Лекция по теме Кодирование графической информации
ТЕМА «Кодирование графической информации»
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 1920 по горизонтали и 1080 по вертикали. Светящиеся точки на экране называют пикселями, их цвет и яркость может меняться.
Каждому пикселю, формирующему изображение, назначается определенный цвет. Система растровых изображений использует RGB матрицу, т.е. три цвета: красный, зеленый и синий.
Цвет каждого пикселя зависит от яркости этих цветов. Этот процесс называют пространственной дискретизацией изображения. Изображение, сформированное таким способом, называют растровым.
Качество такого изображения зависит от двух параметров — количество пикселей и количество цветов в палитре.
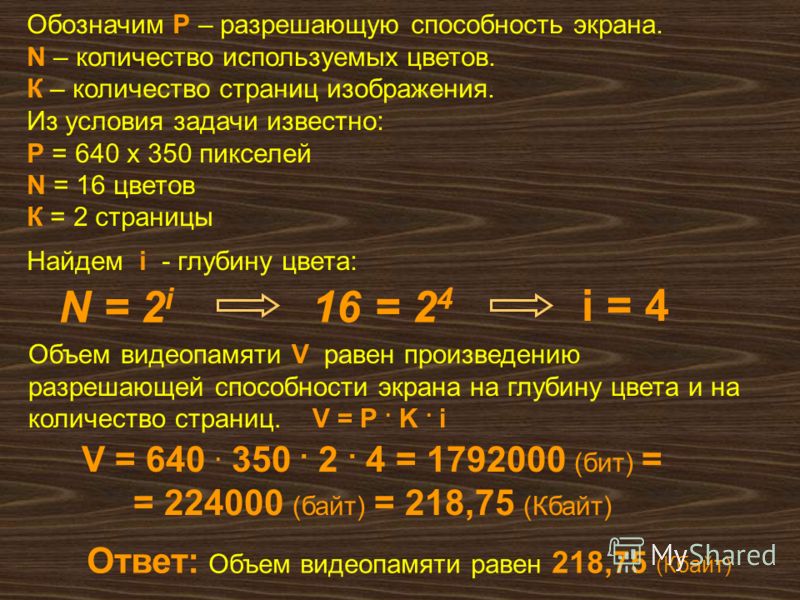
Двоичный код изображения, выводимого на экран, хранится в видеопамяти. Видеопамять – это электронное энергозависимое запоминающее устройство. Размер видеопамяти зависит от разрешающей способности дисплея и количества цветов. Но ее минимальный объем определяется так, чтобы поместился один кадр (одна страница) изображения, т.е. как результат произведения разрешающей способности монитора на число битов, отводимых на 1 пиксель.
Графические режимы характеризуются такими показателями как:
— разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение).
— глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле N=2I , где N – количество цветов, I – глубина цвета или битовая глубина.
— палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета.
Кодировочная палитра для 8 битного изображения.
Яркость цветов | Цвет | Код | ||||
Красный | Зеленый | Синий | ||||
0 | 0 | 0 | Черный | 000 | ||
0 | 0 | 1 | Синий | 001 | ||
0 | 1 | 0 | Зеленый | 010 | ||
0 | 1 | 1 | Голубой | 011 | ||
1 | 0 | 0 | Красный | 100 | ||
1 | 0 | 1 | Пурпурный | 101 | ||
1 | 1 | 0 | Желтый | 110 | ||
1 | 1 | 1 | Белый | 111 | ||
Формула для определения количества информации в изображении:
L = H*W*i
Где
L – информационный объём изображения;
H и W – высота и ширина изображения в пикселях;
i – глубина цвета (т. е. количество бит, выделенных на кодирование цвета)
е. количество бит, выделенных на кодирование цвета)
или другими словами, Чтобы найти вес изображения достаточно перемножить разрешающую способность изображения на глубину цвета: L=P*i.
А количество использованных цветов в изображении, можно найти по формуле:
N = 2i
Где
N – количество цветов в палитре;
i – глубина цвета (бит), длина двоичного кода, который используется для кодирования цвета пикселя
Согласно этой формуле
Количество цветов в палитре | 2 | 4 | 8 | 16 | 32 | 64 | 128 | 256 | 65536 | 16 млн |
Глубина цвета (бит) | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 16 | 24 |
Разбор и решение задач
Задача 1
Для хранения произвольного растрового изображения размером 1024 × 1024 пикселей отведено 512 Кбайт памяти, при этом для каждого пикселя хранится двоичное число – код цвета этого пикселя. Для каждого пикселя для хранения кода выделено одинаковое количество бит. Сжатие данных не производится. Какое максимальное количество цветов можно использовать в изображении?
Для каждого пикселя для хранения кода выделено одинаковое количество бит. Сжатие данных не производится. Какое максимальное количество цветов можно использовать в изображении?
Решение.
Всего 1024 * 1024 = 210 * 210 = 220 пикселей.
512 Кбайт памяти = 512 * 210 байт
Объём растрового изображения находится как произведение количества пикселей в изображении на объём памяти x, необходимый для хранения цвета одного пикселя: 1024 * 1024 * x = 512 * 210 * 23 бит, откуда x = 29 * 210 * 23/(220) = 22 бит = 4 бита. Значит, в изображении можно использовать не более 24 = 16 цветов.
Ответ: 16.
Задача 2
Какой минимальный объём памяти (в Кбайт) нужно зарезервировать, чтобы можно было сохранить любое растровое изображение размером 128×128 пикселей при условии, что в изображении могут использоваться 256 различных цветов? В ответе запишите только целое число, единицу измерения писать не нужно.
Решение.
Один пиксель кодируется 8 битами памяти, так как 256 = 28.
Всего 128 * 128 = 27 * 27 = 214 пикселей.
Тогда объем памяти, занимаемый изображением 214* 8 = 217 бит = 214 байт = 24 Кбайт = 16 Кбайт.
Ответ: 16.
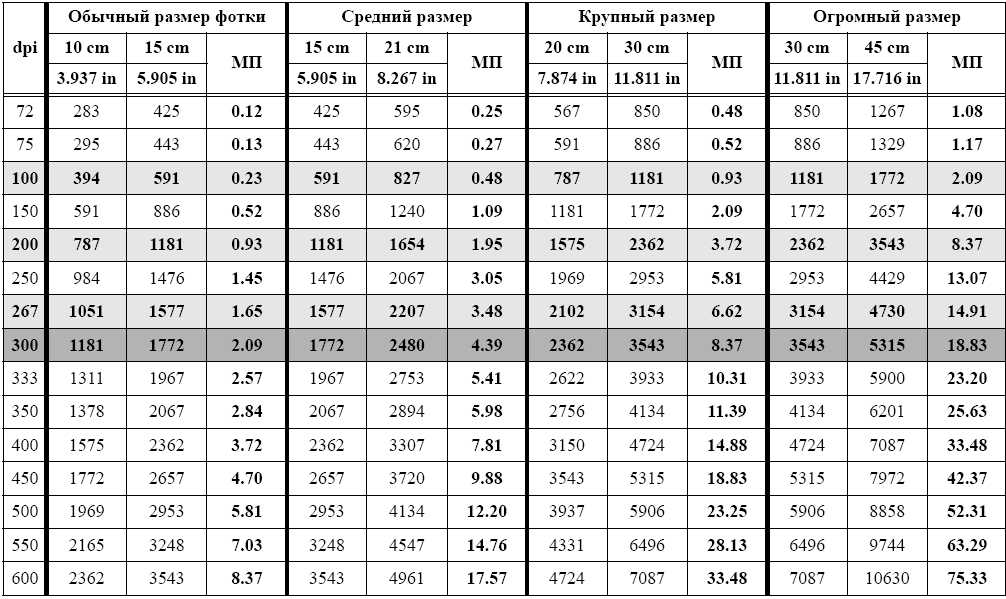
Задача 3. Сканируется цветное изображение размером 20×30 см. В программе сканирования установлены следующие параметры: разрешающая способность 300 dpi и глубина цвета 24 бита. Какой информационный объем будет иметь полученный графический файл? Результат представить в Мбайтах, округлить до сотых, один дюйм принять равным 2,5 см.
Дано: X=20 см Y=30 см 1дюйм = 2,5 см Раз. cпос.=300 dpi (точек на дюйм) I=24 бита=3 байта | Решение: Сначала переведем см в пиксели: X1=20/2,5=8 дюймов Y1=30/2,5=12 дюймов Найдем разрешающую способность экрана: P = X1*Y1·*(Раз. Теперь чтобы найти информационный объём изображения умножим разрешающую способность экрана на глубину цвета в пикселе V(Инфор)= P * I = 8640000 *3= 25920000 байт Определяем объем изображения в Мбайтах: V(Инфор)=25920000 /(1024*1024) = 24,72 Мбайт Ответ: V(Инфор)= 24,72 Мбайт |
Найти: V(Инфор. объём)-? |
ЗАКРЕПЛЕНИЕ МАТЕРИАЛА.
Задача 1: Найдите глубину цвета изображения, если количество цветов в палитре 8.
Задача 2: Найдите количество цветов в палитре, если глубина цвета изображения 7.
Задача 3: Какой объём информации занимает растровое изображение размером 1024 × 512 пикселей с глубиной цвета 8 бит.
Задача 4: Размеры растрового графического изображения 800 × 600 точек. Количество цветов в палитре 16 млн. Определить информационный объём изображения.
Количество цветов в палитре 16 млн. Определить информационный объём изображения.
Задача 5: Определить информационный объем фотографии (10 × 15 см) отсканированной с разрешением в 300 DPI и с использованием 256 цветовой палитры.
Справочный материал:
Таблица степеней по основанию 2
Соотношение размера двоичных кодов
1 байт = 23 бит = 8 бит
1 Кбайт = 210 байт = 1024 байт
1 Кбайт = 210 байт = 210 * 23 бит = 213 бит = 8192 бит
DPI – это аббревиатура от «Dots Per Inch» и означает точек на дюйм.
1DPI = 1PPI (пикселей на дюйм).
Дюйм – единица длины равная 2,541 см.
Пиксель – «picture element» – это точка (минимальная частичка) цифрового изображения. Все, что вы видите на экране монитора или дисплее цифровой фотокамеры, состоит из пикселей.
1
Page not found — Micromine
Skip to contentПрограмма бета-тестирования Micromine Origin и Micromine Beyond 2023.5
Стать бета-тестером
ОНЛАЙН КУРСЫ29 мая – 2 июня 2023 – по часовому поясу г.Москва. для регистрации заполните форму ниже, укажите город Москва.
30 октября – 3 ноября 2023 – по часовому поясу г.Москва. для регистрации заполните форму ниже, укажите город Москва.
Записаться на курс
ОНЛАЙН КУРСЫ
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОНЛАЙН КУРСЫ17-21 июля 2023 – по часовому поясу Москвы – для регистрации заполните форму ниже, укажите город Москва
25-29 сентября 2023 – по часовому поясу Читы – для регистрации заполните форму ниже, укажите город Чита
Записаться на курс
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫВ ближайшее время офлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫВ ближайшее время офлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОНЛАЙН КУРСЫ
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОНЛАЙН КУРСЫ
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
В ближайшее время офлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫВ ближайшее время офлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫ
21-25 августа 2023 – г. Москва. для регистрации заполните форму ниже, укажите город Москва.
Москва. для регистрации заполните форму ниже, укажите город Москва.
Записаться на курс
ОНЛАЙН КУРСЫ29 мая – 2 июня 2023 – по часовому поясу
Записаться на курс
ОФЛАЙН КУРСЫ20-24 ноября 2023 – г. Москва – для регистрации заполните форму ниже, укажите город Москва
Записаться на курс
ОНЛАЙН КУРСЫ
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫ22-26 мая 2023 – г. Москва – для регистрации заполните форму ниже, укажите город Москва
16-20 октября 2023 – г. Москва – для регистрации заполните форму ниже, укажите город Москва
Записаться на курс
ОФЛАЙН КУРСЫ
3-7 апреля 2023 – г. Новокузнецк – для регистрации заполните форму ниже, укажите город Новокузнецк.
Новокузнецк – для регистрации заполните форму ниже, укажите город Новокузнецк.
24-28 июля 2023 – г.Кемерово – для регистрации заполните форму ниже, укажите город Кемерово.
Записаться на курс
В ближайшее время онлайн-курсы не запланированы. Следите за обновлениями.
Записаться на курс
ОФЛАЙН КУРСЫ24-28 апреля 2023 – г. Москва
15-19 мая 2023 – г. Красноярск – для регистрации заполните форму ниже, укажите город Красноярск
5-9 июня 2023 – г. Магадан – для регистрации заполните форму ниже, укажите город Магадан
19-23 июня 2023 – г. Иркутск – для регистрации заполните форму ниже, укажите город Иркутск
14-18 августа 2023 – г. Чита – для регистрации заполните форму ниже, укажите город Чита
11-15 сентября 2023 – г.
9-13 октября 2023 – г. Екатеринбург – для регистрации заполните форму ниже, укажите город Екатеринбург
30 октября – 3 ноября 2023 – г. Чита – для регистрации заполните форму ниже, укажите город Чита
4-8 декабря 2023 – г. Москва – для регистрации заполните форму ниже, укажите город Москва
Записаться на курс
Чтобы стать участником одного или нескольких курсов, пожалуйста, заполните заявку. Наши специалисты свяжутся с вами в течение ближайших 24 часов. Если у вас срочный вопрос, вы можете связаться с нами по телефону +7 (495) 665-46-55
Фамилия
Имя(Обязательно)Имя
ОтчествоОтчество
Email(Обязательно)
Телефон(Обязательно)
Компания(Обязательно)
Должность(Обязательно)
Выберите курс(Обязательно)
Базовый курс ГГИС Майкромайн на примере угольного месторожденияБазовый курс ГГИС Майкромайн на примере золоторудного месторожденияУглубленный геологический курсУглубленный горный курсУглубленный маркшейдерский курсСоздание скриптов для ГГИС МайкромайнКурс по геомеханическому моделированиюКурс по планированию ОГР в Micromine Alastri
Выберите город(Обязательно)
МоскваБлаговещенскЕкатеринбургИркутскКемеровоКрасноярскМагаданНовокузнецкСанкт-ПетербургЧитаЯкутск
Сообщение(Обязательно)
Нажимая кнопку «Отправить», вы соглашаетесь с Положениями и Условиями и Политикой конфиденциальности компании Micromine
CAPTCHA
Comments
This field is for validation purposes and should be left unchanged.
You can see how this popup was set up in our step-by-step guide: https://wppopupmaker.com/guides/auto-opening-announcement-popups/
python — Как отобразить изображение через временной интервал?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 2к раз
Я хочу отобразить изображение через 3 секунды после того, как пользователь щелкнул левой кнопкой мыши. Вот часть моего кода:
рис=pygame.image.load('pic.png') пока верно: для event.type==pygame.MOUSEBUTTONDOWN: screen.blit(pic,(100,100))
Отображается только момент. Я попытался использовать для и , пока зацикливается, однако он заикается на несколько секунд, а затем показывает вспышку.
Думаю, можно использовать таймер, добавить 3 с, например:
для event.type==pygame.MOUSEBUTTODOWN: # получить сейчас время здесь и назначение для timeclick if timeclick+3s>=timenow: # псевдокод screen.blit(pic,(100,100))
Как написать этот абзац кода? И есть ли лучшие способы?
- python
- python-3.x
- pygame
- дисплей
0
Запустить таймер, когда пользователь нажимает кнопку мыши, затем вычислить прошедшее время в основном цикле и, если оно равно >= 3 , скопировать изображение.
импортировать pygame как pg
деф основной():
экран = pg.display.set_mode((640, 480))
часы = pg.time.Clock()
шрифт = pg.font.Font (нет, 40)
изображение = пг. Поверхность ((100, 100))
img.fill((190, 140, 50))
клик_время = 0
прошедшее_время = 0
сделано = ложь
пока не сделано:
для события в pg.event.
get():
если event.type == pg.QUIT:
сделано = верно
# Запустить таймер.
elif event.type == pg.MOUSEBUTTONDOWN:
click_time = pg.time.get_ticks()
screen.fill((30, 30, 30))
if click_time != 0: # Если таймер запущен.
# Подсчет времени, прошедшего с момента клика.
прошло_время = (pg.time.get_ticks()-время_клика) / 1000
# Если прошло 3 секунды, скопируйте изображение.
если прошло_время >= 3:
screen.blit(img, (50, 70))
txt = font.render (str (прошедшее_время), True, (80, 150, 200))
screen.blit(txt, (50, 20))
pg.display.flip()
часы.тик(30)
если __name__ == '__main__':
пг.инит()
основной()
пг.выйти()
4
Вы должны нарисовать изображение в основном цикле приложения. Используйте pygame.time.get_ticks() , чтобы вернуть количество миллисекунд с момента вызова pygame.. Когда происходит событие  init()
init() MOUSEBUTTONDOWN , вычислите момент времени, после которого должно отображаться изображение. Отображение изображения после того, как текущее время больше расчетного момента времени:
import pygame
pygame.init()
экран = pygame.display.set_mode((800, 600))
#pic = pygame.image.load('pic.png')
рис = pygame.Surface((100, 100))
рис.заполнить((255, 255, 255))
фото_время = 0
запустить = Истина
во время работы:
текущее_время = pygame.time.get_ticks()
для события в pygame.event.get():
если event.type == pygame.ВЫЙТИ:
запустить = Ложь
если event.type == pygame.MOUSEBUTTONDOWN:
pic_time = текущее_время + 3000 # 3000 миллисекунд == 3 секунды
экран.заполнить(0)
если pic_time > 0 и current_time >= image_time:
screen.blit(pic,(100,100))
pygame.display.flip()
pygame.выйти()
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
javascript — Изображения обрезаются при просмотре веб-сайта на маленьком экране
У меня проблема, когда мои изображения обрезаются при уменьшении высоты или ширины. Мне нужно сделать его отзывчивым, поэтому я не помогаю.
Мне нужно сделать его отзывчивым, поэтому я не помогаю.
Я пытался использовать медиа-запросы, но это все еще не работает.
Код — Github
Образец веб-сайта — GitHub Pages
Спасибо.
- javascript
- html
- css
- адаптивный дизайн
- параллакс
1
Похоже, проблема связана с непостоянным соотношением сторон по высоте и ширине изображений. В случае с мышью и груффало ширина и высота устанавливаются в процентах от разрешения экрана. Соотношение сторон дисплея обычно отличается от соотношения сторон изображений. Чтобы исправить это, один из атрибутов (ширина или высота) должен быть установлен на авто, чтобы учитывать разрешение сторон изображений.
Проблему с мышью и груффало можно решить так.
раздел #мышь {
топ: 38%;
слева: 10%;
высота: 30%;
ширина: авто;
z-индекс: 10;
}
раздел #груффало {
топ: 41%;
слева: 75%;
высота: 30%;
ширина: авто;
} Приведенный ниже код устраняет проблему обрезания изображений за счет сохранения соотношения сторон.
Я надеюсь, что этот ответ был полезен.
С уважением,
Это потому, что вы определили высота , ширина и подгонка объекта: обложка для ваших изображений. Ваши высота и ширина являются процентами от размера окна, поэтому они не всегда будут соответствовать соотношению сторон изображения. object-fit: cover означает, что если высота и ширина изображения не соответствуют соотношению сторон изображения, оно масштабируется до большего из двух и обрезает концы изображения, которые не подходят.
Чтобы изображения не обрезались, вам нужно либо
- устранить
объект подходит: крышкаили - исключить переменную
высотаилиширина(чтобы другая переменная определялась автоматически)
Думаю проблема в этом css:
раздел #mouse {
топ: 38%;
слева: 10%;
высота: 30%;
ширина: 15%;
z-индекс: 10;
}
при установке ширины 15% изображение будет обрезано при уменьшении ширины.

 спос.) 2 =8*12*3002 =8640000
спос.) 2 =8*12*3002 =8640000
Leave A Comment