— HTML | MDN
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности. Смотрите ниже атрибуты
crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
height, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
| Категории контента | Потоковый контент, фразовый контент, встроенный контент, явный контент. Если элемент имеет атрибут usemap, он так же принадлежит к категории интерактивного контента. |
|---|---|
| Допустимое содержимое | |
| Пропуск тегов | Должен иметь открывающий тег и не должен иметь закрывающий. |
| Допустимые родители | Любой элемент, который разрешает встроенный контент в качестве содержимого. |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLImageElement |
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
- JPEG;
- PNG;
- APNG;
- SVG;
- BMP;
- BMP ICO;
- PNG ICO.

Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.
К этому элементу применимы глобальные атрибуты.
altЭтим атрибутом задаётся альтернативное текстовое описание изображения.

Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип. В этих случаях браузер может заменить изображение текстом записанным в атрибуте
altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt. Примечание: Пропуск этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (
crossoriginЭтот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация).
Access-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовкаOrigin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значениеanonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».
decodingПредоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
Браузер решает, что лучше для пользователя.
heightВнутренняя высота (см. Внутренний размер (en-US)) изображения в пикселях.
importanceЭкспериментальная возможностьУказывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low
intrinsicsizeЭкспериментальная возможностьЭтот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте.
 В частности, изображение будет растровым в этих измерениях, а
В частности, изображение будет растровым в этих измерениях, а narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры.ismapЭто атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref.loadingЭкспериментальная возможностьУказывает на то, как браузер должен загрузить изображение:
eager: Загружает изображение немедленно независимо от того, находится оно в области просмотра или нет (является значением по умолчанию).
lazy: Откладывает загрузку изображения до того момента, пока оно не достигнет подсчитанного расстояния области просмотра, определяемого браузером. Данное значение помогает избежать использования ресурсов сети и хранилища, необходимых для обработки изображения, пока это действительно не понадобится. В большинстве случаев использование этого аргумента улучшает производительность.Примечание: Загрузка откладывается только тогда, когда включён JavaScript. Это анти-трэкинг мера. Если бы пользовательский клиент поддерживал опцию отложенной загрузки изображения при отключённом JavaScript, то сайт имел бы возможность отслеживать приблизительную позицию области просмотра в течение сессии пользователя, размещая изображения на странице таким образом, чтобы сервер мог отслеживать, сколько изображений загружено и когда.
referrerpolicyЭкспериментальная возможностьСтрока, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;
Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т.д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizesСписок из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:1. Условия медиа-запроса. Должно быть пропущено для последнего элемента.
 2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибутsrcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта.srcURL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘.
srcsetСписок из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:1. URL изображения. 2. Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибутеsrcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым. Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
widthВнутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemapНеполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
alignВыравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойство
Вы можете так же использовать CSS-свойство object-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
borderШирина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута.hspaceОтступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
longdescСсылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента.Примечание: Этот атрибут упомянут в последней версии от W3C, HTML 5.2, но был удалён из живого стандарта HTML от WHATWG. У него неопределённое будущее; авторы должны использовать альтернативы WAI-ARIA, такие как aria-describedby или aria-details.
nameИмя для элемента. Вы должны использовать атрибут
idвместо этого атрибута.vspaceОтступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как
внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org"> <img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg" alt="Посетить сайт MDN"> </a>
Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
>
Хотя у элементов <img> есть множество безобидных применений, они могут иметь нежелательные последствия для безопасности и приватности пользователя. Смотрите «Заголовок Referer: проблемы приватности и безопасности (en-US)» для получения дополнительной информации.
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже." src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
- Дерево решений атрибута alt • Изображения • Веб-руководство WAI по доступности.
- Альтернативные тексты: максимальное руководство — Axess Lab.
- Как создать отличный альтернативный текст: введение | Deque.
- MDN Понимание WCAG, Руководство 1.1. объяснения.
- Понимание критерия успешного исхода 1.1.1 | W3C Понимание WCAG 2.0.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент
Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
- Использование HTML-атрибута title — обновлено | The Paciello Group.
| Specification |
|---|
| HTML Standard # the-img-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Изображения в HTML.
- Адаптивные изображения.
- Элементы
<picture>,<object>(en-US) и<embed>. - Связанные с изображениями CSS-свойства:
object-fit,object-position,image-orientation(en-US),image-rendering(en-US), иimage-resolution(en-US).
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Заливка объектов цветом или изображением в Pages на iPhone
Pages
Поиск по этому руководству
Руководство пользователя Pages для iPhone
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Как избежать случайных правок
- Быстрая навигация
- Основные сведения о знаках форматирования
- Отображение линейки
- Просмотр расположенных рядом страниц
- Быстрое форматирование текста и объектов
- Просмотр оптимизированной версии документа
- Копирование текста и объектов из одних приложений в другие
- Основные жесты на сенсорном экране
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на iPhone
- Заполнение и создание нескольких версий документа
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение внешнего вида текста
- Выбор шрифта по умолчанию
- Изменение регистра текста
- Использование стилей текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Лигатуры
- Добавление буквиц
- Надстрочные и подстрочные символы
- Форматирование текста (китайский, японский, корейский)
- Формат тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Добавление и редактирование рисунков
- Добавление аудио и видео
- Запись видео и звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Добавление аннотаций в документ
- Задание имени автора для комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Просмотр последних действий пользователей в общем документе
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование режима доклада
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Фигуры и текстовые блоки можно заливать изображениями, сплошным цветом или градиентом (два цвета или несколько цветов, плавно переходящих друг в друга).
Заполнение сплошным цветом или градиентом
Коснитесь фигуры или текстового блока, чтобы их выбрать, либо выберите несколько объектов.
Коснитесь , коснитесь «Стиль», затем коснитесь «Заливка».
Выберите один из следующих вариантов.
Цвет или градиент, предназначенный для шаблона. Коснитесь «Набор параметров», смахните влево или вправо для просмотра всех вариантов цвета, затем коснитесь требуемого цвета.
Произвольный цвет. Коснитесь «Цвет», смахните вверх или вниз для просмотра всех вариантов цвета, затем коснитесь требуемого цвета. Для предварительного просмотра цветов в объекте коснитесь цвета и, не отрывая палец от экрана, перетяните его по таблице. Для каждого цвета, отображаемого в режиме предварительного просмотра, появляется метка цвета, упрощающая подбор точного совпадения. Чтобы выбрать цвет, поднимите палец.
Заливка двухцветным градиентом.
 Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».
Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».Перенос цвета из другого объекта на странице. Коснитесь , затем коснитесь любого цвета за пределами выбранного объекта. Для предварительного просмотра цветов в объекте коснитесь цвета на странице и, удерживая его, перетяните по другим цветам на странице. Чтобы выбрать цвет, поднимите палец.
Коснитесь , чтобы закрыть элементы управления.
Заливка изображением
Коснитесь фигуры или текстового блока, чтобы их выбрать, либо выберите несколько объектов.
Коснитесь , коснитесь «Стиль», затем коснитесь «Заливка».
Коснитесь «Изображение», затем коснитесь «Сменить изображение» и выполните одно из указанных ниже действий.

Коснитесь фотографии.
Коснитесь «Снять фото».
Коснитесь элемента «Вставить из», чтобы вставить изображение из iCloud Drive.
Если изображение выглядит не так, как нужно, или заливку объекта изображением нужно изменить, коснитесь одного из следующих вариантов.
Первонач. размер. Помещает изображение внутри объекта без изменения исходных размеров изображения. Чтобы изменить размер изображения, перетяните бегунок «Масштаб».
Растянуть. Приводит размер изображения в соответствие с размерами объекта, из-за чего пропорции изображения могут измениться.
Черепица. Повторяет изображение внутри объекта. Чтобы изменить размер изображения, перетяните бегунок «Масштаб».
Масштаб заливки. Увеличивает или уменьшает изображение так, чтобы вокруг него не оставалось пустого места в объекте.
Под размер. Приводит размер изображения в соответствие с размерами объекта, но сохраняет пропорции изображения.

Для придания изображению оттенка включите параметр «Наложение цвета» и коснитесь элемента «Заливка», чтобы выбрать оттенок.
Чтобы увеличить или уменьшить степень прозрачности оттенка, перетягивайте бегунок «Непрозрачность».
Коснитесь , чтобы закрыть элементы управления.
Удаление заливки
Коснитесь фигуры или текстового блока, чтобы их выбрать, либо выберите несколько объектов.
Коснитесь , коснитесь «Стиль», затем коснитесь «Заливка».
Коснитесь «Набор параметров», смахните влево до черно-белых вариантов, затем коснитесь «Нет».
Коснитесь , чтобы закрыть элементы управления.
См. такжеИспользование стилей объектов в Pages на iPhoneДобавление и редактирование фигуры в Pages на iPhoneДобавление текста в текстовом блоке
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
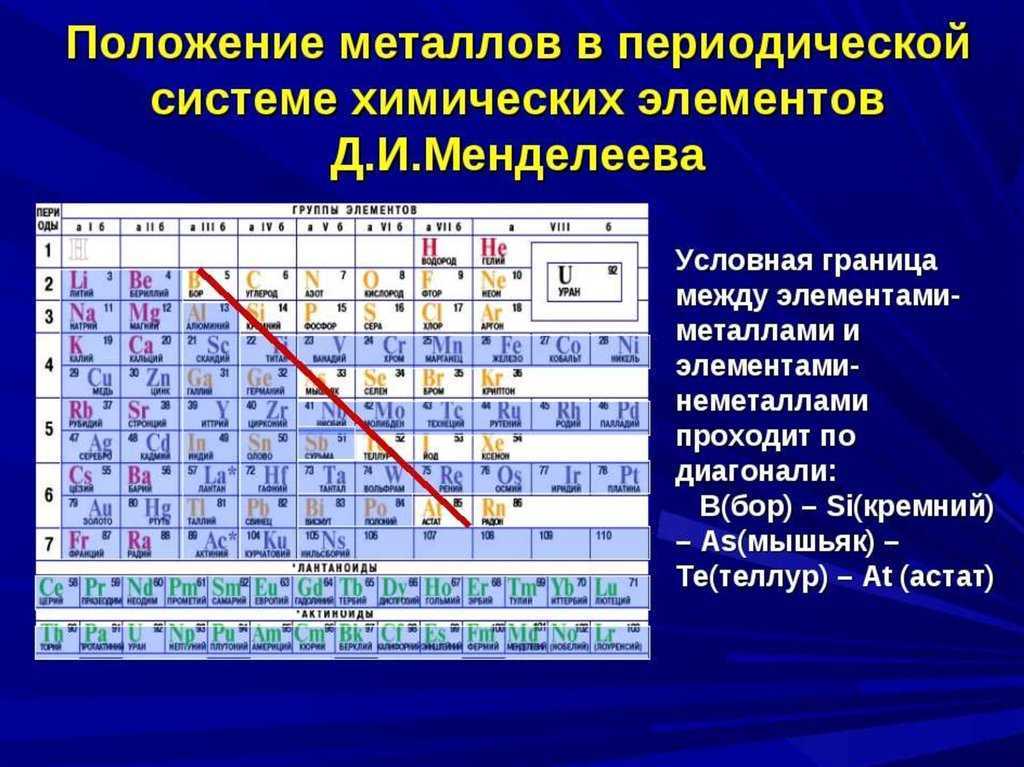
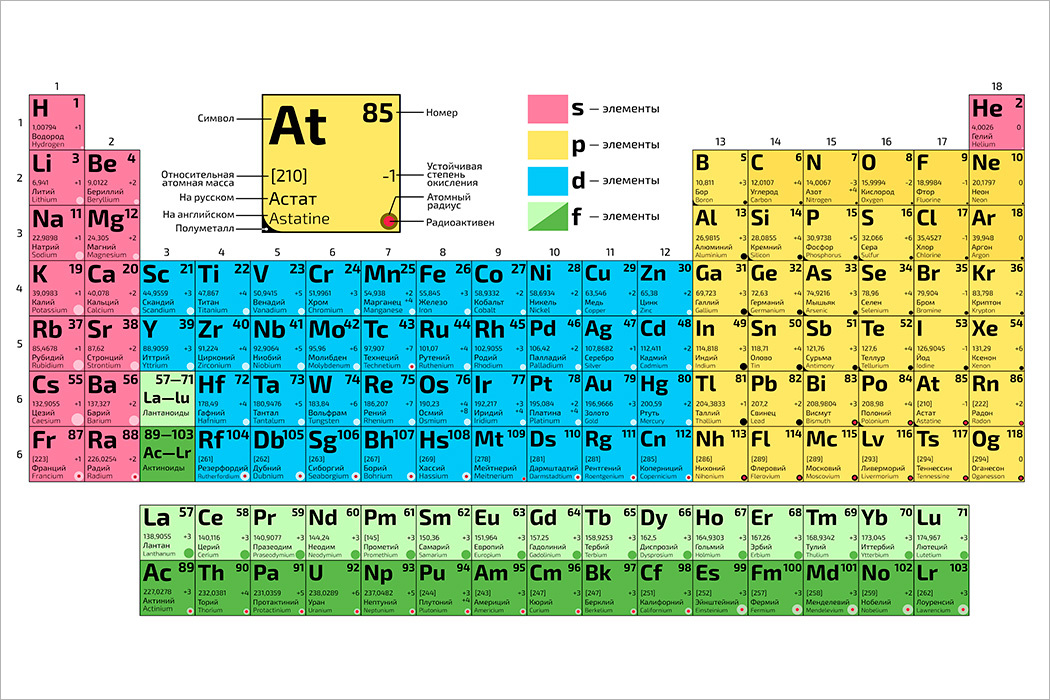
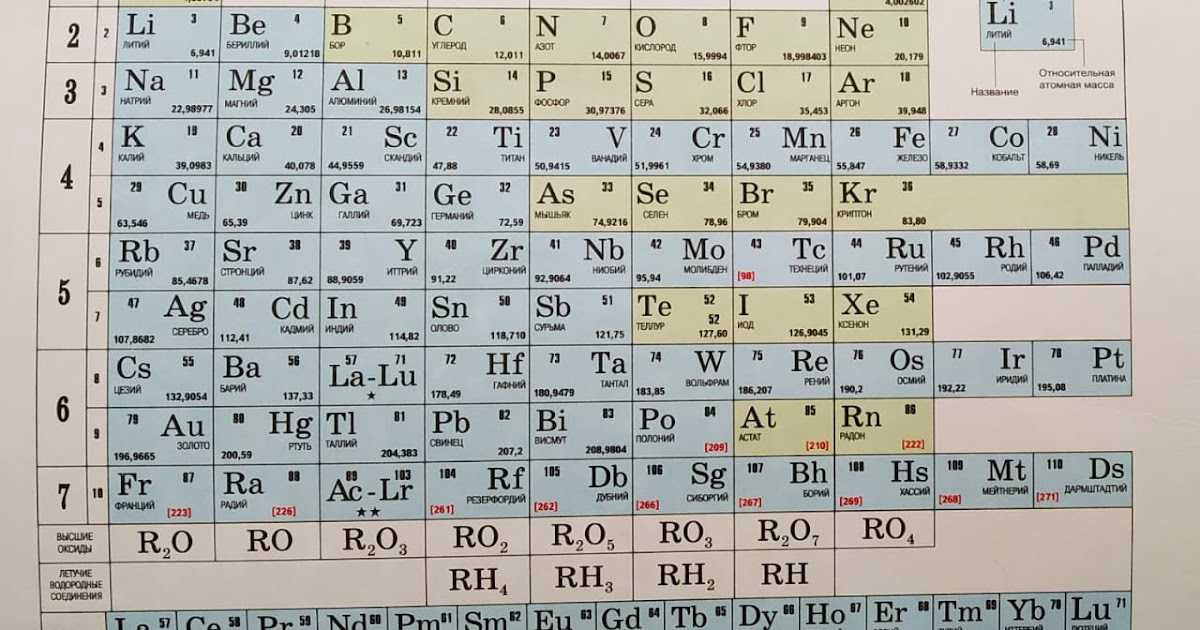
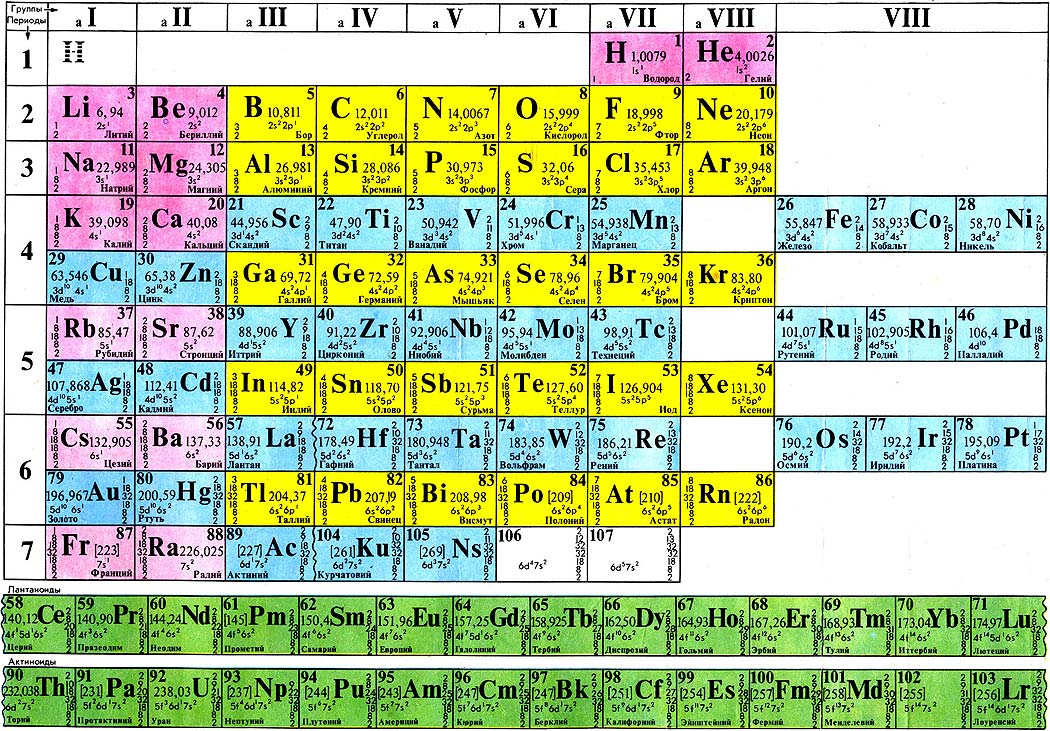
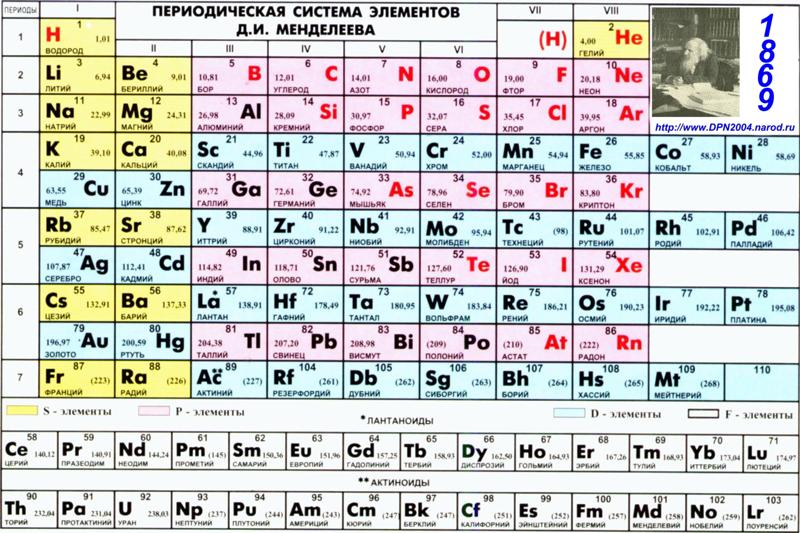
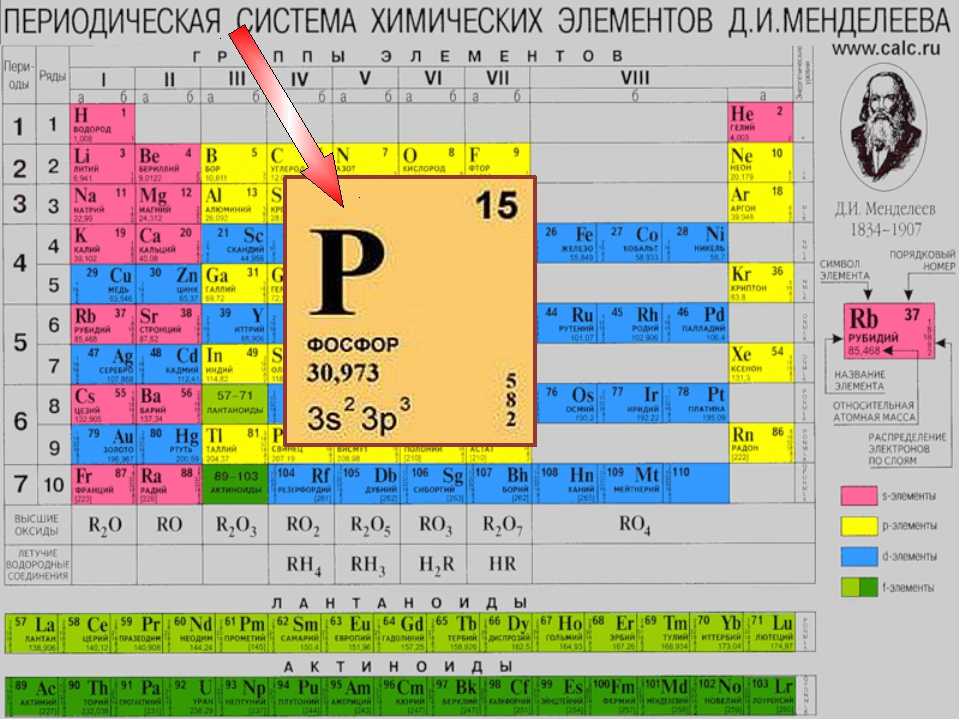
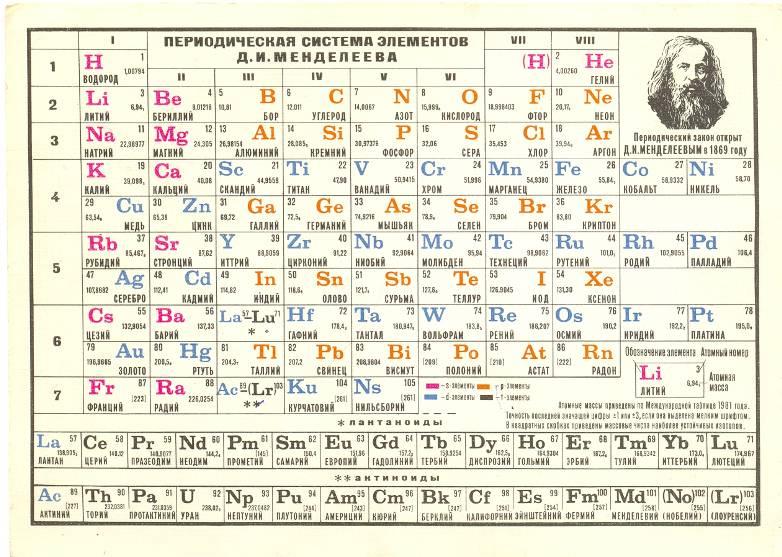
Идентифицирующие элементы — химия для старших классов
Все ресурсы по химии для старших классов
6 диагностических тестов 143 практических теста Вопрос дня Карточки Learn by Concept
High School Chemistry Help » Элементы и соединения » Элементы и атомы » Идентификация элементов
Что из следующего определяет идентичность элемента?
Возможные ответы:
Число нуклонов
Число электронов
Число электронных оболочек
Число нейтронов
Число протонов
Пояснение:
Идентичность элемента определяется количеством протонов. Нельзя изменить количество протонов, не изменив идентичность элемента. При добавлении протона атомный номер увеличивается на единицу и изменяется идентичность элемента.
Количество нейтронов может быть изменено для создания изотопов. Количество электронов может быть изменено для создания ионов.
Сообщить об ошибке
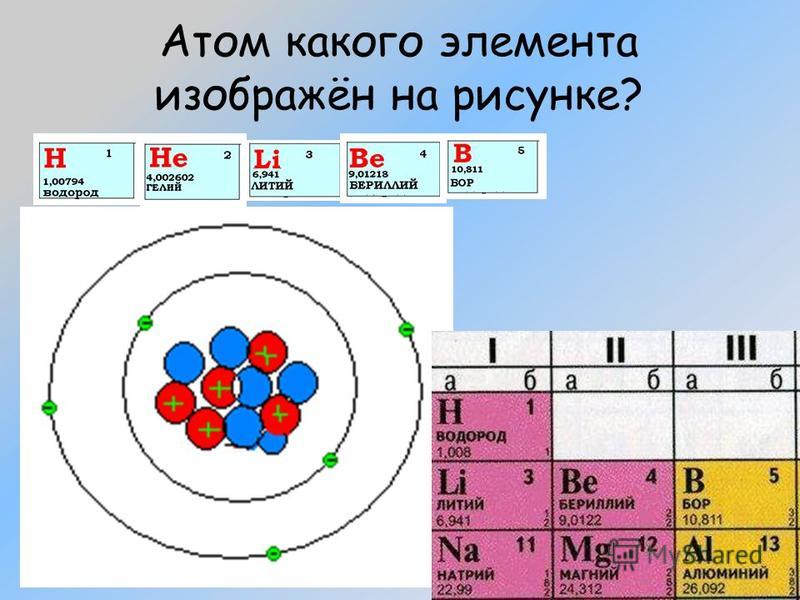
Какой элемент может содержать семь протонов, восемь нейтронов и семь электронов?
Возможные ответы:
В зависимости от изотопа и ионизации любой из них может иметь данную конфигурацию
Углерод
Азот
Кислород
Фтор
52
Азот
Пояснение:
Элемент определяется количеством протонов. Изменение количества нейтронов изменит изотоп элемента, а изменение количества электронов создаст ион, но изменение количества протонов изменит идентичность самого элемента. Азот имеет атомный номер семь и является единственным элементом, который может иметь семь протонов. Данная конфигурация предназначена для изотопа азота. Поскольку нейтронов восемь, этот атом будет для азота-15.
Сообщить об ошибке
Какая из следующих молекул состоит только из одного элемента?
Возможные ответы:
Правильный ответ:
Пояснение:
Элементы показаны в периодической таблице. Соединения образуются, когда один или несколько элементов объединяются в молекулу. Наименьшая единица элемента — это атом, а наименьшая единица соединения — молекула.
Из предложенных вариантов ответа только удовлетворяет критериям вопроса. Это формула молекулы газообразного брома, состоящей из двух атомов брома.
— ион натрия, представляющий один атом натрия, который потерял электрон, чтобы получить положительный заряд. Хотя он содержит только один элемент, это не молекула. представляет собой один атом углерода, а также не представляет собой молекулу.
— это формула соляной кислоты и формула воды. Оба этих соединения состоят из молекул, но соляная кислота содержит атомы как водорода, так и хлора, а вода содержит и водород, и кислород.
Оба этих соединения состоят из молекул, но соляная кислота содержит атомы как водорода, так и хлора, а вода содержит и водород, и кислород.
Сообщить об ошибке
Можно ли образовать соединение только из одного элемента?
Возможные ответы:
Да; вода представляет собой соединение, состоящее только из одного элемента
Да; двухатомные газы – это соединения, состоящие только из одного элемента
Нет; соединение должно содержать несколько элементов
Да; соединения и элементы являются синонимами
Да; бензольные кольца содержат только углерод
Правильный ответ:
Да; двухатомные газы – это соединения, состоящие только из одного элемента
Пояснение:
Элементы определяются количеством протонов в данном атоме, а атом является наименьшей единицей элемента. Напротив, соединение определяется идентичностью и организацией нескольких атомов, при этом наименьшая единица соединения представляет собой молекулу.
Некоторые соединения содержат только один элемент, например двухатомные газы или графит. Бензольные кольца состоят из углерода и водорода, а молекулы воды содержат водород и кислород.
Сообщить об ошибке
Какие из следующих атомарных свойств, если они известны, раскрывают идентичность элемента?
Возможные ответы:
Более чем один из этих ответов позволил бы нам идентифицировать данный атом
Число электронов
Число нейтронов
Число протонов
1 5 909004 Атомная массаответ:
Число протонов
Объяснение:
Есть два свойства, которые можно использовать для идентификации элемента: атомный номер или количество протонов в атоме.
Количество нейтронов и количество электронов часто равно количеству протонов, но может варьироваться в зависимости от рассматриваемого атома. Различные ионы и изотопы изменят количество нейтронов и электронов, что сделает эти свойства ненадежными идентификаторами. Точно так же атомная масса будет варьироваться в зависимости от количества присутствующих нейтронов и не может использоваться для установления атомной идентичности.
Точно так же атомная масса будет варьироваться в зависимости от количества присутствующих нейтронов и не может использоваться для установления атомной идентичности.
Сообщить об ошибке
Какие из следующих меток фаз используются для всех двухатомных элементов?
Возможные ответы:
(G)
(S)
(AQ)
(R)
(L)
Правильный ответ:
(G)
Объяснение:
Двухатомные элементы обычно называют двухатомными газами, потому что всякий раз, когда они существуют сами по себе, они связываются друг с другом (отсюда и индекс «2»). Каждый раз, когда двухатомные элементы имеют этот нижний индекс «2», они имеют метку газовой (g) фазы. Например, .
Сообщить об ошибке
Какой химический символ обозначает калий?
Возможные ответы:
Po
Pt
P
K
Na
Правильный ответ:2 Объяснение: Символ калия происходит от латинского слова, обозначающего калий, kalium . Сообщить об ошибке Какой элемент также имеет латинское название, ferrum? Возможные ответы: Железо Медь Золото Платина Свинец Правильный ответ:2 Железо Объяснение: Железо на латыни — ferrum, поэтому химический символ железа из-за его латинского названия. Сообщить об ошибке Какой элемент имеет 42 протона? Возможные ответы: Технеций Золото Ниобий Молибден Ртуть Правильный ответ: Молибден Пояснение: Помните, количество протонов равно атомному номеру элемента. Посмотрите в периодическую таблицу и найдите элемент с атомным номером 42, он соответствует молибдену. Сообщить об ошибке Какой элемент имеет 17 электронов? Возможные ответы: Сера Аргон Кремний Хлор Фосфор Правильный ответ: Хлор 5
Пояснение: Поскольку атомы нейтральны, количество электронов должно равняться количеству протонов (чтобы уравновесить отрицательный и положительный заряды). Таким образом, элемент с 17 электронами также имеет 17 протонов. Количество протонов равно атомному номеру элемента. Используйте периодическую таблицу, чтобы найти элемент с атомным номером 17, хлор. Обратите внимание, что ионы не нейтральны, поэтому они имеют неравное количество протонов и электронов. Кроме того, изотопы одного и того же элемента содержат разное количество нейтронов, что также влияет на вес изотопа. Сообщить об ошибке Уведомление об авторских правах 6 Диагностические тесты
143 практических теста
Вопрос дня
Карточки
Learn by Concept Обычное вещество состоит из протонов, нейтронов и электронов и состоит из атомов. Химический элемент состоит из атомов с определенным числом протонов в ядре; это число называется атомным номером. Атомы элемента могут различаться по количеству нейтронов; атомы с разным числом нейтронов называются разными изотопами элемента. Элементы представлены химическим символом с атомным номером и массовым числом, иногда прикрепленным, как указано ниже. Массовое число представляет собой сумму количества нейтронов и протонов в ядре. Элементы можно однозначно идентифицировать по «спектральным отпечаткам пальцев» их линейчатых спектров и, в некоторых случаях, по цветам пламени, испускаемым возбужденными атомами. Электроны, протоны и нейтроны, составляющие атом, имеют определенные заряды и массы. Вот почему химический символ калия — .
Вот почему химический символ калия — .
Все ресурсы по химии для средней школы
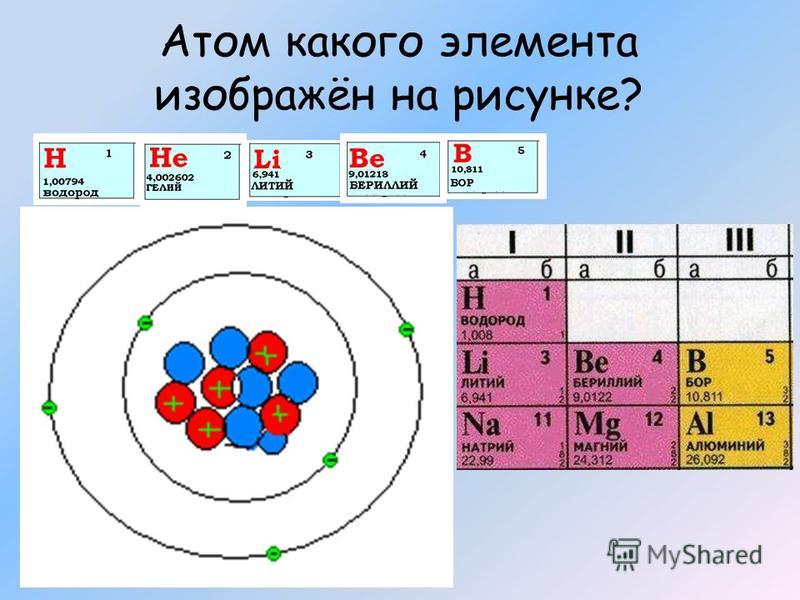
Атомы и элементы
Атомы и элементы Атом состоит из крошечного ядра, состоящего из протонов и нейтронов, примерно в 20 000 раз меньше размера атома. Внешняя часть атома состоит из числа электронов, равного числу протонов, что делает нормальный атом электрически нейтральным.
Атом состоит из крошечного ядра, состоящего из протонов и нейтронов, примерно в 20 000 раз меньше размера атома. Внешняя часть атома состоит из числа электронов, равного числу протонов, что делает нормальный атом электрически нейтральным. Атомные свойства Энергии ионизации Атомные радиусы Периодическая таблица элементов Содержание элементов в земной коре Измеренные свойства компонентов Визуализация электронных орбит Index Гиперфизика***** Химия R Nave Назад 






 Браузер решает, что лучше для пользователя.
Браузер решает, что лучше для пользователя. В частности, изображение будет растровым в этих измерениях, а
В частности, изображение будет растровым в этих измерениях, а 
 Это поведение по умолчанию для пользовательских агентов, если не указано иное;
Это поведение по умолчанию для пользовательских агентов, если не указано иное; 2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом 
 Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера. Вы можете так же использовать CSS-свойство
Вы можете так же использовать CSS-свойство 
 mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>
mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>
 " src="penguin.jpg">
" src="penguin.jpg">

 Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».
Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета. Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол».

Leave A Comment