика : щелкните Analytics > Reports , откройте существующий отчет и щелкните значок «Сегменты» на левой панели навигации, затем щелкните Добавить .
- Построитель отчетов : добавляйте или редактируйте сегменты в построителе отчетов.
Критерии строителя
Вы можете добавлять определения правил и контейнеры для определения ваших сегментов.
Заголовок : Назовите сегмент.
Описание : укажите описание сегмента.
Теги : Отметьте сегмент, который вы создаете, выбрав его из списка существующих тегов или создав новый тег.
Определения : здесь вы создаете и настраиваете сегменты, добавляете правила, а также размещаете и упорядочиваете контейнеры.
Показать : (Селектор верхнего контейнера.) Позволяет выбрать контейнер верхнего уровня (посетитель, посещение, попадание).Контейнером верхнего уровня по умолчанию является контейнер Hit.
Опции : значок (шестеренка)
- + Добавить контейнер : позволяет добавить новый контейнер (ниже контейнера верхнего уровня) в определение сегмента.
- Исключить : позволяет определить сегмент, исключив одно или несколько измерений, сегментов или показателей.
Размеры : Компоненты перетаскиваются из списка измерений (оранжевая боковая панель).
Оператор : Вы можете сравнивать и ограничивать значения с помощью выбранных операторов.
Значение : значение, которое вы ввели или выбрали для измерения, сегмента или показателя.
Модели атрибуции : Доступные только для измерений, эти модели определяют, какие значения в измерении следует сегментировать. Модели измерений особенно полезны при последовательной сегментации.
- Повторяющееся (по умолчанию): включает экземпляры и сохраненные значения для измерения.
- Экземпляр : включает экземпляры для измерения.
- Неповторяющийся экземпляр : включает уникальные экземпляры (неповторяющиеся) для измерения. Это модель, применяемая в Flow, когда исключены повторяющиеся экземпляры.
Пример: сегмент попадания, где eVar1 = A
Пример A A A (постоянный) B A С Повторяющийся Х Х Х – Х – Экземпляр Х Х – – Х – Неповторяющийся экземпляр Х – – – Х – And / Or / Then : назначает операторы AND / OR / THEN между контейнерами или правилами.Оператор THEN позволяет определять последовательные сегменты.
Метрика : (Зеленая боковая панель) Метрика, которая была перетащена из списка метрик.
Оператор сравнения : Вы можете сравнивать и ограничивать значения с помощью выбранных операторов.
Значение : значение, которое вы ввели или выбрали для измерения, сегмента или показателя.
X : (Удалить) Позволяет удалить эту часть определения сегмента.
Публикация в Experience Cloud : публикация сегмента Adobe Analytics в Experience Cloud позволяет использовать этот сегмент для маркетинговой деятельности в Audience Manager и в других каналах активации. Узнать больше…
Библиотека аудитории : службы аудитории Adobe управляют преобразованием данных о посетителях в сегментацию аудитории. Таким образом, создание аудиторий и управление ими аналогично созданию и использованию сегментов с добавленной возможностью делиться сегментом аудитории с Experience Cloud.Узнать больше…
Поиск : поиск по списку измерений, сегментов или показателей.
Размеры : (Список) Щелкните заголовок, чтобы развернуть его.
Показатели : щелкните заголовок, чтобы развернуть его.
Сегменты : щелкните заголовок, чтобы развернуть его.
Селектор набора отчетов : позволяет выбрать набор отчетов, в котором будет сохранен этот сегмент.Вы по-прежнему можете использовать этот сегмент во всех наборах отчетов.
Предварительный просмотр сегмента : позволяет предварительно просмотреть ключевые показатели, чтобы увидеть, есть ли у вас допустимый сегмент и насколько широк он. Представляет разбивку набора данных, который вы можете ожидать, если примените этот сегмент. Отображает 3 концентрических круга и список, показывающий количество и процент совпадений для совпадений, посещений и посетителей для сегмента, запущенного с набором данных. Эта диаграмма обновляется сразу после создания или внесения изменений в определение сегмента.
Совместимость продуктов : Предоставляет список продуктов Adobe Analytics (рабочая область Analysis, отчеты и аналитика, хранилище данных), с которыми совместим созданный вами сегмент. Большинство сегментов совместимы со всеми продуктами. Однако не все операторы и измерения совместимы со всеми продуктами Analytics, особенно со хранилищем данных. Эта диаграмма обновляется сразу после внесения изменений в определение сегмента.
Сохранить или Отмена : сохраняет или отменяет сегмент.После нажатия Сохранить вы попадете в диспетчер сегментов, где сможете управлять сегментом.
Сегменты со встроенными диапазонами дат продолжают работать в Analysis Workspace иначе, чем в отчетах и аналитике: в Workspace сегмент со встроенным диапазоном дат переопределяет диапазон дат панели. В отличие от этого, отчеты и аналитика показывают пересечение диапазона дат отчета и встроенного диапазона дат сегмента.
Построить сегменты
Просто перетащите событие измерения, сегмента или показателя с левой панели в поле «Определения».
Контейнер Hit верхнего уровня по умолчанию отображается после перетаскивания элемента в Определения. Вы можете изменить тип контейнера на «Посещение» или «Посетитель» в раскрывающемся меню Показать .
Задайте оператора из выпадающего меню.
Введите или выберите значение для выбранного элемента.
При необходимости добавьте дополнительные контейнеры, используя правила и , или , или Затем .
После размещения контейнеров и настройки правил просмотрите результаты сегмента на диаграмме проверки в правом верхнем углу. Валидатор указывает процентное и абсолютное количество просмотров страниц, посещений и уникальных посетителей, соответствующих созданному вами сегменту.
В разделе Теги отметьте контейнер, выбрав существующий тег или создав новый.
Нажмите Сохранить , чтобы сохранить сегмент.
Теперь вы попали в диспетчер сегментов, где вы можете пометить свой сегмент, поделиться им и управлять им несколькими способами.
Добавить контейнеры
Вы можете построить структуру контейнеров, а затем разместить логические правила и операторы между ними.
Щелкните Параметры > Добавить контейнер .
Новый контейнер попаданий открывается без определения попадания (просмотра страницы).
При необходимости измените тип контейнера.
Перетащите измерение, сегмент или событие с левой панели в контейнер.
Продолжить добавление новых контейнеров из верхнего уровня Параметры > Добавить контейнер , кнопка вверху определения, или добавить контейнеры из контейнера для логики вложения.
ИЛИ
Выберите одно или несколько правил, а затем щелкните Параметры > Добавить контейнер из выбора . Это превращает ваш выбор в отдельный контейнер.
Использовать диапазоны дат
Вы можете создавать сегменты, которые содержат скользящие диапазоны дат, чтобы отвечать на вопросы о текущих кампаниях или событиях.
Например, вы можете легко построить сегмент, включающий «всех, кто совершил покупку за последние 60 дней».
Вы создаете контейнер "Посещение" и в него добавляете временной диапазон "Последние 60 дней", а показатель "Заказы" больше или равен 1 с помощью оператора И:
Сегменты штабеля
Сегменты стекирования работают путем объединения критериев в каждом сегменте с помощью оператора «и», а затем применения комбинированных критериев. Это можно сделать непосредственно в проекте рабочей области или в построителе сегментов.
Например, объединение сегмента «пользователи мобильных телефонов» и сегмента «география США» вернет данные только для пользователей мобильных телефонов в США.
Думайте об этих сегментах как о строительных блоках или модулях, которые вы можете включить в библиотеку сегментов, чтобы пользователи могли использовать их по своему усмотрению. Таким образом можно значительно сократить количество необходимых сегментов. Например, предположим, что у вас есть 40 сегментов:
- 20 для пользователей мобильных телефонов в разных странах (US_mobile, Germany_mobile, France_mobile, Brazil_mobile и т. Д.)
- 20 для пользователей планшетов в разных странах (US_tablet, Germany_tablet, France_tablet, Brazil_tablet и т. Д.)
Используя наложение сегментов, вы можете уменьшить количество сегментов до 22 и складывать их по мере необходимости. Вам нужно будет создать эти сегменты:
- один сегмент для мобильных пользователей
- один сегмент для пользователей планшетов
- 20 сегментов для разных регионов
ПРИМЕЧАНИЕ
При наложении двух сегментов они по умолчанию соединяются оператором AND. Это не может быть изменено на оператор ИЛИ.
Перейдите к построителю сегментов.
Укажите название и описание сегмента.
Шаг Результат 1. Щелкните Показать сегменты , чтобы открыть список сегментов на левой панели навигации.
Шаг Результат 1. Перетащите сегменты, которые нужно сложить, на холст определения сегмента. Вот пример сегмента, который складывает существующие сегменты «Посещения с планшетов» и «География США»:
Сохраните сегмент.
Результат шага
Шаблоны сегментов
Шаблоны сегментовпредоставляются для распространенных вариантов использования сегментации, таких как «Первые посещения» или «Визиты с мобильных устройств».Они доступны в проектах рабочей области и в конструкторе сегментов как строительные блоки для новых сегментов.
Шаблоныобозначены логотипом Adobe «A». Примеры шаблонов приведены ниже:
| Имя шаблона | Определение |
|---|---|
| Брошенная тележка | Просмотр данных о посетителях, которые добавляли товары в свои тележки, но ничего не заказывали. В определении сегмента контейнером является посещение.Правило для этого последовательного сегмента: Добавление корзины не равно нулю Тогда заказов равно 0. |
| Первое посещение | Просмотр данных для посетителей, которые посетили не более одного [1] раза. В определении сегмента контейнером является посещение. Правило: Число посещений равно 1. |
| Непокупатели | Просмотр данных для посетителей, которые не участвовали в событии заказа.В определении сегмента контейнер - это посетитель. В этом сегменте используется логика исключения. Правило заказов не равно нулю. |
| Посещение без одной страницы (без отказов) | Просмотр данных о посетителях, которые посещали его более одного раза. В определении сегмента контейнер - это посетитель. В этом сегменте используется логика исключения. Правило: Единый доступ не равен нулю. |
| Платный поиск | Просмотр данных посетителей, пришедших из платного поиска.В определении сегмента контейнером является посещение. Правило: платного поиска равно 1. |
| Покупатели | Просмотр данных о посетителях, которые участвовали в событии заказа. В определении сегмента контейнер - это посетитель. Правило заказов не равно нулю. |
| Обратные посещения | Просмотр данных посетителей, которые посетили хотя бы один раз. В определении сегмента контейнером является посещение.Правило: Число посещений больше 1. |
| Посещений одной страницы | Просмотр данных о посещениях, в которых вы видите одну ценность страницы, даже если вы можете отправить несколько просмотров страниц во время этого посещения. Посещения одной страницы со ссылками на выход включены в сегмент. В определении сегмента контейнером является посещение. Правило: посещений одной страницы равно 1. |
| Просмотренный товар Не добавил в корзину | Просмотр данных о посетителях, которые просмотрели продукты, но не добавили в корзину.В определении сегмента контейнером является посещение. Правило для этого последовательного сегмента: просмотров продукта не равно нулю Тогда Добавлений в корзину равно 0. |
| Посещений из кампании | Просмотр данных о посетителях, привлеченных кампаниями. В определении сегмента контейнером является посещение. Правило: код отслеживания не равен нулю. |
| Посещений с мобильных устройств | Просмотр данных о посетителях с помощью мобильных устройств.В определении сегмента контейнером является посещение. Правило: Мобильное устройство не равно нулю. |
| Посещений из обычного поиска | Просмотр данных о посетителях, не являющихся результатом платного поиска. В определении сегмента контейнером является посещение. Правило: платного поиска равно 0. |
| Посещений с немобильного устройства | Просмотр данных о посетителях, не использующих мобильные устройства. В определении сегмента контейнером является посещение.В этом сегменте используется логика исключения. Правило: Тип мобильного устройства равен Мобильному телефону Или Тип мобильного устройства равен Планшету. |
| Посещений с телефонов | Просматривайте данные посетителей с помощью телефонов. В определении сегмента контейнером является посещение. Правило: Тип устройства равен Мобильному телефону. |
| Посещений из поисковых систем | Просмотр данных посетителей, привлеченных поисковыми системами.В определении сегмента контейнером является посещение. Правило: Тип реферера равен поисковым системам. |
| Посещений из социальных сетей | Просмотр данных о посетителях, перешедших по ссылке из социальных сетей. В определении сегмента контейнером является посещение. Правило: Тип реферера равен социальным сетям. |
| Посещений с планшетов | Просмотр данных о посетителях с помощью планшетов. В определении сегмента контейнером является посещение.Правило: Тип устройства равен планшету. |
| Посещений с cookie идентификатора посетителя | Просмотр данных посетителей вашего сайта, для которых требуется постоянный файл cookie. В определении сегмента контейнером является посещение. Правило: Persistent Cookie равно 1. |
путей - SVG 2
путей - SVG 2Содержание
- 9.1. Введение
- 9.2. Элемент «путь»
- 9.3. Данные пути
- 9.3.1. Общая информация о данных пути
- 9.3.2. Указание данных пути: свойство «d»
- 9.3.3. "moveto" команд
- 9.3.4. Команда "closepath"
- 9.3.4.1. Завершающая сегмент операция закрытия пути
- 9.3.5. Команды "lineto"
- 9.3.6. Кубическая кривая Безье дает команду
- 9.3.7. Квадратичная кривая Безье дает команду
- 9.3.8.Команды эллиптической дуги
- 9.3.9. Грамматика данных пути
- 9.4. Направленность трассы
- 9.5. Примечания по реализации
- 9.5.1. Параметры эллиптической дуги вне допустимого диапазона
- 9.5.2. Отраженные контрольные точки
- 9.5.3. Сегменты пути нулевой длины
- 9.5.4. Обработка ошибок в данных пути
- 9.6. Расстояние по трассе
- 9.6.1. Атрибут pathLength
- 9.7.Интерфейсы DOM
- 9.7.1. Интерфейс SVGPathElement
9.1. Введение
Путь представляет собой контур фигуры, которую можно заливать или погладил. Путь также можно использовать в качестве обтравочного контура для описания анимация или позиционирование текста. Путь может использоваться более чем для одного из эти функции одновременно. (Видеть Серверы заливки, обводки и покраски, Обрезка и маскирование, Анимация ('animateMotion'), и текст по контуру.)
Путь описывается с использованием концепции текущей точки. В аналогия с рисованием на бумаге, текущая точка может быть думал как расположение ручки. Положение пера могут быть изменены, а контур фигуры (открытый или закрытый) может отслеживаться перетаскиванием по прямым линиям или кривые.
Пути представляют собой геометрию контура объекта, определяется в терминах перейти к (установить новую текущую точку), От до (начертить прямую), от до (начертить кривая с использованием кубической кривой Безье), arc (эллиптическая или дуги окружности) и closepath (замкнуть текущую shape, подключившись к последним командам moveto ).Составные пути (т. Е. Путь с несколькими подпутьями) являются можно разрешить такие эффекты, как «дырки от бублика» в объектах.
В этой главе описываются синтаксис, поведение и DOM. интерфейсы для путей SVG. Различные примечания по реализации для SVG пути можно найти в реализации элемента «path» Примечания.
Путь определяется в SVG с помощью элемента «path».
Все основные формы описаны с точки зрения их эквивалентный путь , который является какова их форма как тропинка.(Эквивалентный путь Элемент «path» - это просто сам путь.) Чтобы определить основные формы как эквивалентные пути, определена завершающая сегмент операция замыкания пути, который в настоящее время не может быть представлен в синтаксисе основного пути.
9.2. Элемент «путь»
' путь '
- Категории:
- Графический элемент, визуализируемый элемент, элемент формы
- Модель содержимого:
- Любое количество следующих элементов в любом порядке: clipPath, маркер, маска, скрипт, стиль
- Атрибуты:
- атрибуты aria - 'aria-activedescendant', 'aria-atomic', 'aria-autocomplete', 'aria-busy', 'aria-checked', 'aria-colcount', 'aria-colindex' , 'aria-colspan', 'aria-controls', 'aria-current', 'aria -hibitedby', 'aria-details', 'aria-disabled', 'aria-dropeffect', 'aria-errormessage', ' aria-extended, aria-flowto, aria-grabbed, aria-haspopup, aria-hidden, aria-invalid, aria-keyshortcuts, aria-label, aria- labelledby ',' aria-level ',' aria-live ',' aria-modal ',' aria-multiline ',' aria-multiselectable ',' aria-Ориентация ',' aria-own ',' aria-placeholder ' , 'aria-posinset', 'aria-press', 'aria-readonly', 'aria-related', 'aria-required', 'aria-roledescription', 'aria-rowcount', 'aria-rowindex', 'aria-rowspan', 'aria-selected', 'aria-setsize', 'aria-sort', 'aria-valuemax', 'aria-valuemin', 'aria-valuenow', 'aria -valuetext ',' role '
- атрибутов условной обработки -' requiredExtensions ',' systemLanguage '
- основных атрибутов -' id ',' tabindex ',' lang ',' xml: space ',' class ',' style '
- глобальные атрибуты событий - oncancel, oncanplay, oncanplaythrough, onchange, onclick, onclose, oncuechange, ondblclick, ondrag, ondragend, ondragenter, ondragexit, ondragleave, ondragover, ondragstart, ondrop, ondurationchange, onemptied, onended, onerror, onfocus, oninput, oninvalid, onkeydown ',' onkeypress ',' onkeyup ',' onload ',' onloadeddata ',' onloadedmetadata ',' onloadstart ',' onmousedown ',' onmouseenter ',' onmouseleave ',' onmousemove ',' onmouseout ',' onmouseover ', onmouseup, onmousewheel, onpause, onplay, onplaying, onprogress, onratechange, onreset, onresize, onscroll, onseeke d ',' onseeking ',' onselect ',' onshow ',' onstalled ',' onsubmit ',' onsuspend ',' ontimeupdate ',' onggle ',' onvolumechange ',' onwaiting '
- атрибуты событий элемента документа -' oncopy ',' oncut ',' onpaste '
- графические атрибуты событий -' onfocusin ',' onfocusout '
- атрибуты презентации -
- ' pathLength '
- Свойства геометрии:
- Интерфейсы DOM:
Контур формы для элемента «путь» задается с помощью d свойство.См. Данные о пути ниже.
9.3. Данные пути
9.3.1. Общая информация о данных пути
Путь определяется включением «пути» элемент, для которого свойство d указывает данные пути. Данные пути содержат переместиться на , линейно на , кривая на (как кубическая, так и квадратичный Безье), arc и closepath инструкции.
Пример треугольника01 указывает путь в форме треугольника. (В M указывает переход с на , L с означает линий до с, а z обозначает ближний путь ().
Пример треугольника01
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
Данные пути могут содержать символы новой строки и, следовательно, могут быть разбит на несколько строк для удобства чтения.Новые строки внутри атрибутов в разметке будут нормализованы до пробела символы при разборе.
Синтаксис данных пути краток, чтобы позволить минимальный размер файла и эффективная загрузка, поскольку многие файлы SVG будут преобладать их данные пути. Некоторые из способов, которыми SVG попытки минимизировать размер данных пути следующие:
- Все инструкции выражаются одним символом (например, moveto выражается как M ).
Избыточный пробел и разделители (например, запятые) могут быть устраненным; например, следующее содержит ненужные мест:
м 100100 л 200200Более компактно это можно выразить как:
M100 100L200 200Буква команды может быть удалена, если идентичная команда в противном случае ему предшествовало бы письмо; например, следующие содержит ненужную вторую команду "L":
М 100200 л 200100 л -100-200Более компактно это можно выразить как:
M 100200 L 200100-100-200- Для большинства команд существуют абсолютные и относительные доступные версии (прописные буквы означают абсолютные координаты, строчные буквы означают относительные координаты).
- Альтернативные формы от до доступны для оптимизировать частные случаи горизонтальных и вертикальных линий (абсолютное и относительное).
- Альтернативные формы кривой доступны для оптимизировать особые случаи, когда некоторые из контрольных точек на текущем сегменте может быть определена автоматически из контрольные точки на предыдущем сегменте.
Синтаксис данных пути представляет собой префиксную нотацию (т. Е. Команды за которыми следуют параметры).Единственная допустимая десятичная точка - это Юникод U + 0046 FULL STOP (".") Символ (также называемый в Юникоде как PERIOD, точка и десятичная точка) и никаких других разделителей разрешены символы [UNICODE]. (Например, следующее недопустимое числовое значение в потоке данных пути: «13,000,56». Вместо этого скажите: «13000,56».)
Для относительных версий команд все координаты значения относятся к текущей точке в начале команда.
В таблицах ниже используются следующие обозначения описать синтаксис заданной команды пути:
- (): группировка параметров
- +: требуется 1 или несколько заданных параметров
В описании команд пути cpx и cpy представляют координаты текущей точки.
9.3.2. Указание данных пути: свойство «d»
| Имя: | д |
|---|---|
| значение: | нет | |
| Начальное: | нет |
| Применимо к: | «путь» |
| Унаследовано: | № |
| В процентах: | НЕТ |
| Медиа: | визуал |
| Вычисленное значение: | как указано |
| Анимация: | да |
Свойство d используется для определения формы элемента «путь».
Значение none указывает, что нет данные пути для элемента. Для элементов «path» это означает, что элемент не отображает и не влияет на ограничивающую рамку предка элементы контейнера.
Путь состоит из нескольких сегментов, и каждая команда, либо явная или неявно, кроме moveto или closepath, определяет один сегмент пути .
Все координаты и длины, указанные в данных пути, должны рассматриваться как в пользовательских единицах измерения в текущей пользовательской системе координат.
Значение
Для анимации два значения свойства d могут быть только гладко интерполируется, когда строки данных пути содержат та же структура, (т.е. точно такое же количество и типы данных пути команды, расположенные в том же порядке). Если указана анимация и списки команд данных пути имеют разную структуру, тогда значения должны быть интерполированный с использованием дискретный тип анимации.
Если список команд данных пути имеет одинаковую структуру, то каждая параметр для каждой команды данных пути должен быть интерполированный отдельно как действительные числа. Флаги и логические значения должны быть интерполированы как дроби от нуля до единицы, с учетом любого ненулевого значения быть значением один / истина.
Решено, что "d" станет атрибутом презентации (без имени изменить) со строкой данных пути в качестве значения "в Лондон Встреча редакторов.
В следующих разделах перечислены команды, которые можно использовать. в строках данных пути. Те что рисовать отрезки прямых линий, включая команды lineto ( л , л , H , h , V и v ) и команды закрытия пути ( Z и z ). Эти три группы команд рисуют кривые:
- Кубический Команды Безье ( C , c , S и с ).Кубический отрезок Безье определяется по начальной, конечной и двум контрольным точкам.
- Квадратичная Команды Безье ( Q , q , T и т ). Квадратичный отрезок Безье - это определяется начальной точкой, конечной точкой и одним элементом управления точка.
- Эллиптический команды arc ( A и a ). Сегмент эллиптической дуги рисует сегмент эллипса.
9.3.3.
"moveto" командКоманды "moveto" ( M или м ) необходимо установить новую начальную точку и новая текущая точка.Эффект такой, как если бы «перо» подняли и переместили в новое место. Сегмент данных пути (если он есть) должен начинаться с "moveto". команда. Последующие команды "moveto" (т. Е. Когда "moveto" не первая команда) представляют собой начало нового подпуть :
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| M (абсолютное) m (относительное) | moveto | (x y) + | Начните новый дополнительный путь с заданными координатами (x, y). M (верхний регистр) указывает, что абсолютное координаты последуют; м (строчные) указывает, что последуют относительные координаты. Если moveto за которыми следуют несколько пар координат, последующие пары рассматриваются как неявные команды lineto. Следовательно, неявный lineto команды будут относительными, если moveto является относительным, и absolute, если moveto является абсолютным. Если относительный ход ( м ) появляется как первый элемент пути, тогда он рассматривается как пара абсолютных координат.В этом случае последующие пары координат рассматриваются как относительные даже если начальное движение интерпретируется как абсолютное движение. |
Когда используется относительная команда m , позиция перемещена в ( cpx + x , cpy + y ).
9.3.4. Команда
"closepath""Ближний путь" ( Z или z ) завершает текущий подпуть, возвращая его в исходную точку.Автоматический от текущей точки к начальной проводится прямая линия текущего подпути. Этот сегмент пути может быть нулевым длина.
Если за "closepath" сразу следует "moveto", то "moveto" определяет начальную точку следующего подпути. Если за "closepath" сразу следует любая другая команда, то следующий подпуть начинается в той же начальной точке, что и текущий подпуть.
Когда подпуть заканчивается «закрытым путем», он отличается по поведению. из того, что происходит, когда "вручную" закрывает подпуть через команда "lineto" в способе соединения "штрих-линия" и «штрих-линейный колпачок».С "closepath" конец последнего сегмента подпути "соединяется" с началом начального сегмент подпути, использующий текущее значение «stroke-linejoin». Если вместо этого вы "вручную" закроете подпуть через "lineto" команда, начало первого сегмента и конец последнего сегменты не соединяются, а вместо этого каждый закрывается с помощью текущее значение «stroke-linecap». В конце команды новая текущая точка устанавливается на начальная точка текущего подпути.
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| Z или z | ближний путь | (нет) | Закройте текущий подпуть, подключив его обратно к текущему начальная точка подпути (см. выше). Поскольку Z и z команды не принимают параметров, они имеют идентичный эффект. |
Замкнутый подпуть должен быть закрыт команда "closepath", она "соединяет" первый и последний сегменты пути.Любой другой путь - это открытый подпуть .
Закрытый подпуть отличается по поведению из открытого подпути, конечная координата которого является начальной точкой подпути. Первый и последний сегменты открытого подпути не будут соединены, даже если конечной координатой последнего сегмента пути является начальная точка подпути. Это приведет к первому и последнему сегменты контура ограничиваются текущим значением stroke-linecap вместо того, чтобы соединяться с использованием текущего значения stroke-linejoin.
Если за "closepath" сразу следует "moveto", затем "moveto" определяет начальную точку следующий подпуть. Если за "closepath" сразу следует любой другая команда, то следующий подпуть должен начинаться с той же начальной точки как текущий подпуть.
9.3.4.1. Завершающая сегмент операция закрытия пути
Чтобы представить основные формы как эквивалентные пути, должен быть способ закрыть изогнутые формы без введения дополнительного прямолинейного участка (даже если этот сегмент будет иметь нулевую длину).Для этой цели здесь определяется операция закрытия сегмента.
завершение сегмента закрытие пути операция комбинирует с предыдущей командой пути, с двумя эффектами:
- Обеспечивает точное совпадение конечной координатной точки предыдущей команды начальная точка текущего подпути.
- Он соединяет конечную и начальную точки подпути, делая его замкнутым подпути.
Завершающие сегменты операции закрытия пути в настоящее время не поддерживаются как команду в синтаксисе данных пути.Рабочая группа предложила такой синтаксис для будущих версий спецификации.
9.3.5. Команды
"lineto"Различные команды "lineto" рисуют прямые линии от от текущей точки к новой:
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| л (абсолютный) л (относительный) | линето | (x y) + | Проведите линию от текущей точки до заданной (x, y) координата, которая становится новой текущей точкой. L (верхний регистр) указывает, что абсолютное координаты последуют; л (строчные буквы) указывает, что последуют относительные координаты. Число пары координат могут быть указаны для рисования ломаной линии. В конце команды новая текущая точка устанавливается на предоставленный окончательный набор координат. |
| H (абсолютное) h (относительное) | горизонтальная линия | х + | Рисует горизонтальную линию от текущей точки. H (верхний регистр) указывает что последуют абсолютные координаты; ч (нижний регистр) указывает, что относительные координаты будут следить. Может быть указано несколько значений x (хотя обычно это не имеет смысла). Ан H или h команда эквивалентна L или l команда с 0 указанным для координаты y. В конце команды новая текущая точка берется из окончательного значения координаты. |
| V (абсолютный) v (относительный) | вертикальная линия | г + | Рисует вертикальную линию от текущей точки. В (верхний регистр) означает, что последуют абсолютные координаты; v (нижний регистр) указывает, что относительные координаты будут следить. Может быть указано несколько значений y (хотя обычно это не имеет смысла). A V или v команда эквивалентна L или l команда с 0 указанным для координаты x.В конце команды новая текущая точка берется из окончательного значения координаты. |
Когда используется относительная команда l , конечная точка линии ( cpx + x , cpy + y ).
Когда используется относительная команда h , конечная точка линии ( cpx + x , копий ). Это означает что команда h с положительным x value рисует горизонтальную линию в направлении положительной оси x.
Когда используется относительная команда v , конечная точка линии ( cpx , cpy + y ).
9.3.6. Кубическая кривая Безье дает команду
Кубические команды Безье следующие:
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| C (абсолютный) c (относительный) | кривой до | (x1 y1 x2 y2 x y) + | Рисует кубическую кривую Безье по текущему указать на (x, y), используя (x1, y1) в качестве контрольной точки в начало кривой и (x2, y2) в качестве контрольной точки в конец кривой. C (прописные) указывает, что последуют абсолютные координаты; c (нижний регистр) указывает, что относительный координаты последуют. Несколько наборов координат могут указать, чтобы нарисовать полибезье. В конце команда, новая текущая точка становится последней (x, y) пара координат, используемая в полибезье. |
| S (абсолютное) s (относительное) | сокращение / плавная кривая до | (x2 y2 x y) + | Рисует кубическую кривую Безье по текущему указать на (x, y).Предполагается, что первая контрольная точка отражение второй контрольной точки на предыдущей команду относительно текущей точки. (Если нет предыдущая команда или если предыдущая команда не была C, c, S или s, предположим, что первая контрольная точка совпадает с текущей точкой.) (x2, y2) - второй элемент управления точка (т. е. контрольная точка в конце кривой). S (верхний регистр) указывает, что абсолютное координаты последуют; с (строчные буквы) указывает, что последуют относительные координаты.Несколько наборы координат могут быть указаны для рисования полибезье. В конце команды новый текущая точка становится последней используемой парой координат (x, y) в полибезье. |
При родственнике с или с используется команда, каждая из относительных пар координат вычисляется так же, как в команде m . Например, конечная контрольная точка кривой обе команды: ( cpx + x , cpy + y ).
Пример cubic01 показывает некоторые простое использование кубических команд Безье в пути. В пример использует внутреннюю таблицу стилей CSS для назначения стиля характеристики. Обратите внимание, что контрольной точкой для команды "S" является вычисляется автоматически как отражение контрольной точки для предыдущей команды "C" относительно начальной точки Команда "S".
Пример cubic01
Просмотрите этот пример как SVG (только для браузеров с поддержкой SVG)
На следующем рисунке показано, как кубический Безье кривые меняют свою форму в зависимости от положения контрольные точки.Первые пять примеров иллюстрируют один кубический отрезок пути Безье. Пример внизу справа показана команда «C», за которой следует команда «S».
Просмотр
этот пример как SVG (только браузеры с поддержкой SVG)
9.3.7. Квадратичная кривая Безье дает команду
Квадратичные команды Безье следующие:
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| Q (абсолютный) q (относительный) | квадратичная кривая Безье до | (x1 y1 x y) + | Рисует квадратичную кривую Безье по текущему укажите на (x, y), используя (x1, y1) в качестве контрольной точки. Q (верхний регистр) указывает, что абсолютное координаты последуют; q (строчные буквы) указывает, что последуют относительные координаты. Несколько наборы координат могут быть указаны для рисования полибезье. В конце команды новый текущая точка становится последней используемой парой координат (x, y) в полибезье. |
| T (абсолютный) t (относительный) | Сокращение / гладкая квадратичная кривая Безье до | (x y) + | Рисует квадратичную кривую Безье по текущему указать на (x, y).Контрольной точкой считается отражение контрольной точки на предыдущей команде относительно текущей точки. (Если нет предыдущего команда или если предыдущая команда не была Q, q, T или t, предположим, что контрольная точка совпадает с текущей точки.) T (верхний регистр) означает, что последуют абсолютные координаты; т (нижний регистр) указывает, что относительные координаты будут следить. В конце команды новая текущая точка становится последней парой координат (x, y), используемой в полибезье. |
Когда родственник q или t используется команда, каждая из относительных пар координат вычисляется так же, как в команде m . Например, конечная контрольная точка кривой обе команды: ( cpx + x , cpy + y ).
Пример quad01 показывает некоторые простое использование квадратичных команд Безье внутри контура. Обратите внимание, что контрольная точка для команды "T" вычисляется автоматически как отражение контрольной точки для предыдущая команда "Q" относительно начальной точки "T" команда.
Пример quad01
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
9.3.8. Команды эллиптической кривой дуги
| SVG 2 Требование: | Упростите рисование дуг в синтаксисе пути SVG. |
|---|---|
| Разрешение: | Упростите дуги в путях. |
| Назначение: | Чтобы облегчить авторам запись данных пути с дугами вручную. |
| Владелец: | Кэмерон (ACTION-3151) |
Команды эллиптической дуги следующие:
| Команда | Имя | Параметры | Описание |
|---|---|---|---|
| A (абсолютный) a (относительный) | эллиптическая дуга | (rx ry x-axis-rotation big-arc-flag sweep-flag x г) + | Рисует эллиптическую дугу от текущей точки до ( x , y ).Размер и ориентация эллипса определяется двумя радиусами ( rx , и ) и x-axis-rotation , который указывает, как эллипс в целом поворачивается в градусах относительно текущего система координат. Центр ( сх , г. cy ) эллипса вычисляется автоматически, чтобы удовлетворить ограничения, налагаемые другие параметры. флаг с большой дугой и sweep-flag вносит вклад в автоматический расчеты и помогают определить, как нарисована дуга. |
Когда используется относительная команда , конечная точка дуги составляет ( cpx + x , cpy + y ).
Пример arcs01 показывает некоторые простое использование команд дуги внутри контура.
Пример arcs01
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
Команда эллиптической дуги рисует часть эллипса. который должен соответствовать следующим ограничениям:
- дуга начинается в текущей точке
- дуга заканчивается в точке ( x , л )
- эллипс имеет два радиуса ( rx , ry )
- ось x эллипса повернута на x-axis-вращение градуса относительно x-оси текущая система координат.
В большинстве случаев на самом деле есть четыре разные дуги. (два разных эллипса, каждый с двумя разными дугами) которые удовлетворяют этим ограничениям. флаг с большой дугой и флаг развертки указывает, какой из четырех дуги нарисованы следующим образом:
- Из четырех возможных вариантов развертки дуги два будут представлять собой размах дуги не менее 180 градусов ( "большая дуга"), а два будут представлять длину дуги менее чем или равный 180 градусам («малая дуга»).Если large-arc-flag - 1, затем один из двух будут выбраны более крупные развертки дуги; в противном случае, если large-arc-flag - «0», один из меньших будут выбраны развертки дуги,
- Если флаг развертки равен «1», то дуга будет быть нарисованным в направлении "положительного угла" (т. е. эллипс формула x = cx + rx * cos (тета) и y = cy + ry * sin (theta) равно оценивается так, что тета начинается под углом, соответствующим текущей точке и увеличивается положительно, пока дуга достигает (x, y)).Значение 0 заставляет дугу рисовать направление "отрицательный угол" (т. е. тета начинается под углом значение, соответствующее текущей точке, и уменьшается до тех пор, пока дуга достигает (x, y)).
Ниже показаны четыре комбинации флаг с большой дугой и флаг развертки и четыре разные дуги, которые будут построены на основе значения этих флагов. Для каждого случая следующие данные пути использовалась команда:
где "?,?" заменяется на «0,0» «0,1» «1,0» и «1,1» на сгенерируйте четыре возможных случая.
Просмотр этот пример как SVG (только браузеры с поддержкой SVG)
См. Раздел Параметры эллиптической дуги, выходящие за пределы допустимого диапазона. для подробных примечаний по реализации для команды эллиптической дуги данных пути.
Приложение "Замечания по реализации" имеет соответствующие формулы для программного обеспечения, которое необходимо преобразовать Обозначение дуги SVG в формате, в котором используются центральные точки и дуги.
9.3.9. Грамматика для данных пути
Данные пути SVG соответствуют следующей грамматике EBNF.
svg_path :: = wsp * moveto? (перейти к drawto_command *)?
drawto_command :: =
двигаться
| близкий путь
| Lineto
| horizontal_lineto
| vertical_lineto
| кривая
| smooth_curveto
| quadratic_bezier_curveto
| smooth_quadratic_bezier_curveto
| эллиптическая_ дуга
moveto :: =
("M" | "m") wsp * последовательность_координат
closepath :: =
("Z" | "z")
lineto :: =
("L" | "l") wsp * последовательность_координат
horizontal_lineto :: =
("H" | "h") wsp * последовательность_координат
vertical_lineto :: =
("V" | "v") wsp * последовательность_координат
curveto :: =
("C" | "c") wsp * curveto_coordinate_sequence
последовательность_координат_кривой :: =
Coordinate_pair_triplet
| (тройка_координат запятая? последовательность_координат_координат)
smooth_curveto :: =
("S" | "s") wsp * smooth_curveto_coordinate_sequence
smooth_curveto_coordinate_sequence :: =
Coordinate_pair_double
| (Coordinate_pair_double comma_wsp? smooth_curveto_coordinate_sequence)
quadratic_bezier_curveto :: =
("Q" | "q") wsp * quadratic_bezier_curveto_coordinate_sequence
quadratic_bezier_curveto_coordinate_sequence :: =
Coordinate_pair_double
| (пара_координат, двойная запятая_wsp? quadratic_bezier_curveto_coordinate_sequence)
smooth_quadratic_bezier_curveto :: =
("T" | "t") wsp * последовательность_координат
эллиптическая_дуга :: =
("A" | "a") wsp * elliptical_arc_argument_sequence
elliptical_arc_argument_sequence :: =
elliptical_arc_argument
| (эллиптическая_дуга_аргумент запятая_всп? эллиптическая_дуга_аргумент_последовательность)
эллиптический_дуговой_аргумент :: =
число comma_wsp? число comma_wsp? число comma_wsp
флаг comma_wsp? флаг comma_wsp? Coordin_pair
двойной_координат :: =
ordin_pair comma_wsp? Coordin_pair
Coordin_pair_triplet :: =
ordin_pair comma_wsp? ordin_pair comma_wsp? Coordin_pair
последовательность_координат :: =
Coordin_pair | (пара_координат, запятая_wsp? последовательность_пар_координат)
последовательность_координат :: =
координата | (координата запятая? последовательность_координат)
пара_координат :: = координата запятая_wsp? координировать
координата :: = знак? номер
знак :: = "+" | "-"
число :: = ([0-9]) +
flag :: = ("0" | "1")
comma_wsp :: = (wsp + ","? wsp *) | ("," wsp *)
wsp :: = (# x9 | # x20 | #xA | #xC | #xD)
Обработка EBNF должна потреблять как можно больше заданного Производство EBNF по мере возможности, останавливаясь в момент, когда встречается персонаж, который больше не удовлетворяет производство.Таким образом, в строке «М 100-200» первая координата для "moveto" потребляет символы "100" и останавливается при встрече со знаком минус, потому что знак минус не может следовать за цифрой при производстве «координаты». В в результате первая координата будет "100", а вторая координата будет «-200».
Аналогично для строки «M 0.6.5» первая координата "moveto" потребляет символы "0,6" и останавливается на встречает вторую десятичную точку, потому что производство «координата» допускает только одну десятичную точку.Результат что первая координата будет "0,6", а вторая координата будет ".5".
Обратите внимание, что EBNF разрешает строку данных пути в d должно быть пустым. Это не ошибка, вместо этого он отключает отображение пути. Отрисовка также отключается, когда свойство d имеет значение none.
Если данные пути не соответствуют грамматике, значит, данные пути ошибочны. (см. Обработка ошибок).
9,4. Направленность пути
Некоторые функции, например ориентация маркеров и формы ограничения строк, определяются в терминах направление пути на заданном расстоянии вдоль пути или на начало или конец отдельного сегмента.
Направление пути в указанном расстояние по пути определяется следующим образом:
- Если заданное расстояние равно нулю, то направление пути равно направление в начале первый сегмент пути.
- В противном случае, если данное расстояние является длиной пути, то направление пути - это направление в конце пути последний сегмент.
- В противном случае, если данное расстояние по пути встречается на пути
граница сегмента, то направление пути - это
направление в начале
сегмент на заданном расстоянии, учитывая, что каждый сегмент
быть исключительной конечной точкой.
Это будет "пройти мимо" сегменты нулевой длины и выберите более поздний сегмент, если расстояние находится на границе между двумя сегментами ненулевой длины.
- В противном случае данное расстояние по пути будет посередине. отрезка пути ненулевой длины. Направление - это просто направление кривой в этой точке. Если точка лежит на разрыве, например куспид в сегменте Безье, то направление не определено; в этом случае, направление между входящим и исходящим направлениями вокруг неоднородности должен быть использован.
Направление в начале сегмента пути определяется следующим образом:
- Если длина всего пути, которому принадлежит сегмент, равна нулю, то направление в начале сегмента указывает в том же направлении, что и положительная ось абсцисс.
- В противном случае, если сегмент пути имеет нулевую длину и сегмент не имеют любые предшествующие сегменты ненулевой длины, то направление в начало сегмента такое же, как направление в конце отрезка.
- В противном случае, если сегмент пути имеет нулевую длину и есть ненулевые сегмент длины, предшествующий этому сегменту, затем направление в начале этот сегмент такой же, как и направление в конце ближайшего предшествующий сегмент ненулевой длины.
- В противном случае сегмент пути имеет ненулевую длину. Направление на начало сегмента - это просто направление, выходящее из начала сегмента точка.
Направление в конце пути сегмент определяется следующим образом:
- Если длина всего пути, которому принадлежит сегмент, равна нулю, то направление в конце сегмента указывает в том же направлении, что и положительная ось абсцисс.
- В противном случае, если сегмент пути имеет нулевую длину и сегмент не есть следующие сегменты ненулевой длины, то направление в конец сегмента совпадает с направление в начале сегмента.
- В противном случае, если сегмент пути имеет нулевую длину и есть ненулевые сегмент длины, следующий за этим сегментом, затем направление в конце этот сегмент такой же, как и направление в начале ближайшего следующий сегмент ненулевой длины.
- В противном случае сегмент пути имеет ненулевую длину. Направление на конец сегмента - это просто направление, ведущее к концу сегмента точка.
9,5. Замечания по реализации
Соответствующий пользовательский агент SVG должен реализовывать функции, использующие данные пути. по следующим реквизитам:
9.5.1. Параметры эллиптической дуги вне допустимого диапазона
Для всех параметров эллиптической дуги разрешены произвольные числовые значения. (кроме логических флагов), но пользовательские агенты должны внести следующие корректировки для недопустимых значений при рендеринге кривых или вычислении их геометрии:
Если конечная точка ( x , y ) сегмента совпадает с текущей точкой (е.g., конечная точка предыдущего отрезка), тогда это эквивалентно полностью исключению сегмента эллиптической дуги.
Если rx или ry равно 0, тогда эта дуга рассматривается как отрезок прямой ("lineto"), соединяющий конечные точки.
Если rx или ry имеют отрицательные знаки, они опущены; вместо этого используется абсолютное значение.
Если rx , ry и Вращение по оси x таковы, что нет решения (в основном, эллипс недостаточно большой, чтобы дотянуться до от текущей точки до новой конечной точки) затем эллипс увеличивается равномерно, пока не будет ровно одно решение (пока эллипс как раз достаточно большой).
См. Раздел приложения Коррекция радиусов за пределами допустимого диапазона для математической формулы для этой операции масштабирования.
Это снисходительное, но последовательное обращение с выходом за пределы допустимого диапазона values гарантирует, что:
- Неизбежные приближения, исходящие от компьютера арифметика не может вызвать допустимый набор значений, записанных одним Реализация SVG будет считаться недействительной при чтении другая реализация SVG. В противном случае это было бы проблема для общих граничных случаев, таких как полукруглый дуга.
- Непрерывная анимация, вызывающая передачу параметров из-за недопустимых значений не проблема. Движение остается непрерывным.
9.5.2. Отраженные контрольные точки
Команды S / s и T / t указывают, что первая контрольная точка данный кубический сегмент Безье вычисляется по формуле отражение последней контрольной точки предыдущего сегмента пути относительно текущей точки. Точная математика выглядит как следует.
Если текущая точка ( curx , cury ) и конечная контрольная точка предыдущего отрезка пути ( oldx2 , oldy2 ), затем отраженная точка (т.е.е., ( новыйx1 , newy1 ), первая контрольная точка текущего сегмента пути):
(newx1, newy1) = (curx - (oldx2 - curx), cury - (oldy2 - любопытный))
= (2 * curx - старыйx2, 2 * cury - oldy2)
9.5.3. Сегменты тракта нулевой длины
Сегменты пути с нулевой длиной недействительны, и повлияет на рендеринг в следующих случаях:
- Если указаны маркеры, то маркер рисуется на каждую применимую вершину, даже если данная вершина конечная точка отрезка пути нулевой длины и даже если Команды moveto следуют друг за другом.
- Как указано в Stroke Properties, заглушки должны быть окрашены для подпути нулевой длины, когда stroke-linecap имеет значение круглый или квадрат.
9.5.4. Обработка ошибок в данных пути
Нераспознанное содержимое в потоке данных пути (т. Е. содержимое, которое не является частью грамматики данных пути) является ошибка. В таком случае необходимо использовать следующие правила обработки ошибок:- Общее правило обработки ошибок в данных пути: что пользовательский агент SVG должен отображать элемент «путь» вверх к (но не включая) команду пути, содержащую первая ошибка в спецификации данных пути.Это будет предоставить пользователю или разработчику визуальную подсказку о где ошибка может быть в спецификации данных пути. Это правило сильно препятствует созданию недействительных Данные пути SVG.
- Если команда данных пути содержит неверный набор параметры, то отображается заданная команда данных пути до последнего правильно определенного сегмента пути включительно, даже если этот сегмент пути является подкомпонентом команда данных составного пути, например "lineto" с несколько пар координат.Например, для пути строка данных 'M 10,10 L 20,20,30', есть нечетное количество параметров для команды "L", которая требует четного количество параметров. Пользовательский агент требуется для рисования строка от (10,10) до (20,20), а затем выполнить ошибку отчет с 'L 20 20' это последний правильно определенный сегмент спецификации данных пути.
- По возможности, все пользовательские агенты SVG должны сообщать все ошибки пользователю.
9,6.Расстояние по тропе
Различные операции, включая текст на траектории и анимацию движения и различные инсульты операции, требуют, чтобы пользовательский агент вычислял расстояние по геометрии графического элемента, например «путь».
Существует точная математика для вычисления расстояния вдоль пути, но формулы очень сложные и требуют существенного вычисление. Рекомендуется, чтобы продукты авторинга и пользователь агенты используют алгоритмы, которые дают столь же точные результаты, как возможный; однако, чтобы учесть различия в реализации и помочь при расчетах расстояний получить результаты, которые приблизительное намерение автора, можно использовать атрибут «pathLength» предоставить авторский расчет общей длины путь, чтобы пользовательский агент мог масштабировать расстояние вдоль пути вычислений по отношению "pathLength" к собственному пользовательскому агенту вычисленное значение для общей длины пути.
Операция "moveto" в элементе "path" определяется как нулевая длина. Только различные "lineto", "curveto" и "arcto" команды участвуют в расчетах длины пути.
9.6.1. Атрибут "pathLength"
Имя Значение Начальное значение Анимационный длина пути <номер> (нет) да Авторский расчет полной длины путь в пользовательских единицах.Это значение используется для калибровки собственное расстояние по пути пользовательского агента расчеты с автором. Пользовательский агент будет масштабировать все вычисления расстояния вдоль пути по соотношению "pathLength" пользователю собственное вычисленное значение общей длины пути агента. "PathLength" потенциально влияет вычисления текста по пути, анимация движения и различные инсультные операции.
Нулевое значение допустимо и должно рассматриваться как бесконечный масштабный коэффициент.Значение нуля, масштабируемое бесконечно, должно оставаться нулевым, в то время как любое непроцентное значение больше чем ноль должно стать + Infinity.
Отрицательное значение - ошибка (см. Обработка ошибок).
«pathLength» не влияет на процент расчет расстояния вдоль пути.
9,7. DOM интерфейсы
9.7.1. Интерфейс SVGPathElement
Объект SVGPathElement представляет «путь» в DOM.
[Exposed = Window]
interface SVGPathElement : SVGGeometryElement {
}; .


 )
) )
)
Leave A Comment